Như chúng ta đã biết, ấn tượng ban đầu có ý nghĩa quan trọng. Và khi nói đến thiết kế web, ấn tượng đầu tiên thường được xác định bởi mức độ tương tác. Nếu một trang web khó điều hướng hoặc không có dòng chảy tốt, hầu như đảm bảo rằng người truy cập của bạn sẽ nhấp chuột để tìm một trang web khác không làm họ phải nhảy qua nhiều rào cản.
UX Design: Nền Tảng Cho Website Đẳng Cấp Để tạo ra một trang web tương tác hiệu quả, thiết kế UX là điều không thể thiếu. Nhiều chủ doanh nghiệp mắc sai lầm khi nghĩ rằng thiết kế tốt chỉ là về việc làm cho mọi thứ trông đẹp mắt.
Để tạo ra một trang web thực sự xuất sắc, bạn phải tập trung vào việc tạo ra trải nghiệm người dùng trực quan và hấp dẫn. Mỗi chi tiết trong thiết kế của bạn phải được suy nghĩ kỹ lưỡng và mang lại ý nghĩa hoặc lợi ích. Mỗi lựa chọn màu sắc, vị trí nút, và từng pixel đều phải đặt đúng vào vị trí của mình.

Thiết Kế Trải Nghiệm Người Dùng (UX): Bạn Hiểu Gì Khi Nói Đến Đó? Thiết kế trải nghiệm người dùng (UXD hoặc UX) tăng cường sự hài lòng và lòng trung thành của người dùng bằng cách cải thiện tính sử dụng, độ dễ sử dụng và niềm vui trong quá trình tương tác với một sản phẩm. Nói cách khác, nó liên quan đến việc đảm bảo rằng khách truy cập trang web của bạn có một trải nghiệm tích cực khi họ ghé thăm trang web của bạn.
Tại Sao Thiết Kế Trải Nghiệm Người Dùng Quan Trọng? Mục tiêu chính của thiết kế UX là tạo ra một trang web dễ sử dụng và thú vị. Một trang web thiết kế tốt sẽ giữ người dùng tham gia và khuyến khích họ quay lại, trong khi một trang web thiết kế kém sẽ làm ngược lại.
Tất nhiên, chúng ta biết rằng người dùng hạnh phúc cũng có khả năng chuyển đổi cao hơn. Trải nghiệm tích cực không chỉ là về chuyển đổi một lần, mà còn quan trọng để xây dựng mối quan hệ lâu dài với thương hiệu/trang web/sản phẩm của bạn, từ đó tăng doanh thu, giảm chi phí quảng cáo và hỗ trợ khách hàng, cũng như tăng sự nhận thức và giá trị thương hiệu.
Nói một cách khác, có nhiều lý do để đảm bảo rằng trang web của bạn được thiết kế với trải nghiệm người dùng trong tâm trí. Đó là lúc mà Thiết Kế Trải Nghiệm Người Dùng (UX) trở nên quan trọng.
10 Mẹo Nâng Cao Tương Tác Trang Web thông qua Thiết Kế UX
Nghĩ từ Góc Nhìn Người Dùng Thiết kế UX tốt nhất có nguồn gốc từ sự đồng cảm. Bạn cần nghĩ từ góc nhìn của họ để hiểu và giải quyết các vấn đề của người dùng. Điều này liên quan đến việc hiểu rõ họ – nhu cầu, thói quen, mong muốn, nỗi sợ và giới hạn. Chỉ sau đó, bạn có thể phát triển hiểu biết sâu sắc về cách họ tương tác với sản phẩm.Việc thực hiện nghiên cứu người dùng là một trong những giai đoạn quan trọng nhất của bất kỳ dự án nào.Nó giúp bạn nhận được phản hồi trực tiếp về những gì hoạt động với đối tượng của bạn và những gì không. Những hiểu biết thu được ở giai đoạn này sẽ hướng dẫn tất cả quyết định thiết kế trong tương lai.
Có nhiều cách khác nhau để thực hiện nghiên cứu người dùng: khảo sát, nhóm tập trung, phỏng vấn, nghiên cứu thực địa và kiểm thử sử dụng. Phương pháp bạn chọn sẽ phụ thuộc vào mục tiêu, thời gian và ngân sách của dự án.
