Thiết Kế Web Tương Tác: Đổi Mới Trải Nghiệm Người Dùng Trong Kỷ Nguyên 4.0
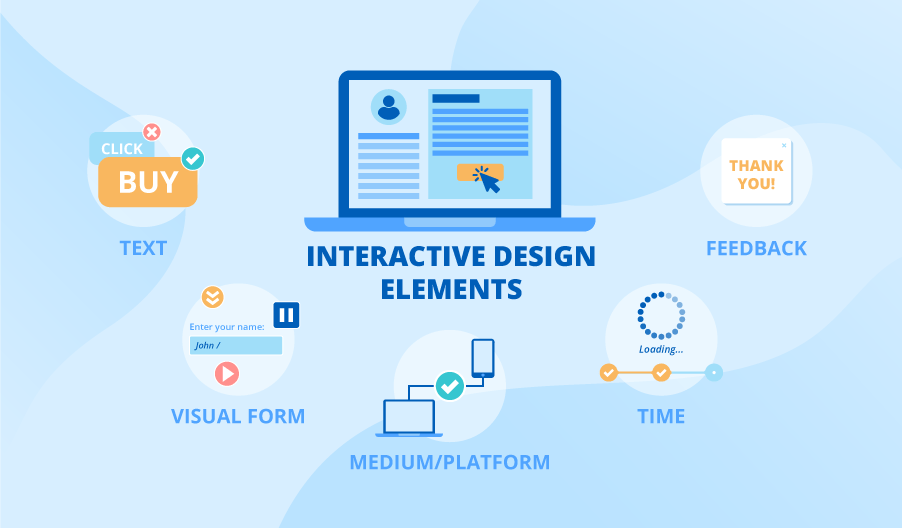
Trong lĩnh vực phát triển web hiện đại, thiết kế tương tác đóng một vai trò quan trọng và động lực. Nó bao gồm nhiều yếu tố giúp thu hút người dùng và nâng cao trải nghiệm duyệt web của họ. Bản chất của thiết kế tương tác nằm ở khả năng biến người xem ch passive thành người tham gia tích cực. Phương pháp này không chỉ thu hút khán giả mà còn tạo nên một liên kết sâu sắc giữa người dùng và nền tảng số.
- Nội Dung Động: Nội dung động là một công cụ mạnh mẽ trong thiết kế web tương tác. Khác với nội dung tĩnh, nó thay đổi dựa trên tương tác hoặc sở thích của người dùng. Điều này bao gồm các tính năng như đề xuất cá nhân, dòng tin tức trực tiếp và đồ họa tương tác. Nội dung động giữ cho trang web luôn mới mẻ, liên quan và thú vị, khuyến khích người dùng quay lại.
- Chuyển Động Hấp Dẫn: Chuyển động mềm mại và hấp dẫn giữa các trang hoặc phần thêm vào sự tinh tế cho thiết kế web. Những hiệu ứng này hướng dẫn người dùng qua trang web một cách hấp dẫn, làm cho hành trình từ một trang đến trang khác trở nên liền mạch và tự nhiên.
- Tương Tác Nhỏ: Tương tác nhỏ là những yếu tố nhỏ, tương tác giúp nâng cao trải nghiệm người dùng. Điều này bao gồm các hiệu ứng nút, hiệu ứng cuộn và hiệu ứng khi di chuột. Những chi tiết nhỏ này có thể đáng kể trong việc tăng cường tính khả dụng và sức hấp dẫn của một trang web.
- Kể Chuyện Tương Tác: Kỹ thuật này liên quan đến việc kể chuyện thông qua các yếu tố tương tác. Người dùng trở thành một phần của câu chuyện, thường ảnh hưởng đến hướng đi của nó thông qua hành động của họ. Kể chuyện tương tác đặc biệt hiệu quả trong việc thu hút trí tưởng tượng của người dùng và duy trì sự tham gia của họ.
- Gamification: Đưa vào thiết kế web các yếu tố giống như trong trò chơi, như phần thưởng, huy chương và bảng xếp hạng, có thể tăng cường đáng kể sự tương tác của người dùng. Gamification mang lại một yếu tố vui nhộn và cạnh tranh cho trải nghiệm người dùng, biến những công việc đơn điệu thành trò chơi thú vị.
