Đối với thiết kế web, suy nghĩ về màu sắc phù hợp là 1 yếu tố đi cùng với bố cục web. Điều này luôn được thực hiện đầu tiên. Và màu sắc được hiểu như thế nào để thực sự phù hợp với thiết kế của bạn ? Màu sắc đóng một vai trò cực kỳ quan trọng trong cách chúng ta nhìn nhận thế giới, thường thì chúng ta thường xem đó như là một điều hiển nhiên. Từ màu cam trẻ trung và rực rỡ trên trang phục của ai đó đến bầu trời xám âm u phía trên chúng ta, màu sắc có khả năng tạo ra các tiêu chuẩn để chúng ta đánh giá người khác và thậm chí là hoàn cảnh chúng ta đang gặp phải.
Đó chính là lý do mà công cụ mạnh mẽ nhất của một người thiết kế web là màu sắc. Nó có thể làm đẹp hơn hoặc phá vỡ một thiết kế; nó có thể là yếu tố quyết định trong việc thu hút người xem hoặc khiến họ nhanh chóng rời đi. Cùng tham khảo qua 50 bộ màu sắc đã đoạt giải thưởng từ các thiết kế web nổi tiếng trên thế giới.
1. Màu Sắc Phong Cách và Cân Đối Kết hợp giữa tông màu ấm và mát tạo nên một bảng màu đầy màu sắc nhưng không quá áp đảo. Từ một gam màu xanh lam tươi sáng và hấp dẫn đến một gam màu đất terracotta, bảng màu này rất phù hợp cho các thiết kế trẻ trung và hiện đại.

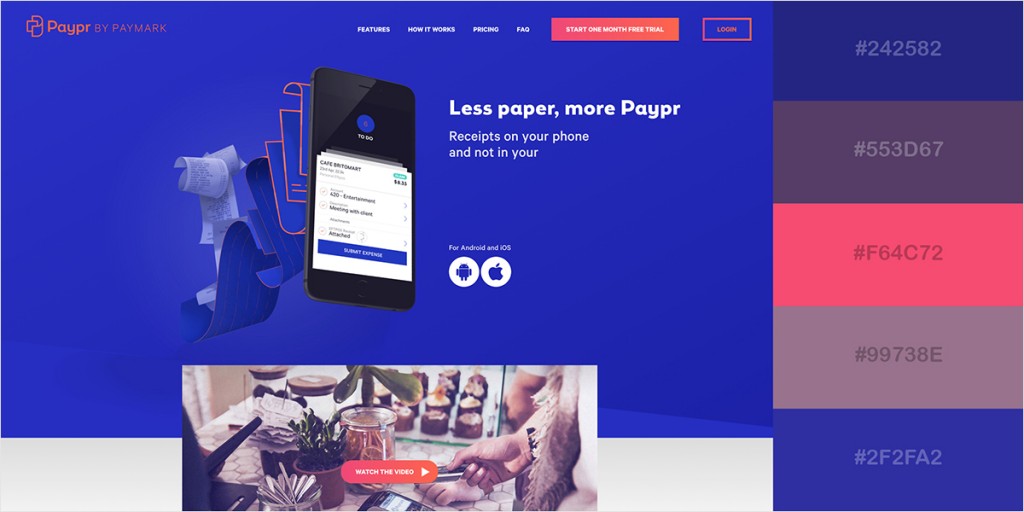
2. Màu Sắc Nổi Bật và Sáng Tạo Kết hợp giữa các tông màu xanh và tím với những điểm nhấn màu đỏ và cam tươi sáng. Chú ý đến cách sự tương phản giữa nền xanh tươi và các điểm nhấn màu đỏ cam ngay lập tức hút mắt đến những điểm đúng đắn, từ đầu trang xuống đến video ở dưới cùng.

