Tối ưu hóa tốc độ website là yếu tố quan trọng giúp tăng thời gian trung bình mà người dùng dành trên trang, giảm tỷ lệ thoát, và chuyển đổi nhiều khách truy cập hơn thành khách hàng.
Trong lĩnh vực thiết kế website, việc tối ưu hóa tốc độ trang là một chiến lược quan trọng để cải thiện trải nghiệm người dùng và có ảnh hưởng lớn đến nhiều khía cạnh khác nhau của hiệu suất trang web của bạn. Dưới đây là một số lợi ích chính của việc tối ưu hóa tốc độ trang web:
- Tăng Thời Gian Trung Bình Trên Trang: Khi trang web của bạn tải nhanh, khách truy cập có khả năng dành thời gian khám phá nội dung của bạn lâu hơn. Trang web tải chậm có thể gây thất vọng, khiến người dùng rời đi trước khi tương tác với trang web của bạn.
- Giảm Tỷ Lệ Thoát: Một trang web chậm thường dẫn đến tỷ lệ thoát cao hơn, vì khách truy cập có khả năng bỏ qua một trang web mất quá nhiều thời gian để tải. Tối ưu hóa tốc độ có thể giảm tỷ lệ thoát, cho thấy người truy cập đang thấy trang web của bạn hấp dẫn và dễ sử dụng.
- Cải Thiện Thứ Hạng Tìm Kiếm: Các công cụ tìm kiếm, đặc biệt là Google, coi tốc độ trang là một yếu tố xếp hạng. Trang web tải nhanh có khả năng xếp cao hơn trong kết quả tìm kiếm, điều này có nghĩa là khả năng thu hút người truy cập tăng lên.
Như một chuyên gia trong lĩnh vực thiết kế website, chúng tôi hiểu rằng tối ưu hóa tốc độ trang web không chỉ là một chiến lược kỹ thuật, mà còn là cơ hội để tạo ra trang web mạnh mẽ, thu hút và giữ chân khách hàng. Hãy để chúng tôi hỗ trợ bạn trong việc đạt được hiệu suất tối ưu cho trang web của bạn. Dưới đây là các mẹo nhỏ giúp bạn tăng tốc độ website.
Tối Ưu Hóa Tốc Độ Website của Bạn
Trong quá trình tối ưu hóa tốc độ website, có nhiều yếu tố như nhà cung cấp hosting, hình ảnh, tệp JavaScript và CSS, cũng như web fonts, đều có thể ảnh hưởng đến tốc độ của trang web của bạn. Để có được trang web nhanh nhất có thể, bạn có thể tối ưu hóa tất cả các yếu tố này bằng cách tuân theo các bước dưới đây. Mặc dù không là toàn diện, danh sách này sẽ hình thành một chiến lược tối ưu hóa toàn diện.
1. Kiểm Tra Website Của Bạn
Trước khi thực hiện bất kỳ thay đổi nào ảnh hưởng đến cách trang web của bạn tải và xử lý nội dung, việc kiểm tra hiệu suất hiện tại của nó là rất quan trọng.