- Cơ Chế Phản Hồi: Phản hồi tương tác, như xác nhận biểu mẫu hoặc cuộc khảo sát tương tác, làm tăng cường tương tác của người dùng. Nó cung cấp phản hồi ngay lập tức với hành động của người dùng, tạo ra một trải nghiệm linh hoạt và thân thiện với người dùng.
- Thực Tế Ảo (AR) và Thực Tế Ảo (VR): Các công nghệ này tạo ra trải nghiệm số chìm đắm vượt xa khỏi cách duyệt web truyền thống. Chúng cho phép người dùng tương tác với mô hình 3D, môi trường ảo và thế giới ảo, mang lại một trải nghiệm web tương lai.
- Giao Diện Người Dùng Bằng Giọng Nói (VUI): Giao diện người dùng bằng giọng nói cho phép người dùng tương tác với trang web bằng cách sử dụng lệnh giọng nói. Công nghệ này đặc biệt hữu ích cho tính khả dụng, giúp người dùng có khuyết tật vận động dễ dàng duyệt web.
- Tích Hợp Mạng Xã Hội: Việc tích hợp các yếu tố mạng xã hội, như dòng tin trực tiếp hoặc nút chia sẻ, khuyến khích tương tác người dùng và chia sẻ nội dung. Nó cũng giúp xây dựng cộng đồng xung quanh trang web.
- Thiết Kế Đáp Ứng: Một trang web đáp ứng sẽ thích ứng với kích thước màn hình của thiết bị mà nó đang được xem. Điều này đảm bảo một trải nghiệm nhất quán và tương tác trên tất cả các thiết bị, điều quan trọng trong thế giới hiện đại ưa chuộng di động.
Lợi Ích Của Các Yếu Tố Thiết Kế Web Tương Tác

Các yếu tố thiết kế web tương tác không chỉ mang lại sự hấp dẫn về mặt thẩm mỹ; chúng đóng một vai trò quan trọng trong việc nâng cao nhiều khía cạnh của trải nghiệm kỹ thuật số của người dùng. Từ việc tăng cường sự tương tác người dùng đến việc tăng cường nhận thức về thương hiệu, những lợi ích của việc tích hợp các yếu tố tương tác vào thiết kế web là đa dạng và ấn tượng. Hãy khám phá những lợi ích này chi tiết để hiểu rõ cách chúng đóng góp vào một hiện diện online thành công.
Tăng Cường Sự Tương Tác Người Dùng và Thời Gian Dành Trên Trang Web
- Thu Hút Sự Chú Ý của Người Dùng: Các yếu tố tương tác như hoạt ảnh, hiệu ứng khi di chuột và nội dung động thu hút sự chú ý của người dùng hiệu quả hơn so với trang tĩnh. Sự quan tâm tăng cao này khuyến khích người dùng khám phá thêm nhiều trên trang web.
- Nâng Cao Tính Sử Dụng: Các tính năng như điều hướng linh hoạt và menu tương tác làm cho việc tìm kiếm của người dùng dễ dàng hơn, từ đó gia tăng thời gian họ dành trên trang web.
- Trải Nghiệm Cá Nhân Hóa: Nội dung động thích ứng dựa trên sở thích hoặc hành vi trước đó của người dùng tạo ra một trải nghiệm cá nhân hóa, khiến cho người dùng cảm thấy được đánh giá và khuyến khích họ tương tác sâu hơn với trang web.
Tỉ Lệ Chuyển Đổi và Sự Hài Lòng Của Khách Hàng Được Nâng Cao
- Đơn Giản Hóa Hành Trình: Các yếu tố tương tác như hướng dẫn từng bước hoặc các biểu mẫu tương tác giúp đơn giản hóa các quy trình phức tạp, làm tăng khả năng người dùng hoàn thành các hành động như mua sắm hoặc đăng ký.
- Phản Hồi Ngay Lập Tức: Các cơ chế phản hồi tương tác, như xác nhận biểu mẫu ngay lập tức, cung cấp hướng dẫn ngay lập tức, giảm frustration và tỷ lệ bỏ cuộc.
- Xây Dựng Niềm Tin: Một trang web tương tác được thiết kế đẹp tạo ra ấn tượng tích cực về thương hiệu, tăng cường niềm tin và sự tự tin vào công ty, có thể dẫn đến tỷ lệ chuyển đổi cao hơn.
- Nâng Cao Nhận Thức Và Nhớ Thương Hiệu
- Trải Nghiệm Đáng Nhớ: Các tính năng tương tác độc đáo khiến trang web nổi bật, tạo ra trải nghiệm đáng nhớ mà người dùng có khả năng ghi nhớ và chia sẻ.
