Trong bối cảnh của một tương lai tự động hóa, những xu hướng thiết kế web năm 2024 này đang tràn ngập tính cá nhân. Mặc dù chúng ta chưa đến giữa thập kỷ, nhưng chúng ta đã chứng kiến công nghệ internet đạt đến những đỉnh cao mà trước đây chỉ tồn tại trong tiểu thuyết khoa học. Một trong những tiến bộ lớn nhất trong năm qua là Trí tuệ Nhân tạo (AI), nhưng mặc dù công nghệ này ấn tượng, nó vẫn đang ở một giai đoạn trung gian. Có tiềm năng, nhưng không ai có thể chắc chắn nó sẽ đi đến đâu.
Độ tuổi tự động hóa đang tới gần đã tạo ra một ảnh hưởng tò mò đối với tâm hồn sáng tạo của các nhà thiết kế web và, qua đó, cách các thương hiệu đã tận dụng sự sáng tạo đó để tạo ra những trải nghiệm kỹ thuật số đáng nhớ cho người tiêu dùng. Một số đã đáp trả với nghệ thuật analog thể hiện tâm trí sáng tạo của người thiết kế. Những người khác đã chấp nhận công nghệ thông qua các hiệu ứng hoạt hình tương tác đầy ấn tượng. Dù cách nào đi chăng nữa, những xu hướng thiết kế web năm 2024 này mang đến một cái nhìn đa dạng và ấn tượng về khoảnh khắc kỳ lạ trong lịch sử internet.
9 Xu Hướng Thiết Kế Web Đổi Mới Cho Năm 2024
- Cinematic scrolling
- Digital glitch
- Pastel palettes
- Footers feature
- Custom cursors
- Maxed-out menus
- Monochrome
- Creative grid
- Asymmetric spacing
Khám phá những xu hướng thiết kế web của năm ngoái cho năm 2023 tại đây. Hoặc xem bộ sưu tập dự đoán xu hướng qua các năm, được chọn lựa bởi cộng đồng toàn cầu của những người sáng tạo làm việc với doanh nghiệp nhỏ hàng năm thông qua VistaPrint.
