Tại sao Thiết Kế Đáp Ứng Quan Trọng Như Vậy?
Responsive design đang là xu hướng lớn trong thiết kế web hiện nay. Nhưng nếu bạn không phải là một nhà thiết kế, có lẽ bạn đang thắc mắc thuật ngữ này có ý nghĩa gì. Bạn cũng có thể không chắc liệu trang web của doanh nghiệp bạn có nên triển khai thiết kế đáp ứng hay không, đặc biệt nếu bạn không hiểu rõ về khái niệm này.
Thiết kế đáp ứng có thể giúp bạn giải quyết nhiều vấn đề cho trang web của bạn. Nó sẽ làm cho trang web của bạn thân thiện với thiết bị di động, cải thiện cách nó trông trên thiết bị có cả màn hình lớn và nhỏ, và tăng thời gian mà người truy cập dành trên trang web của bạn. Nó cũng có thể giúp bạn cải thiện thứ hạng trên các công cụ tìm kiếm.
Hãy tiếp tục đọc để tìm hiểu tại sao thiết kế đáp ứng quan trọng đối với trang web của công ty bạn, và cũng đọc về những ưu và nhược điểm của thiết kế đáp ứng bạn nên biết trước khi đầu tư vào một bản thiết kế mới.
Nếu bạn muốn nói chuyện với một chuyên gia tiếp thị trực tuyến, bạn có thể liên hệ với chúng tôi theo số 0357689035
Chúng tôi không chỉ muốn nói về công việc chúng tôi thực hiện, chúng tôi muốn cho bạn thấy. Xem Portfolio của Chúng Tôi
CHÚNG TÔI ĐÃ XÂY DỰNG HƠN 200 TRANG WEB trong nhiều lĩnh vực khác nhau.

Thiết Kế Đáp Ứng là gì?
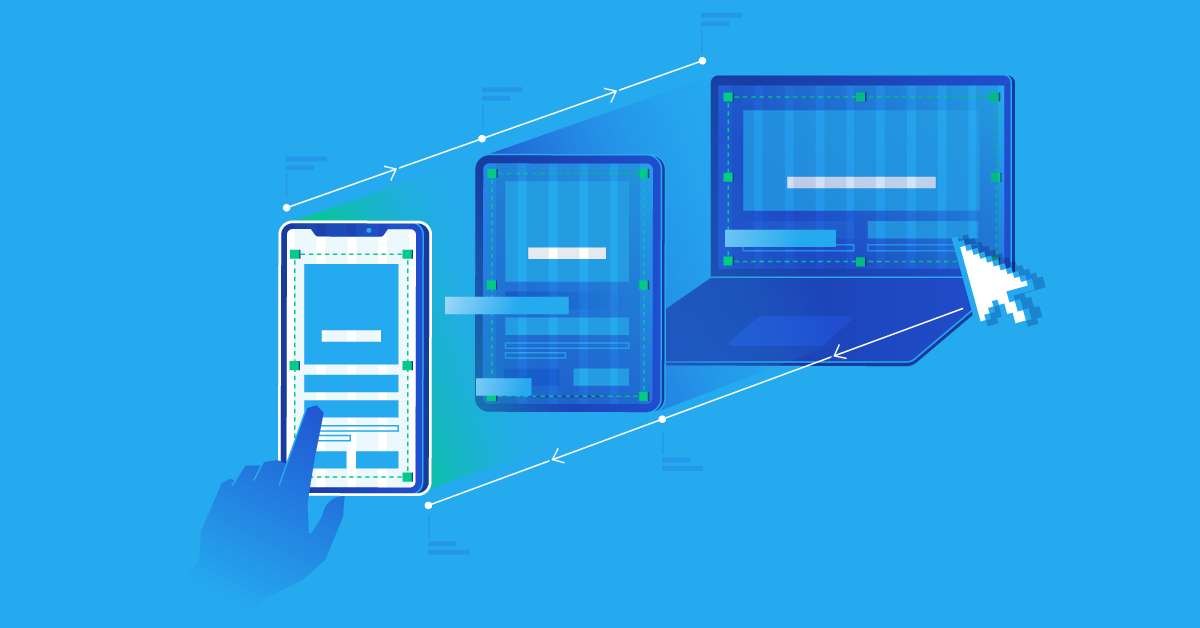
Trước hết, dưới đây là một giải thích nhanh về thiết kế đáp ứng và cách nó hoạt động. Về cơ bản, thiết kế đáp ứng là một cách để xây dựng một trang web sao cho nó tự động điều chỉnh nội dung và các yếu tố của nó để phù hợp với kích thước màn hình mà nó đang được xem. Nó giữ cho các hình ảnh không lớn hơn chiều rộng màn hình và ngăn người truy cập trên thiết bị di động phải làm công việc thêm để đọc nội dung của bạn.
Mục tiêu cuối cùng của thiết kế đáp ứng là tránh việc thay đổi kích thước, cuộn, phóng to hoặc di chuyển ngang không cần thiết xuất hiện trên các trang web chưa được tối ưu hóa cho các thiết bị khác nhau. Việc điều hướng trên những trang web này thường rất khó khăn, và nó có thể thậm chí làm mất mát các khách hàng tiềm năng vì họ trở nên nản lòng khi cố gắng tìm hiểu cách thực hiện một số thứ.
Thiết kế trang web đáp ứng cũng thay thế nhu cầu trước đây về việc thiết kế một trang web di động riêng cho người dùng điện thoại thông minh. Bây giờ, thay vì thiết kế nhiều trang web cho các kích thước màn hình khác nhau, bạn chỉ cần thiết kế một trang web có thể tự động thay đổi kích thước để phù hợp với thiết bị nó đang được xem.