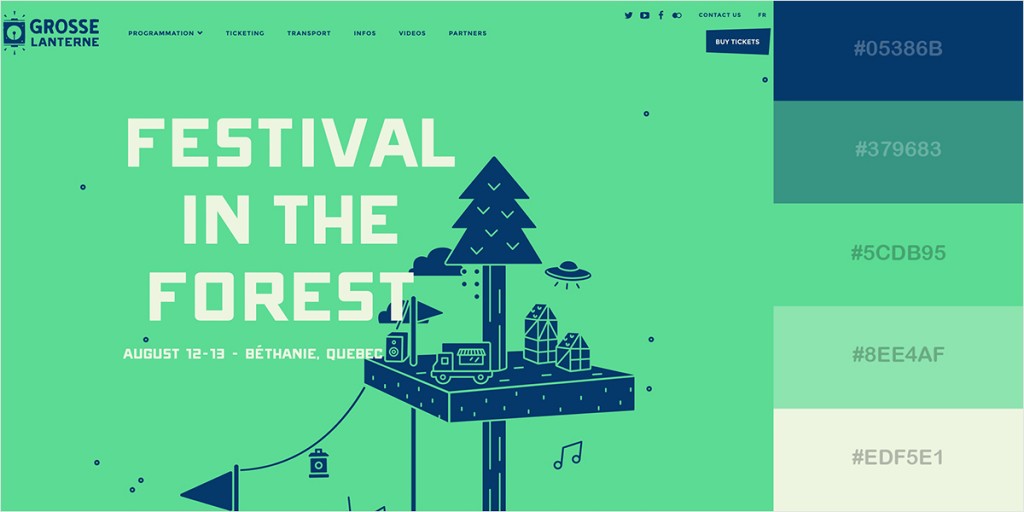
3. Màu Sắc Tự Nhiên và Gần Gũi Gợi lên cảm giác được bao bọc bởi bầu trời xanh dễ chịu và khung cảnh tự nhiên, bảng màu này mang đến một cảm giác “gần gũi” và rất thân thiện. Lý tưởng cho các thiết kế liên quan đến thiên nhiên và bảo vệ môi trường, bộ màu dễ thương này có thể hữu ích cho các dự án nhấn mạnh ý thức về môi trường.

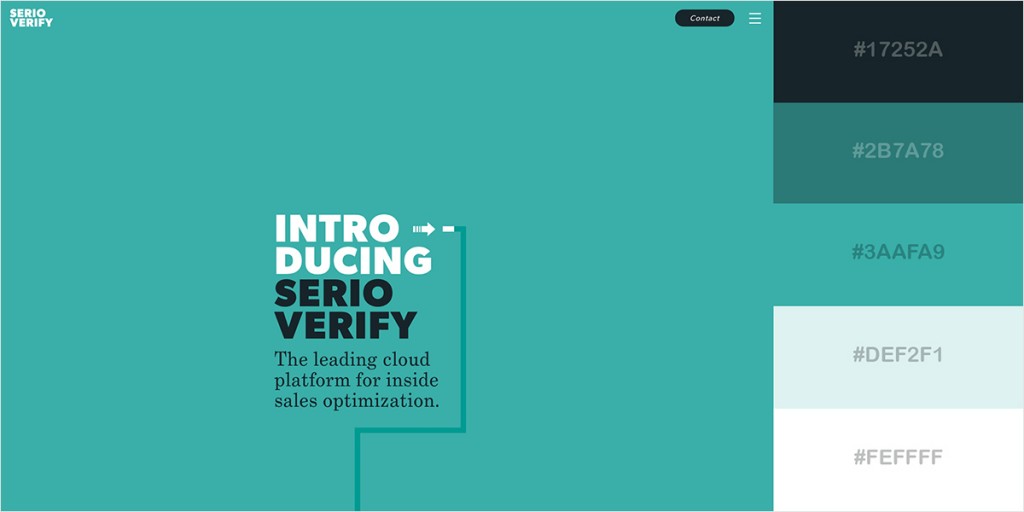
4. Màu Sắc Mát Mẻ và Sảng Khoái Một tông màu xanh đậm và màu xanh lục smaragd kết hợp tạo nên một bảng màu sạch sẽ và sảng khoái. Gợi nhớ về đại dương hoặc bất kỳ cảnh nào liên quan đến nước, sự kết hợp này là lựa chọn lý tưởng cho các thiết kế muốn truyền đạt hình ảnh trấn an và đáng tin cậy.