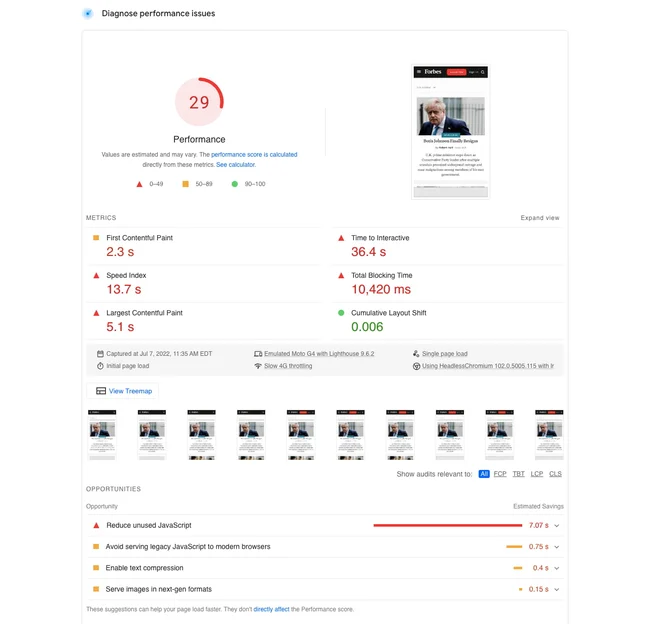
Để bắt đầu, bạn có thể sử dụng công cụ miễn phí như PageSpeed Insights. Công cụ này sẽ đánh giá Core Web Vitals của bạn trên điện thoại di động (mặc định) hoặc máy tính và thông báo nếu bạn đã vượt qua. Nó cũng cung cấp một điểm số mã màu phản ánh hiệu suất tổng thể của trang web của bạn và xác định cơ hội để cải thiện điểm số của bạn. Dưới đây là một ví dụ cho Forbes.com.

Đánh giá của bạn cũng nên bao gồm trải nghiệm thực tế: truy cập trang web của bạn từ nhiều thiết bị và xem trải nghiệm như thế nào. Nó có mượt mà và nhanh chóng, hay cồng kềnh và rối bời?
Càng nhiều dữ liệu bạn có về cách trang web của mình hoạt động, càng tốt khả năng của bạn để xác định và triển khai các sửa lỗi chính.
2. Ưu Tiên Các Sửa Lỗi Tiềm Ẩn
Sau khi bạn xác định vấn đề về tốc độ trang web, thì việc cố gắng sửa tất cả mọi thứ cùng một lúc là rất hấp dẫn. Nhưng ngay cả khi bạn có tài nguyên và thời gian không giới hạn, chúng tôi cũng không khuyến khích phương pháp này.

Thay vào đó, hãy ưu tiên các sửa lỗi tiềm ẩn dựa trên những điều quan trọng nhất với khách truy cập của bạn. Ví dụ, nếu trang web của bạn mất một lượng lớn thời gian để bắt đầu tải, tập trung nỗ lực vào các vấn đề phía máy chủ như vấn đề nhà cung cấp hosting hoặc vấn đề DNS. Điều này được ưu tiên ngay cả khi nội dung trên trang web của bạn cũng gặp khó khăn trong việc tải nhanh — vì khách truy cập sẽ không chờ đợi để xem nội dung nếu trang chính nó mất thời gian để tải.
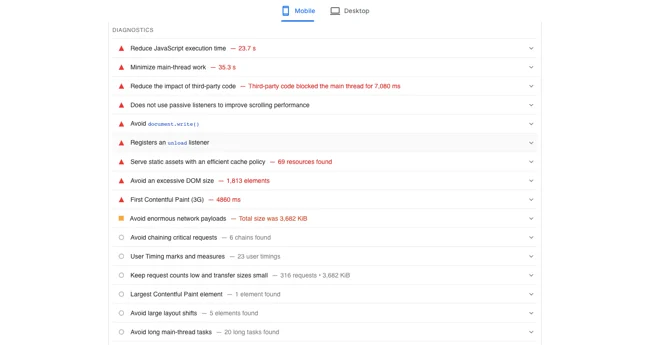
Bạn cũng có thể sử dụng các đề xuất và chẩn đoán được cung cấp bởi các công cụ kiểm tra tốc độ, như PageSpeed Insights, để giúp ưu tiên các nỗ lực tối ưu hóa của bạn. Ví dụ, khi xem xét danh sách dưới đây, bạn sẽ ưu tiên giảm công việc trên luồng chính — thời gian dành cho việc phân tích, biên dịch và thực thi JS — hơn là tránh các thay đổi bố cục lớn.