Nếu bạn là người hâm mộ của các dự án có cấu trúc hơn, việc tạo một kế hoạch nghiên cứu UX có thể là một ý tưởng tốt vì nó sẽ giúp bạn tối ưu hóa dự án nghiên cứu của mình và làm rõ các bước cụ thể của bạn.

Duỳ Trì Sự Liên Tục trong Thiết Kế Trang Web của Bạn Sự liên tục ở đây có nghĩa là duy trì tính nhất quán trong kích thước tiêu đề, font chữ, nút, màu sắc và khoảng cách.Điều này không chỉ là về việc giữ màu sắc thương hiệu hoặc hình dạng cụ thể mà còn về cách kết hợp chúng. Sự lựa chọn nhất quán làm cho thiết kế trang web của bạn tốt hơn nhiều, vì những thay đổi không mong muốn trong thiết kế của bạn sẽ làm rối bời người truy cập.Một ví dụ điển hình có thể là sự thay đổi màu sắc của bạn trong lời kêu gọi hành động. Nếu bạn có một nút xanh dẫn đến một hành động mua hàng và khách truy cập của bạn thấy nó, họ sẽ có khả năng mong đợi TẤT CẢ các lời kêu gọi mua hàng của bạn sẽ có màu xanh. Đặt một nút màu cam thay thế có thể làm rối lẫn họ, từ đó ảnh hưởng đến cả tương tác và tỷ lệ chuyển đổi của bạn
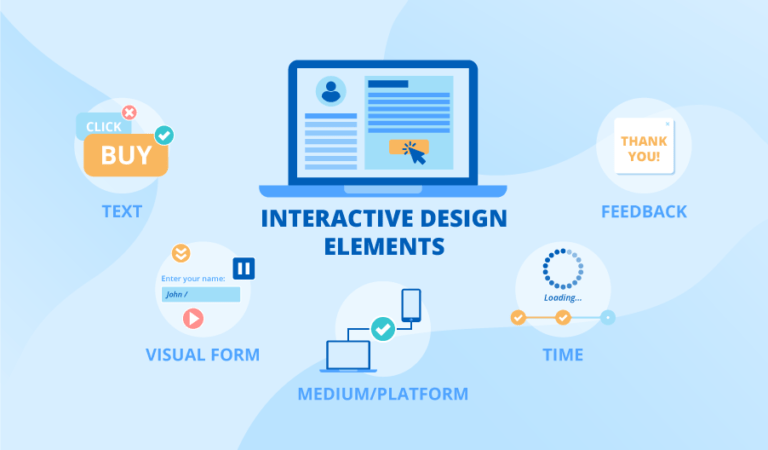
Thêm Ý Nghĩa Cho Sự Tương Tác Của Bạn Thiết kế web tương tác có nghĩa đúng như vậy – người dùng của bạn sẽ tương tác với trang web của bạn. Bất cứ điều gì làm cho trang web của bạn trông độc đáo sẽ là một giao dịch tốt hơn cho bạn và khuyến khích người truy cập có một thời gian vui vẻ khi duyệt qua trang web của bạn.Trong khi một số người nghĩ về tính tương tác chủ yếu theo khía cạnh của hoạt hình, thực tế là bạn có rất nhiều lựa chọn. Biểu mẫu, bài kiểm tra, bài thuyết trình, gamification của tính năng và nói chung bất cứ điều gì bạn có thể biến thành một con đường hai chiều.Khi xem xét về việc triển khai cái gì, đừng chỉ chú trọng vào mặt thẩm mỹ. Hãy nghĩ về điều gì có thể làm cho phần tương tác của trang web của bạn vừa vui vẻ mà còn có ý nghĩa với người dùng.
Ví dụ, Gucci đã tạo một trang web có tên là Gucci of the Grid, nơi họ quảng cáo cam kết trở thành một thương hiệu bền vững hơn bằng cách sử dụng vật liệu tái chế và bền vững. Cổng vào trang web là một bài kiểm tra có hai mục đích – một, làm cho toàn bộ trải nghiệm trở nên thú vị hơn cho người truy cập và hai, họ đang quảng cáo những điểm bán chính của bộ sưu tập.