- Thương Hiệu Nhất Quán: Các yếu tố tương tác phù hợp với danh tính thương hiệu giúp củng cố thông điệp và thẩm mỹ thương hiệu, làm cho người dùng dễ nhận biết và nhớ về thương hiệu.
- Kể Chuyện: Kể chuyện tương tác có thể truyền đạt giá trị và câu chuyện thương hiệu một cách hấp dẫn, củng cố thêm danh tính thương hiệu trong tâm trí người dùng.
Kết Nối Tâm Lý Mạnh Mẽ Với Đối Tượng Khán Giả
- Thúc Đẩy Các Giác Quan: Các yếu tố như video, âm thanh và đồ họa chuyển động kích thích nhiều giác quan, tạo ra một trải nghiệm sâu sắc có thể kích thích phản ứng cảm xúc.
- Kể Chuyện Tương Tác: Cho phép người dùng tham gia vào một câu chuyện có thể tạo ra một liên kết tâm lý sâu sắc giữa người dùng và thương hiệu.
- Cá Nhân Hóa: Tùy chỉnh nội dung cho từng người dùng có thể làm cho họ cảm thấy được hiểu và đánh giá, củng cố mối liên kết tâm lý với thương hiệu.
Trải Nghiệm Người Dùng Động Và Hấp Dẫn Hơn
- Giữ Nội Dung Luôn Mới Mẻ: Nội dung động đảm bảo trang web luôn mang lại cái mới, tạo ra trải nghiệm người dùng luôn mới mẻ và hấp dẫn.
- Tương Tác Linh Hoạt: Thiết kế đáp ứng và các yếu tố tương tác linh hoạt đảm bảo người dùng có một trải nghiệm mượt mà trên tất cả các thiết bị.
- Gamification: Đưa vào các yếu tố giống như trong trò chơi có thể biến các tương tác nhàm chán thành các hoạt động vui nhộn và hấp dẫn, nâng cao tổng thể trải nghiệm người dùng.
Phổ Cập Yếu Tố Thiết Kế Web Tương Tác

Các yếu tố thiết kế web tương tác là cốt lõi của những trang web hiện đại, tập trung vào người dùng. Những yếu tố này không chỉ nâng cao vẻ ngoại hình của một trang web mà còn cải thiện đáng kể sự tương tác và sự hiểu biết của người dùng. Mỗi loại yếu tố tương tác phục vụ một mục đích đặc biệt, đóng góp vào một trải nghiệm người dùng phong phú và động đẹp. Hãy đào sâu vào các loại yếu tố thiết kế web tương tác và hiểu rõ về vai trò và lợi ích riêng từng loại.
Hoạt Ảnh và Tương Tác Nhỏ
- Hiệu Ứng Khi Di Chuột: Những hiệu ứng này kích hoạt khi người dùng cuộn qua trang, thêm một lớp động đẹp cho trải nghiệm duyệt web. Chúng hướng dẫn hành trình của người dùng, làm nổi bật nội dung quan trọng và giữ người dùng tham gia với kích thích hình ảnh.
- Trạng Thái Hover: Khi người dùng di chuột qua các yếu tố như nút hoặc liên kết, trạng thái hover cung cấp phản hồi hình ảnh ngay lập tức. Điều này không chỉ nâng cao khả năng sử dụng mà còn thêm một lớp tương tác giữ người dùng tham gia.
- Hoạt Ảnh Khi Tải Trang: Các hoạt ảnh khi tải trang có thể biến thời gian chờ đợi thành một trải nghiệm thú vị, giảm thời gian tải động và giữ cho người dùng giải trí.
Bài Kiểm Tra và Khảo Sát
- Thu Thập Dữ Liệu Người Dùng: Bài kiểm tra và khảo sát là công cụ hiệu quả để thu thập sở thích và phản hồi từ người dùng. Dữ liệu này có thể quý báu để tùy chỉnh trải nghiệm người dùng và cải thiện sản phẩm hoặc dịch vụ.
- Tăng Cường Sự Tương Tác: Các bài kiểm tra và khảo sát tương tác giữ cho người dùng tham gia, khuyến khích họ dành nhiều thời gian hơn trên trang web. Chúng cũng cung cấp một cách vui nhộn để người dùng tương tác với nội dung.