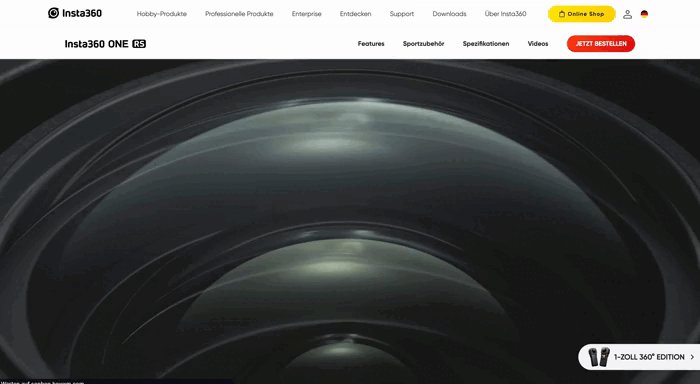
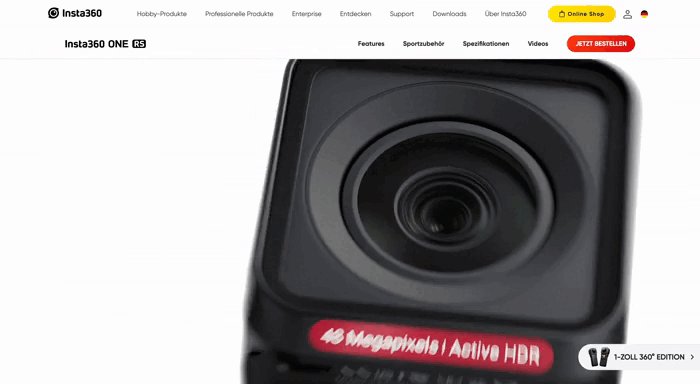
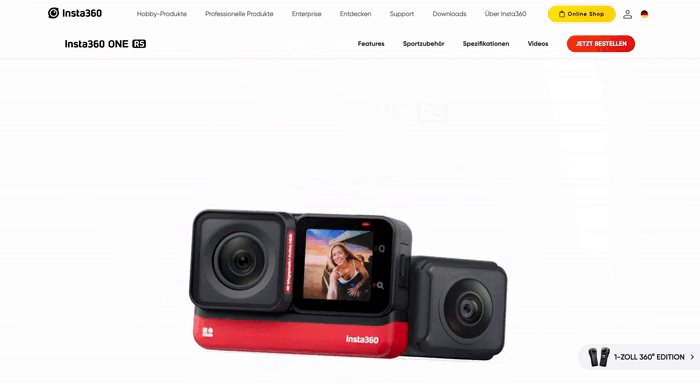
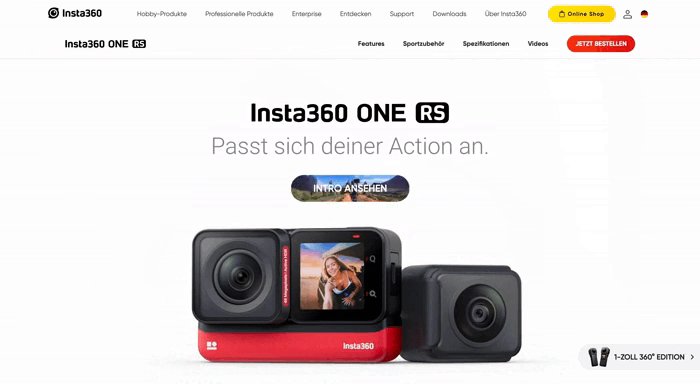
Cinematic Scrolling

Xu hướng này tận dụng hình ảnh full screen và các kỹ thuật điện ảnh phổ biến, như thu phóng chậm, quay 3D và các cảnh quay theo dõi dài. Mặc dù những trình tự lớn hơn cuộc sống này đầy ảo diệu, chúng cũng ôm trọn bản chất nhân tạo của internet. Như trong điện ảnh, người truy cập cảm thấy rằng trang web đã được chế tác cẩn thận bởi bàn tay của một tâm hồn tầm nhìn.
Tuy nhiên, xu hướng này đòi hỏi một ngân sách lớn hơn và thường được sử dụng nhiều nhất cho các hoạt ảnh sản phẩm 3D. Một chạm điện ảnh mang lại sự hấp dẫn cho sản phẩm, làm cho xu hướng này hữu ích cho các doanh nghiệp có sản phẩm hiện đại hoặc đổi mới—giống như một đoạn trailer bí ẩn của phim, chúng ta sẽ tò mò để xem điều gì sẽ xảy ra tiếp theo.
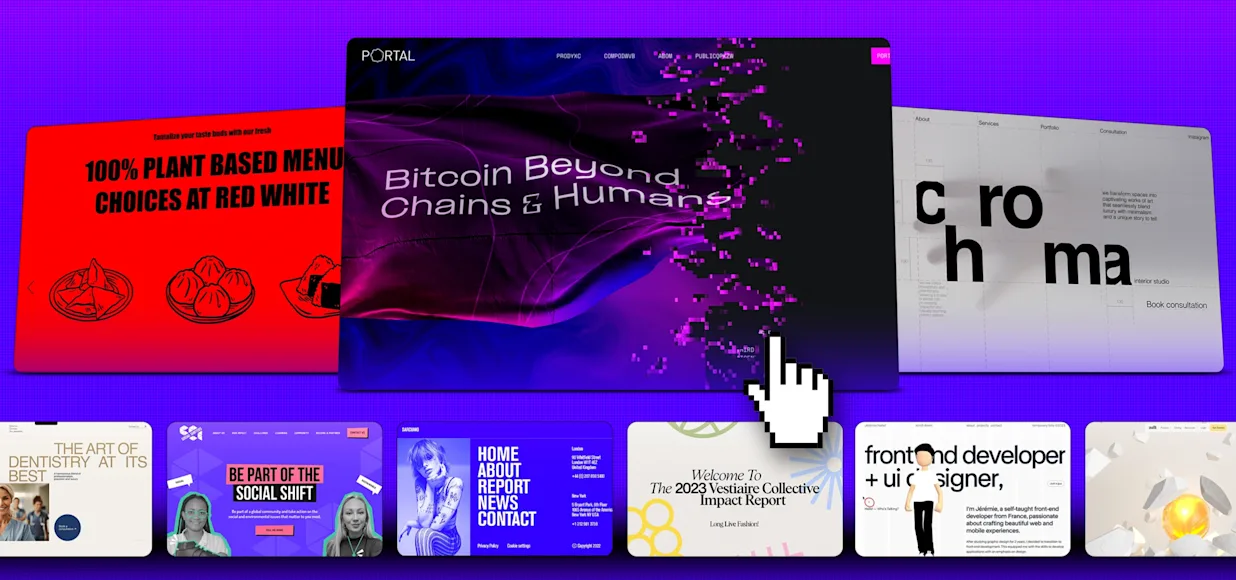
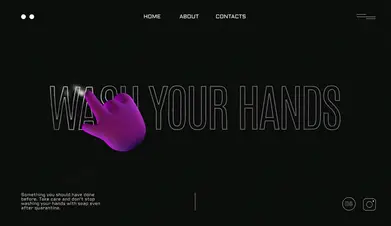
Digital Glitch

Ngay cả trên internet đang phát triển nhanh chóng, phong cách retro vẫn chưa bao giờ lỗi thời. Đến năm 2024, các nhà thiết kế web đang mang lại những lỗi của máy, gợi nhớ đến một thời kỳ tương tự như thời kỳ analog khi công nghệ chưa được mài dũa. Xu hướng này chủ yếu là sự mở rộng của sự hồi sinh trang web thập kỷ 90 năm ngoái, nơi các