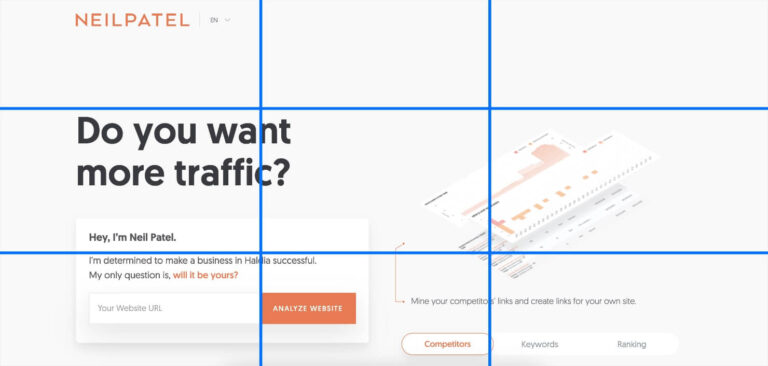
Tham Gia vào Hành Động bằng Cách Sử Dụng Khoảng Trắng Khoảng trắng là một cách tuyệt vời để tối ưu hóa trang web của bạn để chuyển đổi, nhưng cũng quan trọng cho trải nghiệm người dùng. Nhiều nghiên cứu cho thấy rằng khoảng trắng đóng một vai trò quan trọng trong sự chú ý của người xem.Làm thế nào mà khoảng trắng phục vụ cho tính tương tác?Bằng cách giúp người dùng tập trung vào các yếu tố tương tác cụ thể của trang web của bạn, như các biểu mẫu liên hệ và bài kiểm tra, chẳng hạn! Nếu bạn muốn người truy cập thực hiện một hành động cụ thể, một cách để hướng dẫn họ là làm cho nó trở thành điều rõ ràng nhất trên trang. Khoảng trắng có thể làm cho các yếu tố tương tác của bạn nổi bật nhiều hơn, nếu không phải nhiều hơn so với việc sử dụng màu sắc sáng và văn bản đậm.
Điều tốt nhất là, việc áp dụng khoảng trắng trên trang web của bạn là dễ dàng, vì vậy đó chưa bao giờ là một lựa chọn sai lầm.

Đến Lượt Bạn Xây Dựng Một Chatbot Trong khi một số người có thể cảm thấy việc thiếu sự hiện diện của con người ở bên kia có thể làm người dùng cảm thấy không thoải mái, những lợi ích vô cùng lớn so với những vấn đề tiềm ẩn.Người dùng thường tìm cách tìm hiểu nhiều hơn về sản phẩm, dịch vụ, khung thời gian giao hàng, v.v.; ngày nay, họ hầu như luôn mong đợi một tùy chọn trò chuyện. Nếu bạn đang phụ thuộc vào hỗ trợ khách hàng, điều đó tuyệt vời, nhưng nếu hỗ trợ đó không hoạt động trực tuyến 24/7, bạn có thể gặp vấn đề.Người dùng sẽ xem biểu tượng trò chuyện của bạn như một cách để nhận câu trả lời ngay lập tức. Đối với họ, việc nhấp vào tùy chọn trò chuyện chỉ để đọc điều gì đó như “chúng tôi sẽ trả lời càng sớm càng tốt” có thể làm cho họ cảm thấy rất khó chịu.
Trong tình huống này, chatbot trở nên quan trọng. Ngoài việc làm cho trang web trông hiện đại hơn, chúng sẽ đảm bảo một cách đơn giản nhưng kịp thời để cung cấp ngay lập tức các câu trả lời mà khách truy cập của bạn đang tìm kiếm.
Nếu bạn cảm thấy ý tưởng xây dựng/sử dụng chatbot có phần đáng sợ và không biết bắt đầu từ đâu, WPBeginner đã tạo ra một hướng dẫn xuất sắc về vấn đề này, giúp bạn chọn lựa một chatbot hoàn hảo phù hợp với nhu cầu của bạn.
Hãy nhớ, chatbot không chỉ tiết kiệm nguồn lực nhân sự MÀ còn tăng cường tính tương tác trên trang web của bạn.