3. Đánh Giá Nhà Cung Cấp Hosting Hiện Tại
Như đã đề cập ở trên, nhà cung cấp hosting của bạn có thể là nguồn tiềm ẩn gây ra vấn đề về tốc độ. Mặc dù có nhiều yếu tố có thể góp phần vào vấn đề về tốc độ, bao gồm vị trí địa lý của nhà cung cấp, cơ sở hạ tầng vật lý của họ và băng thông tổng thể của kết nối mạng của họ, nhưng loại hosting web mà trang web của bạn đang sử dụng cũng có thể ảnh hưởng đến hiệu suất.
Ba loại phổ biến là shared, VPS và dedicated hosting.
- Shared (Chia Sẻ): Mặc dù các lựa chọn shared hosting là phương án chi phí hiệu quả nhất, chúng chia sẻ tài nguyên hosting giữa nhiều trang web, làm giảm hiệu suất tổng thể. Điều này đặc biệt gây vấn đề nếu trang web của bạn có đợt tăng lưu lượng hoặc một lưu lượng lớn và ổn định.
- VPS (Máy Chủ Riêng Ảo): Các lựa chọn máy chủ riêng ảo (VPS) phân đoạn logic dịch vụ trên một ổ đĩa vật lý chia sẻ để cải thiện hiệu suất, nhưng vẫn đối mặt với vấn đề tốc độ nếu tải nguồn tài nguyên cao.
- Dedicated (Máy Chủ Riêng): Máy chủ riêng đắt hơn so với các lựa chọn shared hoặc VPS nhưng sẽ tăng đáng kể tốc độ, không phụ thuộc vào lưu lượng tài nguyên.
4. Xem Xét Mạng Lưới Phân Phối Nội Dung (CDN)
Khi tất cả dữ liệu cần để tải trang web của bạn đều được lưu trữ ở một nơi, thời gian tải lần đầu và tiếp theo sẽ bị ảnh hưởng.

Vấn đề này sẽ chỉ càng trở nên nặng nề khi các nhà cung cấp dịch vụ internet và dữ liệu tiếp tục trải qua sự tăng trưởng mạnh mẽ về lưu lượng internet trên toàn thế giới. Theo Báo cáo Phát triển Thế giới 2021 của Ngân hàng Thế giới, dự kiến lưu lượng internet toàn cầu sẽ đạt 150.000 GB mỗi giây vào cuối năm 2022, tăng 1000% so với năm 2002.
Mạng lưới phân phối nội dung (CDN) có thể hỗ trợ. Chúng sử dụng nhiều máy chủ để lưu trữ bản sao của nội dung của bạn ở nhiều địa điểm khác nhau. Khi người dùng truy cập trang web của bạn, CDN chọn máy chủ (hoặc máy chủ) gần vị trí vật lý của họ để tối ưu hóa việc phân phối nội dung.
5. Tối Ưu Hóa Hình Ảnh Của Bạn

Hình ảnh có thể làm cho trang web của bạn trở nên hấp dẫn và đáng nhớ, nhưng chúng cũng có thể làm giảm thời gian tải xuống, đặc biệt là nếu chúng có độ phân giải cao.
Theo dữ liệu từ Chỉ số Mạng Lưới HTTP, trọng lượng trung bình của hình ảnh trên một trang web trên máy tính để bàn là hơn 1.000 KB (!).
Việc nén những hình ảnh này trước khi thêm vào trang web của bạn có thể tiết kiệm trọng lượng và thời gian quý báu — nhiều chương trình chỉnh sửa ảnh hiện nay đã bao gồm các tùy chọn “lưu cho web” để tối ưu hóa hình ảnh cho trang web, nhưng cũng có các tùy chọn trực tuyến miễn phí để nén các loại tệp thông thường như .JPG, .PNG và .TIFF. TinyPNG là một ví dụ.