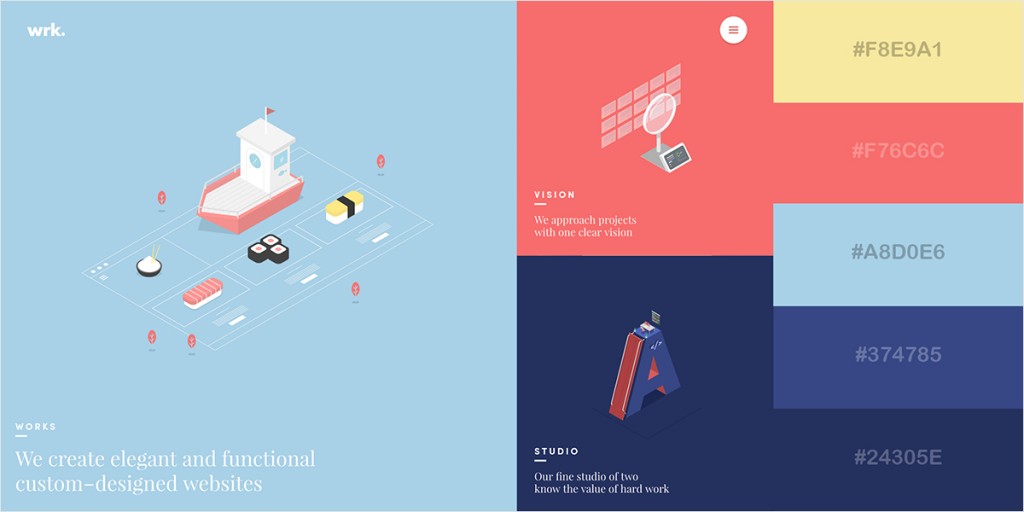
5. Màu Sắc Táo Bạo và Sôi Động Sự kết hợp nổi bật này giữa màu đỏ san hô và xanh da trời, cùng với các tông màu xanh khác, vừa sôi động vừa táo bạo. Những gam màu xanh lạnh được cân bằng tốt bởi một màu nổi bật mạnh mẽ, tạo nên bảng màu hoàn hảo cho bất kỳ thiết kế hiện đại và sôi động nào.

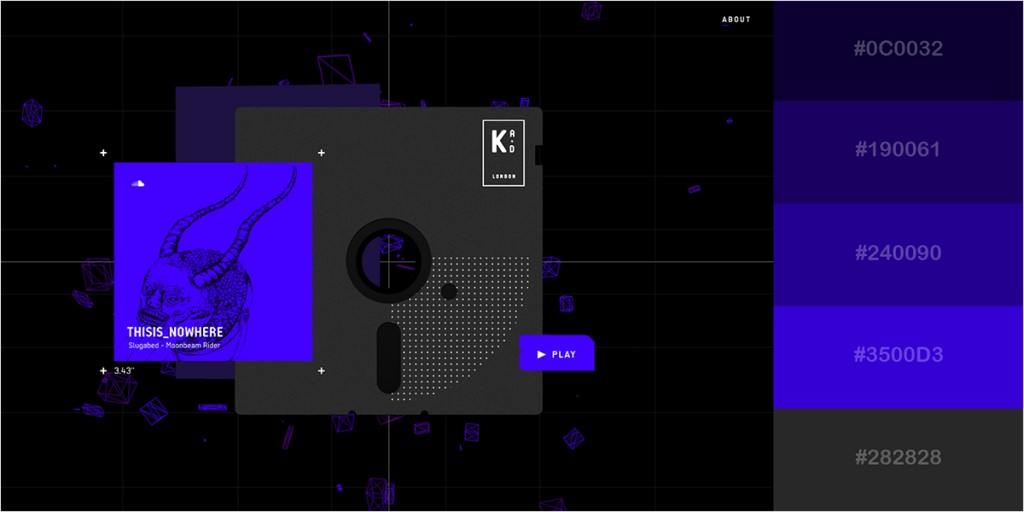
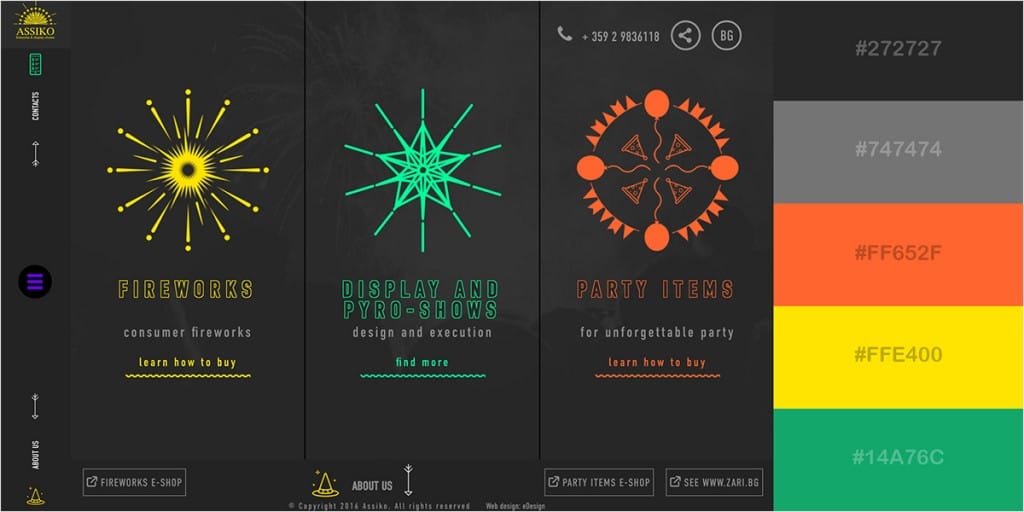
6. Đỏ Vermilion và Xanh Nga Một kỹ thuật phổ biến được sử dụng bởi các trang web hiện đại, trang này tạo nên sự tương phản hấp dẫn bằng cách kết hợp nền đen với những màu nổi bật. Trong trường hợp này, các biến thể của màu đỏ, như đỏ Vermilion và nâu cam, được bổ sung bởi một màu xanh Nga độc đáo.