Trò Chơi và Mô Phỏng Tương Tác
- Nâng Cao Quá Trình Học: Trò chơi và mô phỏng có thể được sử dụng để giáo dục người dùng về một sản phẩm, dịch vụ hoặc khái niệm một cách tương tác và thú vị.
- Trải Nghiệm Thương Hiệu: Bằng cách tích hợp các yếu tố thương hiệu vào trò chơi hoặc mô phỏng, các công ty có thể tạo ra những trải nghiệm đáng nhớ, tăng cường nhận thức và lòng trung thành đối với thương hiệu.
Chuyến Thăm Sản Phẩm Ảo và Mô Hình 3D
- Nâng Cao Hiểu Biết Về Sản Phẩm: Mô hình 3D và chuyến thăm ảo cho phép người dùng khám phá sản phẩm chi tiết, dẫn đến sự hiểu biết tốt hơn và quyết định mua hàng có thông tin.
- Tăng Cường Hiển Thị: Những công cụ này cung cấp một biểu diễn thực tế của sản phẩm, giúp người dùng hình dung chúng trong các tình huống thực tế.
Đề Xuất và Nội Dung Cá Nhân Hóa
- Tùy Chỉnh Trải Nghiệm Người Dùng: Bằng cách đề xuất cá nhân hóa, các trang web có thể phục vụ sở thích và nhu cầu cá nhân của từng người dùng, làm cho trải nghiệm duyệt web trở nên liên quan và thú vị hơn.
- Tăng Cường Sự Liên Quan: Nội dung cá nhân hóa đảm bảo rằng người dùng thấy được những gì phù hợp nhất với họ, tăng khả năng tương tác và chuyển đổi.
Nội Dung Người Dùng Tạo Ra
- Khuyến Khích Tương Tác Cộng Đồng: Tích hợp nội dung do người dùng tạo ra, như đánh giá hoặc ảnh đăng, tạo nên một cảm giác cộng đồng và niềm tin giữa người dùng.
- Tính Chân Thực và Niềm Tin: Nội dung do người dùng tạo ra thêm một lớp chân thực cho trang web, vì người dùng thường tin tưởng vào nội dung được đồng bọn tạo ra hơn là thông điệp thương hiệu.
Biểu Đồ Tương Tác và Hiển Thị Dữ Liệu
- Đơn Giản Hóa Thông Tin Phức Tạp: Biểu đồ tương tác và hiển thị dữ liệu chuyển đổi các bộ dữ liệu phức tạp thành định dạng hình ảnh dễ hiểu và hấp dẫn.
- Hiểu Biết Người Dùng Nâng Cao: Bằng cách cho phép người dùng tương tác với dữ liệu, những công cụ này có thể mang lại hiểu biết sâu rộng về thông tin đang được trình bày.
Chiến lược: Yếu Tố Quan Trọng Trong Thiết Kế Web Tương Tác

Việc triển khai các yếu tố tương tác trong thiết kế web là một công việc cân nhắc kỹ lưỡng đòi hỏi kế hoạch và thực hiện cẩn thận. Để đảm bảo những yếu tố này hiệu quả trong việc tăng cường trải nghiệm người dùng và đạt được mục tiêu kinh doanh, phải tuân theo những phương pháp tốt nhất cụ thể. Hãy khám phá các chiến lược chính để tích hợp các yếu tố tương tác vào thiết kế web một cách thành công.
Đặt Ra Mục Tiêu Rõ Ràng Cho Các Yếu Tố Tương Tác
- Đồng Nhất với Mục Tiêu Kinh Doanh: Xác định những gì bạn muốn đạt được với các yếu tố tương tác. Cho dù là tăng cường sự tương tác của người dùng, thúc đẩy doanh số bán hàng, hay giáo dục người dùng, mỗi tính năng tương tác nên có một mục tiêu rõ ràng liên quan đến mục tiêu kinh doanh tổng thể.
- Mục Tiêu Tập Trung Người Dùng: Xem xét những gì người dùng nên đạt được thông qua việc tương tác với các yếu tố này. Mục tiêu có thể bao gồm việc hiểu rõ hơn về một sản phẩm, trải nghiệm duyệt web thú vị hoặc dễ dàng điều hướng.
- Mục Tiêu Cụ Thể Đo Lường Được: Đặt ra các mục tiêu cụ thể và có thể đo lường được cho mỗi yếu tố tương tác. Điều này có thể là sự gia tăng thời gian truy cập trang web, tỷ lệ nhấp chuột cao hơn hoặc cải thiện điểm đánh giá sự hài lòng của người dùng.