nhà thiết kế chấp nhận internet sớm mà không có quy tắc. Nhưng ngay cả khi xu hướng lỗi năm 2024 hồi tưởng về những ngày đã qua—qua các kiểu chữ số đồng hồ kỹ thuật số, đèn neon cyberpunk và những đường vỡ màn hình VHS—nó cũng hướng tới tương lai, làm cho nó đặc biệt phổ biến với AI, tiền điện tử và các thương hiệu phần mềm khác.
Tương lai học này liên quan nhiều đến công nghệ ấn tượng được tích hợp vào thiết kế lỗi—trang web được tạo hoạt hình một cách chuyên nghiệp để tạo ra cảm giác như đang bị hỏng. Có một triết lý thiết kế sau cùng cho cách tiếapproach này, từ chối sự sắp xế theo lưới cho các trang web không sợ bị lộn xộn. Mặc dù một xu hướng liên quan đến sự phá vỡ của công nghệ có thể dễ dàng biến thành thế giới dystopian, nhưng có sự thoải mái trong các trang web chấp nhận sự hủy diệt và tìm thấy vẻ đẹp trong nhược điểm.
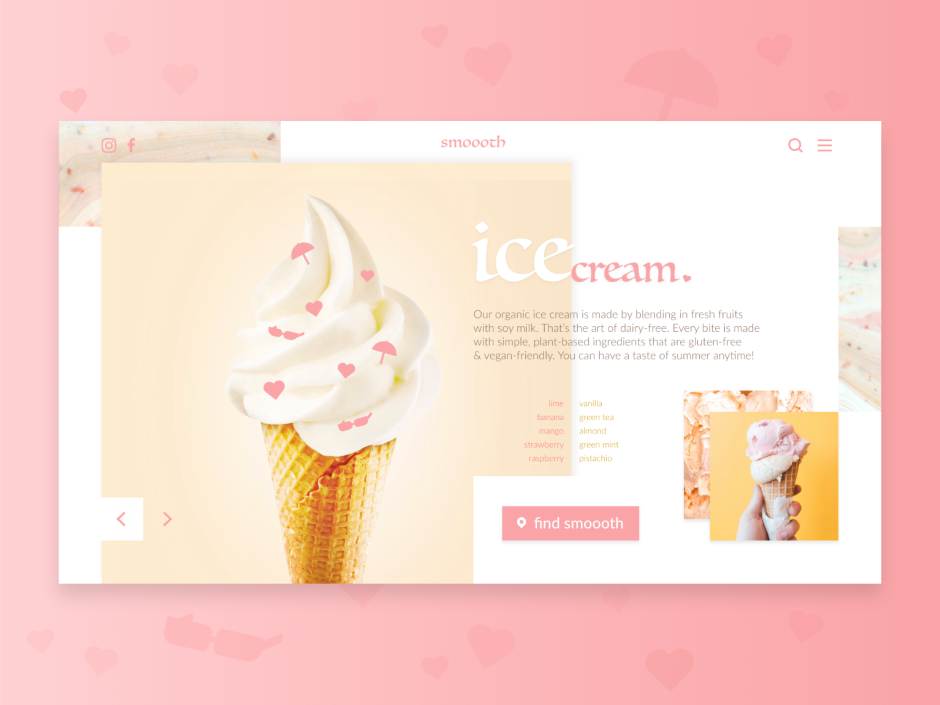
Pastel Palettes

Bảng màu pastel mang lại sự tương phản dễ chịu và màu sắc cho chế độ tối u ám mà đã trở nên thịnh hành trong vài năm qua. Trong khi chế độ tối tăng cường tính thuận lợi cho mắt, các màu pastel mang lại lợi ích thêm vào việc nâng cao tinh thần bổ sung vào sự mềm mại về mặt thị giác.
Footers Feature

Khi nói đến xu hướng thiết kế web, các nhà thiết kế thường tập trung vào các yếu tố trang web thu hút sự chú ý hơn, như phần đầu, hiển thị sản phẩm hoặc cuộc kêu gọi hành động (CTA). Nhưng đến năm 2024, các nhà thiết kế đang tô điểm cho một người chơi thường bị bỏ quên trên trang: phần chân trang.