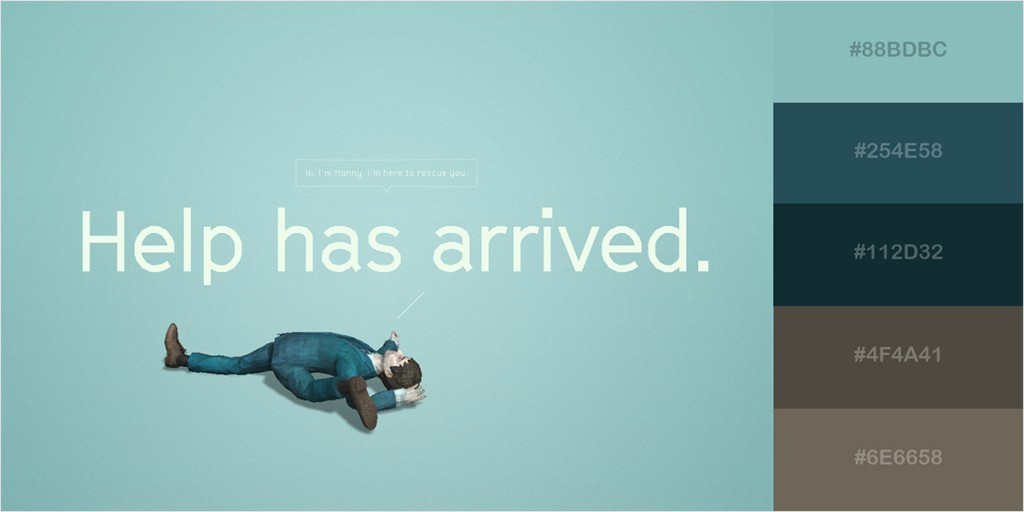
7. Sang Trọng và Tinh Tế Bảng màu tinh tế này kết hợp giữa các tông màu tối để tạo nên một diện mạo sạch sẽ và tinh tế. Các tông màu xám và xanh là lựa chọn lý tưởng cho các thiết kế truyền thống hơn.

8. Màu Nâu Đậm và Tông Màu Tím Các tông màu của màu nâu đậm kết hợp với màu đỏ Tuscan sâu và màu hoa lavender cũ tạo nên một bảng màu độc đáo, hấp dẫn bằng sự ấm áp và sâu sắc của nó. Bảng màu này rất lý tưởng cho các tác phẩm thanh lịch muốn thêm chút năng lượng và sự phong phú.