Kiểm Tra Các Tương Tác Khác Nhau và Lặp Lại Dựa Trên Phản Hồi Người Dùng
- Kiểm Tra Người Dùng: Tổ chức các phiên kiểm tra người dùng để quan sát cách người dùng thực tế tương tác với các yếu tố thiết kế. Điều này mang lại cái nhìn quý báu về hành vi và sở thích của người dùng.
- Thu Thập Phản Hồi: Thực hiện các cơ chế để thu thập phản hồi từ người dùng trực tiếp trên trang web. Điều này có thể thông qua khảo sát, biểu mẫu phản hồi hoặc kiểm thử khả năng sử dụng.
- Quy Trình Thiết Kế Lặp Lại: Sử dụng thông tin thu được từ kiểm tra và phản hồi để lặp lại và làm sắc tộc các yếu tố tương tác. Quy trình này nên diễn ra liên tục để liên tục cải thiện trải nghiệm người dùng.
Tích Hợp Các Yếu Tố Tương Tác Một Cách Mượt Mà Với Thiết Kế Web Tổng Thể
- Sự Nhất Quán trong Thiết Kế: Đảm bảo rằng các yếu tố tương tác đồng nhất với chủ đề thiết kế tổng thể của trang web. Điều này bao gồm việc sử dụng những bảng màu, kiểu chữ và mô típ thiết kế đồng nhất.
- Tích Hợp Theo Ngữ Cảnh: Các yếu tố tương tác nên cảm giác như một phần tự nhiên của câu chuyện của trang web. Chúng cần được tích hợp một cách hòa hợp với nội dung và mục đích của trang.
- Tránh Sử Dụng Quá Mức: Mặc dù các yếu tố tương tác có thể mạnh mẽ, sử dụng quá mức có thể dẫn đến một trải nghiệm người dùng rối bời và khó hiểu. Sự cân bằng là chìa khóa.
Sử Dụng Hình Ảnh và Hoạt Ảnh Chất Lượng Cao
- Chất Lượng Chuyên Nghiệp: Sử dụng hình ảnh và hoạt ảnh chất lượng cao chuyên nghiệp. Chất lượng kém có thể làm giảm trải nghiệm người dùng và tổn thương hình ảnh thương hiệu.
- Tối Ưu Hóa: Đảm bảo rằng hình ảnh và hoạt ảnh được tối ưu hóa để tải nhanh mà không làm giảm chất lượng. Điều này đặc biệt quan trọng đối với người dùng trên thiết bị di động hoặc kết nối internet chậm.
- Tính Liên Quan: Hình ảnh và hoạt ảnh nên liên quan đến nội dung và mục đích của trang web. Chúng nên nâng cao thông điệp, không làm xao lạc nó.
Cung Cấp Hướng Dẫn Rõ Ràng và Ngắn Gọn Cho Người Dùng
- Hướng Dẫn về Tương Tác: Nếu một yếu tố tương tác phức tạp hoặc không quen thuộc, cung cấp hướng dẫn rõ ràng về cách sử dụng nó. Điều này có thể thông qua gợi ý, văn bản hướng dẫn hoặc các hướng dẫn khởi đầu.
- Hướng Dẫn Về Khả Năng Tiếp Cận: Đảm bảo rằng hướng dẫn có sẵn cho tất cả người dùng, kể cả những người có khuyết tật. Điều này có nghĩa là cung cấp các thay thế văn bản cho hướng dẫn bằng giọng nói và ngược lại.
- Giữ Nó Đơn Giản: Hướng dẫn nên ngắn gọn và dễ hiểu. Tránh sử dụng thuật ngữ kỹ thuật hoặc giải thích quá phức tạp có thể làm rối và khó hiểu cho người dùng.
Nguồn Cảm Hứng và Các Trường Hợp Thực Tế
Trong lĩnh vực thiết kế web tương tác, nhiều trang web nổi bật trong năm 2023 với việc tích hợp thành công các yếu tố tương tác:
- Fixate: Trang web này nổi bật với thiết kế hoàn toàn minh họa, kiểu chữ ấn tượng và cách tiếp cận tối giản, khiến cho mỗi trang trở nên hấp dẫn và giao tiếp một cách đặc sắc.