Tại sao bạn nên đầu tư vào thiết kế đáp ứng?
Chúng ta sống trong một xã hội đa màn hình. Vì vậy, quan trọng là trang web của bạn có thể xem được trên nhiều thiết bị nhất có thể, bởi vì bạn không bao giờ biết người ta sẽ sử dụng thiết bị nào để xem trang web của bạn.
Thống kê về thiết kế trang web đáp ứng cho thấy rằng nên mục tiêu đến cả người xem trên máy tính để bàn và di động. Số lượng người xem trên thiết bị di động hiện đã vượt qua số lượng người xem trên máy tính để bàn, và con số này sẽ còn tiếp tục tăng lên khi khả năng tiếp cận điện thoại thông minh toàn cầu tăng lên.
Ngoài ra, vào đầu năm 2015, Google thông báo rằng sự thân thiện với thiết bị di động sẽ trở thành một yếu tố xếp hạng trong các thuật toán công cụ tìm kiếm của họ. Điều này có nghĩa là các trang web thân thiện với thiết bị di động có thể mất một số vị trí trong kết quả tìm kiếm của công cụ tìm kiếm vì chúng không tạo ra một trải nghiệm tốt cho người tìm kiếm và người xem trên thiết bị di động.
Tóm lại, các lợi ích của việc chọn thiết kế đáp ứng cho trang web của bạn bao gồm:
- Hiệu quả chi phí: Việc duy trì các trang web riêng cho khách hàng di động và không di động có thể trở nên đắt đỏ. Bằng cách sử dụng thiết kế đáp ứng, bạn có thể tiết kiệm chi phí bằng cách loại bỏ chi phí của một trang web di động.
- Tính linh hoạt: Khi bạn có một trang web với thiết kế đáp ứng, bạn có thể thực hiện các thay đổi một cách nhanh chóng và dễ dàng. Bạn không cần phải lo lắng về việc thay đổi trên hai trang web. Điều này là một ưu điểm lớn khi bạn chỉ muốn thực hiện một điều chỉnh thiết kế nhanh chóng hoặc sửa một lỗi chính tả trên trang web của mình—bạn chỉ cần thực hiện điều này một lần.
- Trải nghiệm người dùng tốt hơn: Trải nghiệm người dùng là quan trọng đối với chủ sở hữu trang web. Bạn muốn mọi người thích trang web của bạn và bạn muốn nó dễ sử dụng để thuyết phục họ quay lại. Nếu ai đó truy cập trang web của bạn trên thiết bị di động và mất quá nhiều thời gian để tải hoặc hình ảnh của bạn không có độ phân giải đúng, nó có thể khiến doanh nghiệp của bạn trông không chuyên nghiệp.Không ai muốn làm kinh doanh với một nơi không chuyên nghiệp. Nhưng thiết kế đáp ứng, mang lại trải nghiệm người dùng tốt hơn, có thể giúp thuyết phục mọi người truy cập trang web của bạn. Bởi vì việc phóng to và cuộn sẽ được loại bỏ, nội dung có thể được xem nhanh chóng và ấn tượng tổng thể của người truy cập sẽ tích cực hơn.
- Cải thiện SEO: Tối ưu hóa công cụ tìm kiếm, hoặc SEO, là một chiến lược được sử dụng bởi nhiều doanh nghiệp để giúp nâng cao vị trí của họ trong các kết quả trang tìm kiếm của Google. Càng gần bạn ở trên đầu, khả năng khách hàng tiềm năng tìm thấy bạn càng tốt.
- Thuận Tiện Quản LýĐối với hầu hết các doanh nghiệp, đặc biệt là những doanh nghiệp nhỏ, thời gian để cập nhật hoặc làm mới giao diện trang web là khá hạn chế. Thay vì phải thuê một người thiết kế để xử lý mọi khía cạnh của trang web của bạn, thiết kế responsive cho phép bạn tự thực hiện những thay đổi này một cách nhanh chóng và dễ dàng.
Ngoài ra, với chỉ một trang web, việc quản lý các yếu tố khác của chiến lược tiếp thị của bạn sẽ trở nên dễ dàng hơn nhiều. Bạn sẽ không còn phải tự hỏi liệu bạn nên liên kết trang web di động hay trang web desktop trong một cập nhật trên mạng xã hội, hoặc lo lắng về việc tất cả các liên kết chuyển hướng của bạn sẽ hoạt động đúng cách để đưa người truy cập đúng trang web. Responsive giúp giảm áp lực đáng kể khi quản lý một trang web doanh nghiệp.
Thiết Kế Responsive Có Được Đánh Giá Cao Quá Không?
Tất nhiên, không có phương pháp tiếp thị hoặc loại thiết kế nào là hoàn hảo, và thiết kế responsive cũng không phải là ngoại lệ. Có một số nhược điểm của thiết kế responsive, bao gồm:
- Không mọi trang web đều trông tốt trên mọi thiết bị.
- Bạn có thể muốn cung cấp những điều khác nhau cho người dùng tùy thuộc vào thiết bị họ sử dụng, điều này có thể khó khăn đôi chút trên các trang web responsive.
- Bạn có thể gặp vấn đề với quảng cáo thay đổi kích thước hoặc quảng cáo banner.
- Có thể khó khăn để bạn tự tạo ra một trang web responsive là độc đáo và phản ánh đúng nhất với thương hiệu của bạn.
Tuy nhiên, có nhược điểm trong mọi loại thiết kế, không chỉ là responsive. Đa số các thống kê về trang web responsive cũng chứng minh rằng đây là phương pháp tốt nhất.