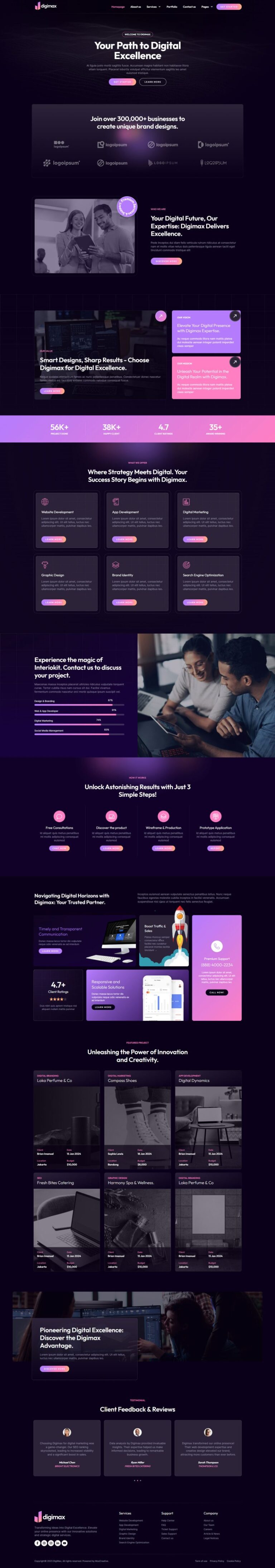
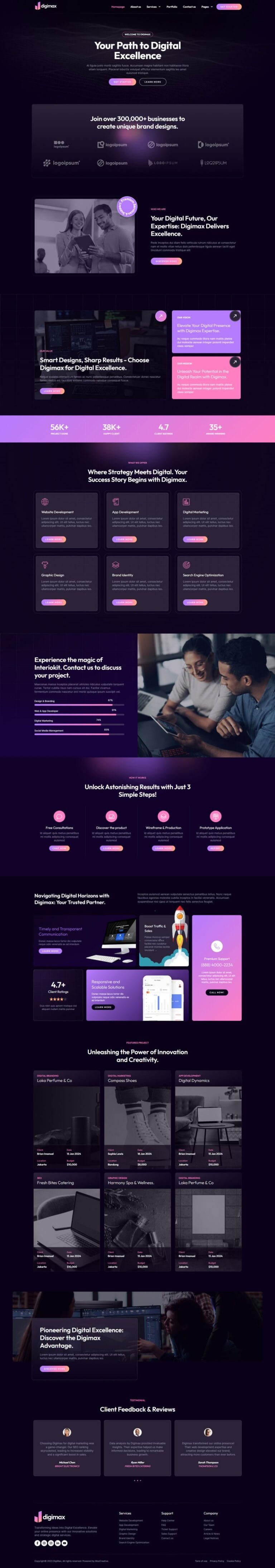
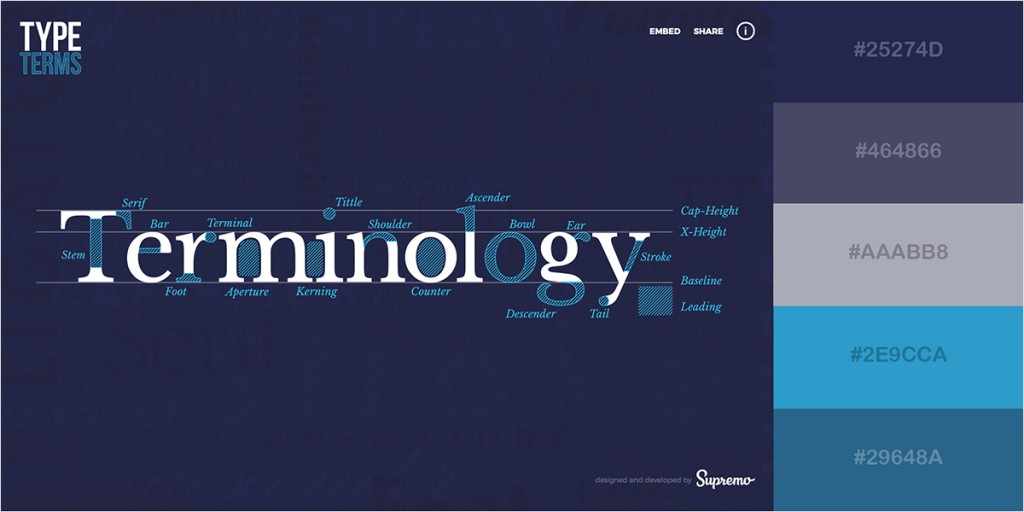
9. Màu Tím Đậm và Xanh Bảng màu đậm và bí ẩn này với điểm nhấn màu xanh da trời tươi sáng theo xu hướng thiết kế web hiện nay: Sử dụng các màu nền tối với các màu nổi bật sáng và quyết liệt.

10. Hiện Đại và Táo Bạo Một sự kết hợp hấp dẫn giữa màu hồng, đỏ, đen và xám, bảng màu hiện đại này gợi lên cảm xúc về sang trọng, tinh tế và tối giản.