Hầu hết chúng ta đã thấy hàng trăm chân trang mà không thực sự để ý đến chúng. Bởi vì chúng chủ yếu hiển thị thông tin thực tế, như các miễn trách nhiệm pháp lý và liên kết đến các trang ưu tiên thấp hơn, thiết kế chúng là hoàn toàn chức năng, có màu sắc nền trung tính và cột văn bản nhỏ gọn. Bây giờ, các nhà thiết kế đang tạo nên chân trang lớn hơn, đặt màu sắc sáng hơn và đưa vào hình minh họa và hoạt hình.
Custom Cursors

Cuộn, di chuột và nhấp chuột là những tương tác phổ biến mà các nhà thiết kế web sáng tạo lại mỗi năm. Nhưng một yếu tố luôn giữ nguyên: con trỏ chính nó. Đến năm 2024, cái con trỏ cũ kỹ và nhàm chán đó cuối cùng cũng đang nhận được sự chú ý mà nó xứng đáng thông qua những mánh khóe gợi nhớ về thời kỳ internet thập kỷ 90.
Trải nghiệm thiết kế con trỏ cuốn hút. Bởi Alona Korvia Dribbble
Thiết kế trang web với con trỏ tùy chỉnh cho một studio sáng tạo Xu hướng con trỏ tùy chỉnh có thể biến đổi từ những con trỏ hoàn toàn được định hình lại, nơi mũi tên chuột quen thuộc được thay thế bằng một đồ họa mới, hoặc những hiệu ứng hover cực kỳ đặc sắc, nơi mỗi chuyển động tinh tế của chuột để lại dấu ấn trên trang. Cả hai cách tiếp cận cũng có thể kết hợp, như trong ví dụ của The Sight. Ở đây, con trỏ tạo ra hiệu ứng sóng với mỗi chuyển động, và nó biến thành một hình tròn được ghi chú “Khám phá” khi di chuột qua các phần quan trọng.