Giữ Mọi Thứ Đơn Giản Sự đơn giản là chìa khóa để loại bỏ những thiết kế không cần thiết trong một trang web.Trong khi đôi khi hy sinh sự đơn giản vì thẩm mỹ có thể đáng giá, hãy nhớ rằng thiết kế lôi kéo không thể thay thế sự hiệu quả. Không ai muốn ghé thăm một trang web và phải làm bài tập trí não để tìm những điều họ quan tâm. Nếu khách truy cập của bạn đến để tìm kiếm một mục cụ thể và họ gặp khó khăn để tìm thấy nó, họ sẽ làm điều thông thường nhất – đi tìm nơi khác.Ngược lại, chúng ta đang nói về tương tác, mà theo một số người, làm cho thiết kế trở nên nặng nề và nhiều chi tiết.
Nhưng liệu có phải vậy không?
Hãy xem xét công cụ xây dựng biểu mẫu phổ biến như Typeform. Từ khi bắt đầu, họ đã đặt mọi mọi mưu cầu vào thiết kế đơn giản, và biểu mẫu của họ trở nên ngày càng tối giản mỗi năm. Trên thực tế, trang web của họ khá tối giản và sử dụng khoảng trắng một cách xuất sắc.
Tuy nhiên, họ vẫn là một trong những lựa chọn phổ biến nhất khi người ta muốn tạo một yếu tố tương tác trên trang web của họ. Thiết kế gọn gàng, đơn giản của họ là bằng chứng sống cho việc bạn không cần nhiều điều phức tạp để kích thích người dùng tương tác với bạn.
Ngược lại, giống như khoảng trắng, sự đơn giản có thể giúp bạn quảng bá đúng yếu tố bạn muốn bằng cách giữ họ tập trung.
Thiết Kế Web Của Bạn Vẫn Chậm? Hãy Sửa Chữa! Bạn nên đã cố gắng để có một trang web tốc độ cho nhiều lý do khác nhau như SEO và tỷ lệ thoát, nhưng hãy để tôi thêm một lý do nữa.Giả sử bạn đã thực hiện tất cả các bước chúng ta đã đi qua cho đến nay – nghiên cứu, tái thương hiệu, thiết kế lại, v.v. Điều này có nghĩa là bạn đã đầu tư nguồn lực đáng kể vào trang web của mình với hy vọng nhận được lợi nhuận đáng kể.Bây giờ hãy tưởng tượng phí phạm tất cả những đầu tư đó khi bạn đẩy khách hàng ra xa với tốc độ tải chậm.
Tốc độ trang web thực sự là một lợi thế cạnh tranh, và nếu bạn vẫn nghĩ rằng một giây đơn thuần không tạo ra sự khác biệt, bạn cần phải xem một số thống kê gần đây.
Vì tốc độ tải trang web ảnh hưởng lớn đến tỷ lệ thoát, việc này nên là một phần của kế hoạch thiết kế UX của bạn. Như khoảng trắng và sự đơn giản, tốc độ nhanh giúp giữ lại khách hàng và, gián tiếp, cải thiện tính tương tác của trang web của bạn.
Nếu bạn đang sử dụng WordPress làm nền tảng, bạn có thể kiểm tra hướng dẫn của chúng tôi về cách tăng tốc trang web của bạn với Redis, LiteSpeed Cache & CloudFlare Railgun.

Là Lúc Chú Ý Đến Trang 404 Của Bạn Trang lỗi 404 có thể không phải là điều đầu tiên xuất hiện trong đầu bạn khi nghĩ đến thiết kế UX, nhưng tôi đây để nói rằng chúng thực sự quan trọng, và có một lý do rõ ràng.Gặp lỗi 404 không phải là điều dễ chịu. Thông thường, nó khiến người truy cập rời khỏi trang web của bạn với một cảm giác khó chịu, đặc biệt là nếu điều họ đang tìm kiếm là lý do chính cho họ đến thăm. Người dùng rời đi với trải nghiệm xấu là điều cuối cùng bạn muốn, như đã thảo luận trong phần giới thiệu về tại sao thiết kế UX là quan trọng, vì vậy bạn có thể thấy được mối liên kết ở đây.Kiểm tra lỗi 404 nên là một phần của thiết kế UX của bạn và không nên chỉ là một lần. Đặt một lời nhắc cho mình để thực hiện các kiểm tra định kỳ cho chúng (bạn có thể sử dụng công cụ như Broken Link Checker), vì lỗi 404 xảy ra thường xuyên hơn bạn nghĩ.