11 Lively and Inviting
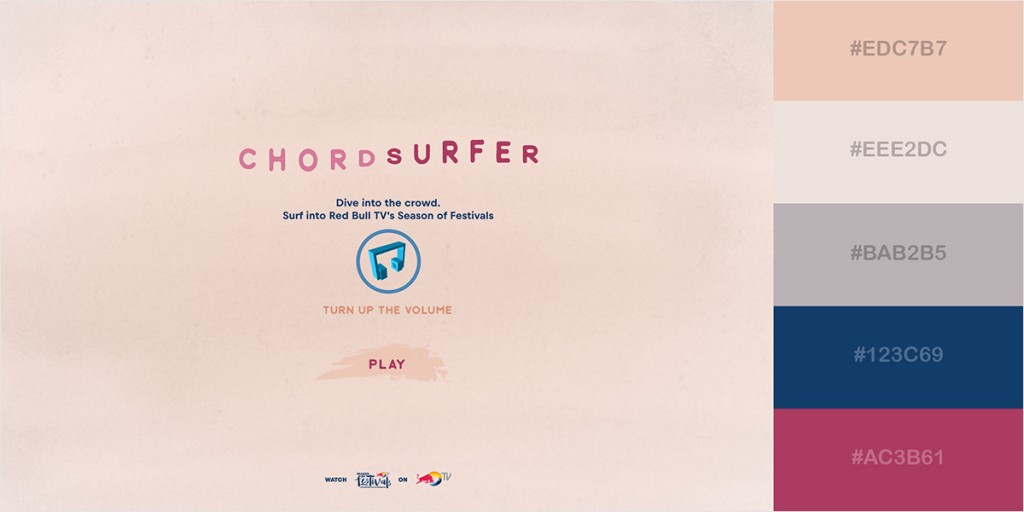
Kết hợp tuyệt vời giữa màu hồng đậm, xanh vàng, xám lavender, và nâu nhạt tạo nên một bảng màu lý tưởng cho những thiết kế muốn truyền tải hình ảnh sôi động và hấp dẫn.

12 Striking and Simple
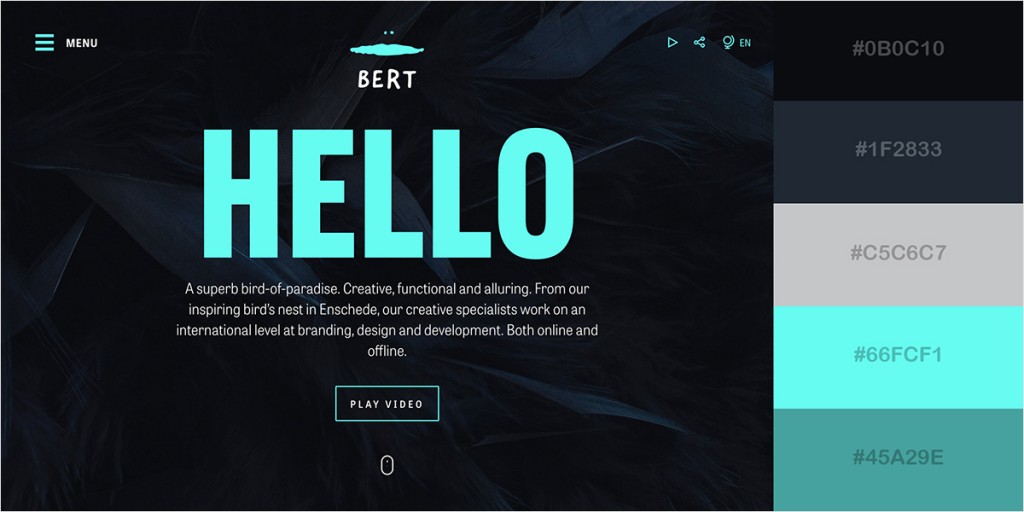
Khó rời mắt khỏi thiết kế tối giản nhưng đầy ấn tượng như thế này. Nền đen khói mạnh mẽ kết hợp với màu xanh điện ấn tượng tạo nên một bảng màu chiến thắng, hữu ích cho đa dạng các dự án.

13 Red and Lively
Sử dụng cơ sở màu từ lá cờ Ba Lan màu đỏ, trang web hấp dẫn này kết hợp màu đỏ đậm với màu hồng đen trên nền xám nhạt. Sự sôi động và sáng tạo, đồng thời tinh tế trong việc sử dụng bảng màu tối giản với các tông màu khác nhau của cùng một gam màu.

14 Artsy and Creative
Sự kết hợp màu đầy màu sắc giữa màu vàng hoe, đỏ đậm, xanh đậm và trắng Hà Lan mang đến cuộc sống cho thiết kế nghệ thuật và sáng tạo cho một bảng lưu trữ trực tuyến của các tác phẩm âm nhạc.

15 Elegant Yet Approachable
Sự kết hợp độc đáo giữa tông màu da và các màu lịch lãm khác như xanh đậm và đỏ ruby tạo nên bảng màu lý tưởng cho những thiết kế mang thông điệp tinh tế. Trang trọng nhưng dễ gần; tinh tế nhưng vui tươi: Đây là những thông điệp mà bảng màu này truyền đạt một cách hiệu quả.