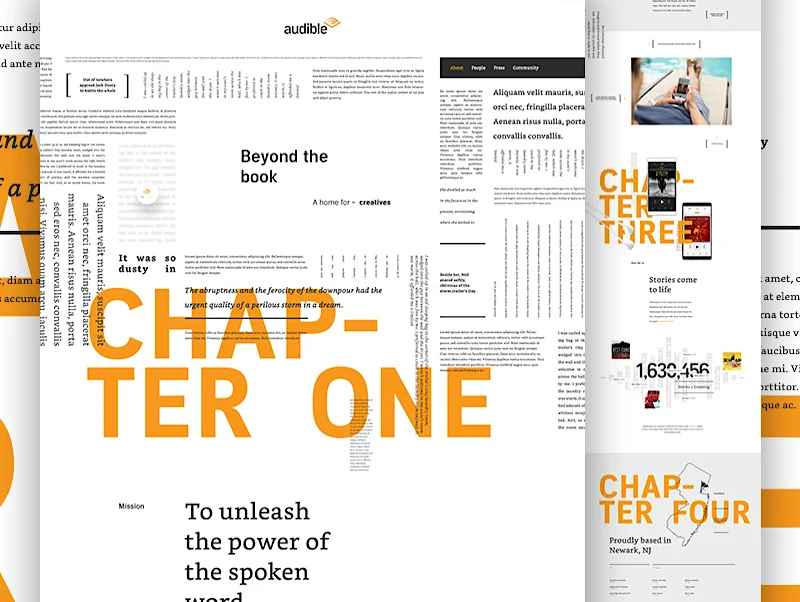
Maxed-Out Menus

Năm ngoái, sự phổ biến ngày càng tăng của các trang web chữ đã đạt đến đỉnh điểm với việc hoàn toàn bỏ qua hình ảnh. Chúng ta có thể đã mong đợi rằng những thiết kế như vậy không thể trở nên cực kỳ tối giản hơn, nhưng ngày càng nhiều thương hiệu chọn giảm gọn toàn bộ trang chủ thành một menu điều hướng.
Một phong cách táo bạo, đi thẳng vào vấn đề, xu hướng này thường loại bỏ văn bản hỗ trợ, màu sắc và thậm chí là cuộn. Thay vào đó là một Menu đa dạng với các liên kết điều hướng chữ lớn. Cách tiếp cận cực đại này đối với ‘ít hơn là nhiều hơn’ phụ thuộc vào việc nội dung là tự giải thích hoặc đã được biết trước. Một trường hợp sử dụng phổ biến là cho các hồ sơ và trang cá nhân, nơi người truy cập đến với một mục đích—nghiên cứu một ứng viên tiềm năng. Điều này, theo cách này, hoạt động như một danh thiếp kỹ thuật số tương tác. Dù cho mục đích sử dụng nào, menu đa dạng không chỉ là cơ hội để trưng bày chữ cái đẹp mắt—nó tôn trọng thời gian của người truy cập thông qua hiệu suất cơ bản.
Monochrome
Trong cuộc sống hàng ngày, đơn sắc thường đồng nghĩa với sự nhàm chán. Nhưng trong thiết kế, đơn sắc là một mối rủi ro táo bạo. Như với bất kỳ phong cách tối giản nào, ít yếu tố có nghĩa là ít không gian cho sự lựa chọn thiết kế sai lầm. Khi thực hiện đúng cách, bảng màu đơn sắc giảm thiểu sự xao lạc trong khi tối đa hóa ảnh hưởng của màu sắc.