Ngoài ra, như một bước bổ sung để giảm bớt trải nghiệm xấu khi không tìm thấy những gì họ muốn, bạn có thể cung cấp cho khách hàng một trang lỗi 404 vui vẻ và hấp dẫn, như chúng tôi đã thực hiện và vẫn giữ được một chiến thắng nhỏ về tính tương tác.
Tập trung tương tác Cho Hiệu Ứng Lớn tương tác là một phần của trải nghiệm người dùng và thiết kế, nhưng khác với các yếu tố khác trong danh sách này, chúng không nhất thiết cần phải được tích hợp vào thiết kế ngay từ đầu.Micro tương tác có thể được thêm vào theo thời gian và thường xuất hiện dưới dạng các đơn vị nhỏ, đóng gói tự chủ với một mục đích duy nhất xoay quanh một trường hợp sử dụng cụ thể.
Micro tương tác có khắp nơi, và bạn có thể đã nhìn thấy chúng nhiều lần mà không nhận ra. Một nút “Thích” đơn giản trên Facebook hoặc một thanh tiến trình hiển thị thời gian còn lại cho đến khi tải xuống hoàn thành là những ví dụ về micro tương tác.
Mặc dù có vẻ như là một điều nhỏ bé, micro tương tác có thể cải thiện đáng kể tính tương tác của trang web của bạn bằng cách cung cấp cho người dùng cách nhanh chóng và dễ dàng để làm những gì họ cần mà không cần phải điều hướng ra khỏi trang.
Bao gồm micro tương tác vào thiết kế UX của bạn có thể là một cách tuyệt vời để tăng cường sự tham gia và sự trung thành của khách hàng, đồng thời làm cho trang web của bạn trở nên nhiều hơn là tương tác.

Tận Dụng A/B Testing Để Đạt Hiệu Quả Tối Ưu Trong Thiết Kế Web A/B testing bao gồm việc so sánh hai phiên bản của một trang web để xem phiên bản nào hoạt động tốt hơn về tỷ lệ chuyển đổi hoặc các số liệu khác.Đây là một cách tuyệt vời để điều chỉnh trang web của bạn và cải thiện tính tương tác của nó bằng cách kiểm tra các yếu tố thiết kế khác nhau và xem cái nào hoạt động tốt hơn cho đối tượng của bạn.
A/B testing có thể được sử dụng cho hầu hết mọi thứ, từ màu sắc của một nút đến vị trí của các yếu tố trên trang. Quan trọng nhất là phải có một mục tiêu rõ ràng và đảm bảo rằng hai phiên bản bạn đang kiểm tra giống nhau nhất có thể, chỉ có một yếu tố khác nhau.
Việc thực hiện các kiểm tra A/B là một cách tuyệt vời để cải thiện tính tương tác của trang web của bạn, vì nó cho phép bạn kiểm tra các yếu tố thiết kế khác nhau và xem cái nào hoạt động tốt hơn cho đối tượng của bạn.
Đang tìm kiếm một số công cụ kiểm tra A/B và không biết nên bắt đầu từ đâu? Hãy kiểm tra hướng dẫn tuyệt vời này từ Hubspot.
Mẹo thêm: Tại Sao Bạn Không Hỏi Ý Kiến của Khách Truy Cập? Nếu bạn muốn cải thiện trải nghiệm của khách truy cập, thì có gì vui hơn là lắng nghe ý kiến của họ? Để thành công trong việc làm điều này, bạn có thể sử dụng một không gian riêng cho người dùng của mình, nơi họ chia sẻ suy nghĩ về trải nghiệm UX của thiết kế web hoặc thậm chí thêm một cuộc khảo sát.Hoặc, bạn có thể hỏi họ trực tiếp về điều gì bạn có thể làm để cải thiện trải nghiệm trực tuyến. Do đó, những phương pháp này cho phép họ đưa ra ý kiến chân thật về trang web của bạn. Điều này tạo nên một mối liên kết mạnh mẽ giữa bạn và khách truy cập, đồng thời mang lại cho bạn một lợi thế.