16 Sleek and Futuristic
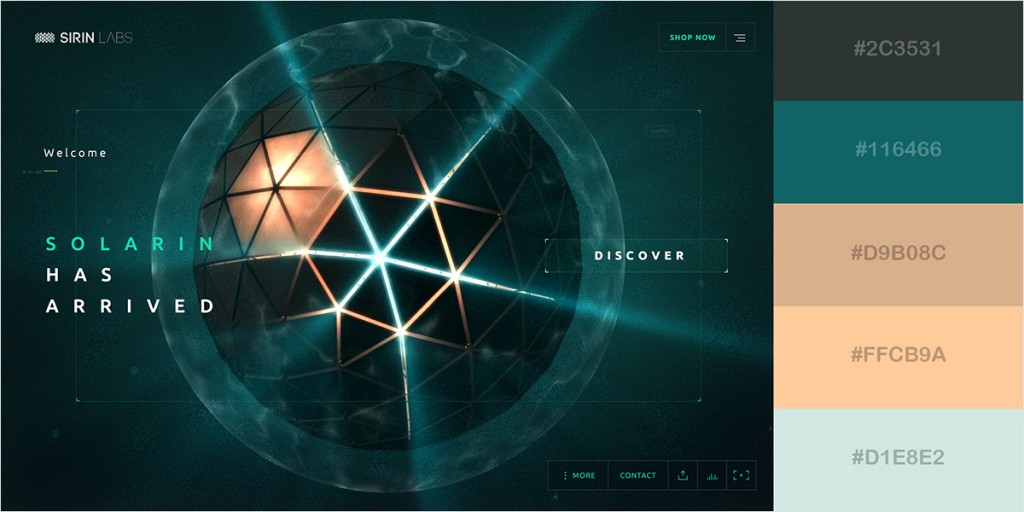
Kết hợp ấn tượng giữa màu sapphire xanh, xám gunmetal và bạch kim một bên và cam đào và nâu bên kia tạo nên một bảng màu hiện đại và thanh lịch. Sử dụng ở đây để truyền đạt hình ảnh tương lai, những màu lạnh và kim loại được làm dịu bởi các tông màu ấm và gần gũi với người.

17 Innovative and Audacious
Sự kết hợp mạnh mẽ này giữa màu cam Portland, màu vàng rực rỡ và ngọc lục bảo trên nền đen xám, gần như đen, la hét để thu hút sự chú ý. Dũng cảm và đầy năng lượng, bảng màu này hoàn hảo nếu bạn muốn tạo ra một diện mạo hiện đại và dũng cảm.

18 Texturized and Dynamic
Màu nâu siêu đậm, than chì và sự bùng nổ của đỏ hồng nhạt tạo nên bảng màu này, là sự lựa chọn tuyệt vời cho những người tìm kiếm diện mạo hiện đại, tương lai nhưng vẫn động lực. Bảng màu này linh hoạt đến mức có thể sử dụng trong các dự án từ báo cáo doanh nghiệp hiện đại đến tạp chí và nội dung biên tập nói chung.

19 Minimal Yet Warm Tối Giản Nhưng Ấm Áp
Màu trắng nền, vanilla đậm và xám hạt giống với điểm nhấn màu đỏ jelly bean tạo nên một trang web tối giản nhưng ấm áp và hấp dẫn. Cảm giác năng động màu sắc trong toàn bộ thiết kế khiến trang web trở nên lịch lãm và hấp dẫn cùng một lúc.

20 Vivid and Sharp
Màu đỏ cerise đậm, tím hoàng gia và xanh đen sẫn tương phản trong trang web đẹp và hấp dẫn này. Màu đỏ cerise sâu làm điểm nhấn màu trên nền đen tím, đưa đôi mắt của người xem đến menu điều hướng ngay khi họ đặt chân đến trang web.

21 Sạch Sẽ và Năng Động
Những gam màu xanh và tím trên trang web này đặc biệt dễ chịu cho mắt và đồng thời gợi lên cảm giác năng lượng và bình yên. Blueberry và sky blue được tinh tế kết hợp với amethyst để tạo nên một bảng màu tươi mới và dễ chịu, phù hợp cho bất kỳ thiết kế nào muốn kích thích cảm xúc tích cực.

22 Đối Tác Doanh Nghiệp và Truyền Thống
Nếu bạn đang tìm kiếm một diện mạo trầm lặng và chuyên nghiệp hơn, bảng màu này kết hợp các gam màu xanh, xanh dương và nâu, truyền đạt sự chuyên nghiệp và đáng tin cậy. Phthalo Green, dark slate gray và pewter blue chỉ là một số trong những màu sử dụng ở đây.

23 Xanh và Sảng Khoái
Một loạt các gam màu xanh, từ màu xanh lapis lazuli sáng đến màu xanh aqua, tạo ra một bảng màu trầm lặng nhưng đẹp mắt. Nó có thể được sử dụng trong nhiều loại hình ảnh khác nhau, từ dự án doanh nghiệp trầm lặng đến các dự án liên quan đến thiết kế, như trong trường hợp này.