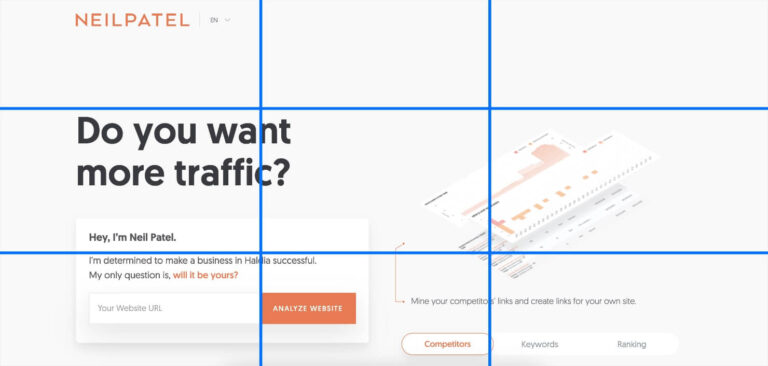
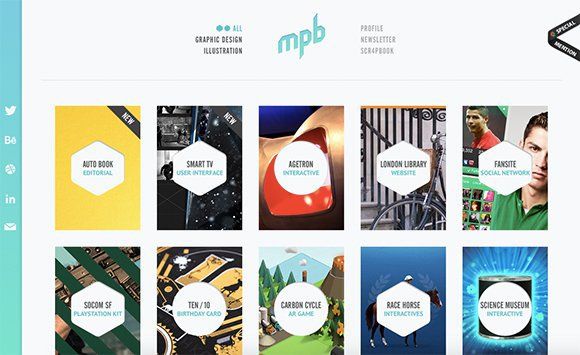
Creative Grid

Dù bạn yêu thích hay không, lưới—cấu trúc tổ chức bố cục trang thành các hàng và cột—là một công cụ tiêu chuẩn trong thiết kế web. Cho dù nhà thiết kế đang tuân thủ lưới thông qua bố cục đối xứng hoặc thách thức nó thông qua bố cục không đối xứng, lưới luôn ẩn sau màn. Nhưng những nhà thiết kế và thương hiệu của năm 2024 đang cùng lúc chấp nhận và làm xáo lạc lưới bằng cách trình bày nó một cách trần trụi.
Các lưới sáng tạo này đôi khi bao gồm hướng dẫn cụ thể, phân chia rõ ràng hàng và cột. Trong các trường hợp khác, các khối văn bản và đồ họa được xếp chồng lên nhau như gạch trong một bức tường. Bằng cách hiển thị lưới và sáng tạo biến hình một cách khéo léo, xu hướng này chứng minh một cách rõ ràng rằng cấu trúc và sự sáng tạo không phải là hai khái niệm đối lập.
Asymmetric Spacing

Trong văn hóa quá mức bão hòa với thông tin hình ảnh, sự tối giản có thể đưa ra một tuyên bố mạnh mẽ. Nhưng sau nhiều năm tiếp cận tối giản trong thiết kế giao diện, ngay cả sự trần trụi có thể mất đi sức mạnh để ấn tượng. Qua các năm, chúng ta đã thấy những nhà thiết kế tạo điểm độc đáo trong tối giản thông qua các xu hướng còn tối giản hơn như brutalism. Nhưng đến năm 2024, sự tối giản đang nhìn nhận một diện mạo mới thông qua một trong những yếu tố thiết kế web tinh tế nhất: không gian.

Gemiv là một công ty hàng đầu trong lĩnh vực thiết kế website và phát triển ứng dụng, mang lại giải pháp số hoàn hảo cho doanh nghiệp và tổ chức. Với đội ngũ chuyên gia chất lượng cao và nhiều năm kinh nghiệm, chúng tôi cam kết tạo ra những trải nghiệm trực tuyến độc đáo và hiệu quả.
Ngành Nghề Hoạt Động:
- Thiết kế Website và Ứng Dụng: Gemiv tập trung vào việc phát triển giao diện người dùng tương tác, thân thiện, và chuyên nghiệp để đáp ứng đầy đủ nhu cầu của khách hàng.
- Tối Ưu Hóa Trải Nghiệm Người Dùng: Chúng tôi chú trọng vào việc tối ưu hóa trải nghiệm người dùng, từ microinteractions đến quy trình người dùng tổng thể, nhằm đảm bảo sự hài lòng và gắn kết của khách hàng.
- Giải Pháp Thương Hiệu Toàn Diện: Gemiv cung cấp các giải pháp thương hiệu đa chiều, từ thiết kế logo đến chiến lược truyền thông, giúp doanh nghiệp xây dựng và củng cố ấn tượng mạnh mẽ trên thị trường.
Thông Tin Liên Hệ:
- Website:gemiv.vn
- Hotline: 0357689035 – 0933268248
- Email: info@gemiv.vn
Gemiv cam kết mang đến cho khách hàng những giải pháp kỹ thuật số đột phá, làm tăng giá trị cho doanh nghiệp và tạo ra những trải nghiệm người dùng đỉnh cao. Để biết thêm thông tin chi tiết và thảo luận về cách chúng tôi có thể hỗ trợ doanh nghiệp của bạn, vui lòng liên hệ với chúng tôi theo thông tin trên.