- Meomi: Nổi tiếng với thiết kế vui nhộn và hấp dẫn, Meomi có những nhân vật được vẽ chuyên nghiệp, di chuyển và phản ứng khi người dùng cuộn chuột, tạo ra một trải nghiệm sống động và tương tác.
- Polish Christmas Tradition Site: Trang web tương tác này cho phép người dùng tương tác với truyền thống Giáng Sinh Ba Lan bằng cách kiểm soát ông già Noel và thu thập quà, tượng trưng cho truyền thống huyền thoại.
- Bike Models Website: Trang web này trình bày một loạt các mô hình xe đạp thông qua hình minh họa tuyệt vời và cuộn trang parallax, mang đến một trải nghiệm tương tác màu sắc cho những người đam mê xe đạp.
- CollegeHumor: Một trang web hài nổi tiếng, CollegeHumor giữ chân người dùng bằng những bức tranh, kịch bản, mini-series và hoạt hình độc đáo, thêm vào đó một chiều sâu vui nhộn vào các yếu tố tương tác của nó.
- Flat And Simple Design Website: Trang web này sử dụng hình minh họa chuyển động một cách hiệu quả để thu hút sự chú ý và tạo điều kiện cho việc điều hướng dễ dàng.
- Modern Slavery Awareness Site: Trang web này sử dụng minh họa hoạt hình để mang đến trải nghiệm tương tác, giáo dục người dùng về vấn đề nô lệ hiện đại thông qua một cách tiếp cận độc đáo và hấp dẫn.
- Marra Language Learning Site: Cung cấp một cách tương tác để học ngôn ngữ Marra, trang web này kết hợp giữa hoạt hình và tương tác thông minh, làm tăng trải nghiệm học tập.
- Designer’s Portfolio: Khác biệt với các hồ sơ thông thường, trang web này được thiết kế như một phòng ấm cúng với nội thất đẹp mắt, nơi các phần trang web được tích hợp như các yếu tố của thiết kế nội thất.
- The Oatmeal: Nổi tiếng với nội dung đa dạng và hấp dẫn, The Oatmeal giữ chân người dùng với truyện tranh, bài kiểm tra và câu chuyện trong một thiết kế giống như tranh hoạt hình đẹp mắt.
Nhìn Nhận Về Tương Lai Của Thiết Kế Web: Sức Mạnh của Tương Tác

Khi chúng ta kết thúc hành trình khám phá về thiết kế web tương tác, rõ ràng phương pháp động này mang lại nhiều lợi ích và đòi hỏi sự cân nhắc cẩn thận để triển khai một cách hiệu quả. Hãy tóm tắt những thông điệp quan trọng từ hành trình của chúng ta vào lĩnh vực thiết kế web tương tác và đưa ra hướng dẫn để khám phá và học hỏi thêm về lĩnh vực thú vị này.
Tóm Tắt Các Lợi Ích Chính Của Các Yếu Tố Thiết Kế Web Tương Tác
- Tăng Cường Sự Tương Tác của Người Dùng: Các yếu tố tương tác thu hút người dùng, khuyến khích họ dành thêm thời gian khám phá nội dung và tương tác với trang web.
- Nâng Cao Trải Nghiệm Người Dùng: Qua các trải nghiệm cá nhân hóa và nội dung linh hoạt, thiết kế web tương tác tùy chỉnh hành trình của người dùng, khiến nó trở nên thú vị và liên quan hơn.
- Tăng Tỷ Lệ Chuyển Đổi: Bằng cách đơn giản hóa các quy trình phức tạp và làm cho trang web trở nên dễ sử dụng hơn, các yếu tố tương tác có thể dẫn đến sự hài lòng cao hơn từ người dùng và tăng tỷ lệ chuyển đổi.
- Kết Nối Thương Hiệu Mạnh Mẽ Hơn: Câu chuyện tương tác và trải nghiệm sống động giúp xây dựng một kết nối tình cảm mạnh mẽ với người dùng, tăng cường lòng trung thành và nhớ thương hiệu.
- Thiết Kế Truy Cập và Bao Gồm: Các yếu tố tương tác được thiết kế có tâm lý có thể làm cho trang web trở nên dễ truy cập và bao gồm, phục vụ một đối tượng người dùng rộng lớn hơn.
Khuyến Khích Khám Phá và Thử Nghiệm
- Đổi Mới và Sáng Tạo: Khuyến khích các nhà thiết kế web và doanh nghiệp thử nghiệm với các yếu tố tương tác khác nhau. Đổi mới nằm ở trái tim của thiết kế tương tác, và việc mở rộng ranh giới có thể dẫn đến trải nghiệm người dùng độc đáo và đáng nhớ.