24 Sạch Sẽ và Hiện Đại
Một sự kết hợp đẹp giữa màu xanh lục myrtle và keppel với azureish white và plain white trong một bảng màu đơn giản nhưng hiệu quả.

25 Sống Động và Thanh Lịch
Bảng màu tươi sáng và thanh lịch này kết hợp một gam màu xanh nhạt chói lọt với các tông màu khác như dark slate blue và pale cornflower blue. Sự kết hợp này được hoàn hảo bởi một gam màu hồng sáng và rực rỡ.

26 Trẻ Trung và Vui Tươi
Bảng màu đầy màu sắc và vui tươi này kết hợp nhiều gam màu rực rỡ như turquoise sáng, tangerine yellow và dark orchid.

27 Sự Tương Phản Tuyệt Vời
Trang web hiện đại và mạnh mẽ này tự hào sở hữu một sự kết hợp tinh tế và thu hút với tương phản hiệu quả. Màu xanh lá cây vàng sáng kết hợp tốt với nền đen và xám.

28 Màu Sắc Điểm Nhấn Hiệu Quả
Đây là một ví dụ khác về trang web sử dụng một màu sắc điểm nhấn sáng để chỉ rõ đường dẫn cho ánh nhìn của người xem. Trong trường hợp này, màu vàng sáng thu hút ánh nhìn trước hết đến tiêu đề, sau đó đến đường dẫn lên núi và cuối cùng là các nút hành động ở cuối trang.

29 Hiện Đại Đầy Đủ Nở
Sự kết hợp của màu xanh biển, aquamarine và sea green hoàn toàn truyền đạt ý tưởng về hiện đại và đồng thời, sự sống động và mầm mống, hoàn toàn phù hợp với một số từ khóa trong thông điệp trung tâm của trang web: digital, nurture và bloom.

30 Gần Gũi Với Thiên Nhiên
Sự kết hợp màu xanh lá cây với một loạt các gam màu xanh, từ cerulean nhạt đến teal blue, là lựa chọn hoàn hảo cho những thiết kế truyền thống muốn truyền đạt hình ảnh về sự ổn định, đáng tin cậy và phong phú.

Còn rất nhiều bộ màu sắc nằm ngoài các giải thưởng trên vẫn đáng được lưu ý. Vì dù gì nó cũng đến từ sự nhìn nhận màu sắc từ mỗi người. Nếu bạn thực sự đang chuẩn bị vào nghề thiết kế thì màu sắc và bố cục là 2 công cụ cần nghiên cứu kĩ.

Gemiv là một công ty hàng đầu trong lĩnh vực thiết kế website và phát triển ứng dụng, mang lại giải pháp số hoàn hảo cho doanh nghiệp và tổ chức. Với đội ngũ chuyên gia chất lượng cao và nhiều năm kinh nghiệm, chúng tôi cam kết tạo ra những trải nghiệm trực tuyến độc đáo và hiệu quả.
Ngành Nghề Hoạt Động:
- Thiết kế Website và Ứng Dụng: Gemiv tập trung vào việc phát triển giao diện người dùng tương tác, thân thiện, và chuyên nghiệp để đáp ứng đầy đủ nhu cầu của khách hàng.
- Xây dựng Profile cho doanh nghiệp, từ bộ tài liệu in ấn cho đến các video intro thể hiện bao quát tầm nhìn của doanh nghiệp
- Tối Ưu Hóa Trải Nghiệm Người Dùng: Chúng tôi chú trọng vào việc tối ưu hóa trải nghiệm người dùng, từ microinteractions đến quy trình người dùng tổng thể, nhằm đảm bảo sự hài lòng và gắn kết của khách hàng.
- Giải Pháp Thương Hiệu Toàn Diện: Gemiv cung cấp các giải pháp thương hiệu đa chiều, từ thiết kế logo đến chiến lược truyền thông, giúp doanh nghiệp xây dựng và củng cố ấn tượng mạnh mẽ trên thị trường.
Thông Tin Liên Hệ:
- Website:gemiv.vn
- Hotline: 0357689035 – 0933268248
- Email: info@gemiv.vn
Gemiv cam kết mang đến cho khách hàng những giải pháp kỹ thuật số đột phá, làm tăng giá trị cho doanh nghiệp và tạo ra những trải nghiệm người dùng đỉnh cao. Để biết thêm thông tin chi tiết và thảo luận về cách chúng tôi có thể hỗ trợ doanh nghiệp của bạn, vui lòng liên hệ với chúng tôi theo thông tin trên.