- Phương Tiện Dựa Trên Người Dùng: Nhấn mạnh sự quan trọng của việc tập trung vào người dùng. Các nhà thiết kế nên liên tục tìm kiếm ý kiến phản hồi từ người dùng và điều chỉnh thiết kế của họ để đảm bảo đáp ứng hiệu quả các nhu cầu của người dùng.
- Sự Cân Bằng và Tích Hợp: Nhắc nhở độc giả về sự quan trọng của sự cân bằng giữa tính tương tác và tính sử dụng. Các yếu tố tương tác nên nâng cao, chứ không làm trở ngại, trải nghiệm người dùng và nên được tích hợp một cách hòa hợp vào thiết kế tổng thể.
Tài Nguyên Để Học Hỏi và Đúc Kết Cảm Hứng
- Khóa Học và Hội Thảo Trực Tuyến: Đề xuất các nền tảng trực tuyến như Coursera, Udemy hoặc LinkedIn Learning, nơi các chuyên gia có thể tìm thấy các khóa học về thiết kế web, thiết kế UX/UI và truyền thông tương tác.
- Blog và Diễn Đàn Thiết Kế Web: Gợi ý theo dõi các blog thiết kế web đáng tin cậy như Smashing Magazine, A List Apart và Web Designer Depot để cập nhật xu hướng mới nhất, các trường hợp nghiên cứu và hướng dẫn.
- Website Cảm Hứng Thiết Kế: Khuyến khích độc giả khám phá các trang web như Behance, Dribbble và Awwwards để cảm nhận cảm hứng sáng tạo và xem các ví dụ về thiết kế web tương tác hàng đầu.
Kết Luận:
Trong lĩnh vực đổi mới số, thiết kế web tương tác nổi bật như một yếu tố quyết định. Bằng cách tích hợp các yếu tố hấp dẫn, các trang web có thể cải thiện đáng kể trải nghiệm người dùng, khuyến khích mối liên kết cảm xúc và thúc đẩy thành công kinh doanh. Sự khám phá toàn diện này mang lại cái nhìn sâu sắc về những lợi ích vô số, triển khai chiến lược và các phương pháp tốt nhất để tích hợp các yếu tố tương tác vào thiết kế web.

Gemiv là một công ty hàng đầu trong lĩnh vực thiết kế website và phát triển ứng dụng, mang lại giải pháp số hoàn hảo cho doanh nghiệp và tổ chức. Với đội ngũ chuyên gia chất lượng cao và nhiều năm kinh nghiệm, chúng tôi cam kết tạo ra những trải nghiệm trực tuyến độc đáo và hiệu quả.
Ngành Nghề Hoạt Động:
- Thiết kế Website và Ứng Dụng: Gemiv tập trung vào việc phát triển giao diện người dùng tương tác, thân thiện, và chuyên nghiệp để đáp ứng đầy đủ nhu cầu của khách hàng.
- Xây dựng Profile cho doanh nghiệp, từ bộ tài liệu in ấn cho đến các video intro thể hiện bao quát tầm nhìn của doanh nghiệp
- Tối Ưu Hóa Trải Nghiệm Người Dùng: Chúng tôi chú trọng vào việc tối ưu hóa trải nghiệm người dùng, từ microinteractions đến quy trình người dùng tổng thể, nhằm đảm bảo sự hài lòng và gắn kết của khách hàng.
- Giải Pháp Thương Hiệu Toàn Diện: Gemiv cung cấp các giải pháp thương hiệu đa chiều, từ thiết kế logo đến chiến lược truyền thông, giúp doanh nghiệp xây dựng và củng cố ấn tượng mạnh mẽ trên thị trường.
Thông Tin Liên Hệ:
- Website:gemiv.vn
- Hotline: 0357689035 – 0933268248
- Email: info@gemiv.vn
Gemiv cam kết mang đến cho khách hàng những giải pháp kỹ thuật số đột phá, làm tăng giá trị cho doanh nghiệp và tạo ra những trải nghiệm người dùng đỉnh cao. Để biết thêm thông tin chi tiết và thảo luận về cách chúng tôi có thể hỗ trợ doanh nghiệp của bạn, vui lòng liên hệ với chúng tôi theo thông tin trên.