6. Sử Dụng Định Dạng WebP Cho Hình Ảnh
Thay vì sử dụng một trong các định dạng hình ảnh trên và chạy chúng qua một công cụ nén ảnh, bạn có thể sử dụng định dạng WebP. Định dạng này cung cấp khả năng nén hình ảnh không mất thông tin và mất thông tin xuất sắc. Theo dữ liệu từ Google, hình ảnh không mất thông tin của WebP nhỏ hơn 26% so với các hình ảnh PNG.
7. Giảm Tổng Số Chuyển Hướng
Chuyển hướng đưa người dùng ra khỏi trang họ đã nhấp vào một trang khác — trong nhiều trường hợp, chúng là một cách tuyệt vời để kết nối các trang xếp hạng cao, có lưu lượng lớn với nội dung mới bạn đã tạo. Vấn đề là gì? Nhiều chuyển hướng có nghĩa là nhiều tải trọng trên máy chủ, điều này có thể làm tăng thời gian tải.
Trong khi đáng giá để sử dụng một chuyển hướng ban đầu để duy trì lượt xem nội dung, hãy thay thế các chuyển hướng cũ bằng nội dung mới ngay lập tức để giữ thời gian tải ngắn.
8. Hạn Chế Yêu Cầu HTTP

Mọi yêu cầu HTTP — cho hình ảnh, bảng điều khiển phong cách, tập lệnh và phông chữ — đều đóng góp vào thời gian tải tổng thể của trang web của bạn. Khi trang web của bạn phát triển, những yêu cầu HTTP này bắt đầu tích lũy và cuối cùng tạo ra một độ trễ đáng kể giữa việc người dùng nhấp qua và thực tế thời gian tải trang.
Thú vị là nhiều chiến lược trong hướng dẫn này, như sử dụng CDN và giảm thiểu các tệp CSS và JS, có thể giúp hạn chế số lượng yêu cầu HTTP mà trang web của bạn thực hiện.
9. Tận Dụng Bộ Nhớ Cache
Bộ nhớ cache cho phép trình duyệt trước nạp một số nội dung của bạn để tăng tốc quá trình phát trang web.
Nhiều hệ thống quản lý nội dung (CMS) sẽ tự động lưu bản sao mới nhất của trang web của bạn, nhưng bạn cũng có thể mở rộng thời gian lưu bản sao này thông qua cài đặt CMS. Điều này đặc biệt hữu ích cho nội dung không thay đổi thường xuyên trên trang web của bạn, như:
- Logo
- Hình ảnh tĩnh
- Các tệp có thể tải xuống
- Tệp JavaScript
- Bảng điều khiển phong cách
Nếu CMS của bạn không cung cấp tính năng này, hãy xem xét việc cài đặt một plugin cache.
Plugin SiteGround Optimizer là một sự lựa chọn tuyệt vời cho plugin tối ưu hóa tổng thể, mang lại nhiều tính năng cho việc cache, nén hình ảnh, tối ưu hóa frontend và các tính năng khác có thể làm tăng đáng kể tốc độ cho mọi trang web WordPress. Nó miễn phí và dễ sử dụng, đồng thời đi kèm với nhiều tính năng cao cấp như thu nhỏ CSS, JavaScript và HTML, nén GZIP, và nhiều tùy chọn cache khác.
10. Theo dõi Lỗi 404
Lỗi 404 hoặc “trang không tìm thấy” xảy ra khi người dùng cố gắng truy cập một trang mà bạn đã xóa hoặc di chuyển – và một khi họ gặp phải lỗi 404, it’s unlikely they’ll try accessing your site again, meaning you lose a potential customer. Giải quyết vấn đề lỗi 404 bằng cách chạy các công cụ ngoại vi miễn phí để theo dõi các kết quả lỗi 404 và loại bỏ các liên kết đã chết.
11. Ưu Tiên Trải Nghiệm Trên Điện Thoại Di Động

Theo dữ liệu từ Statista, số lượng người dùng internet di động tại Hoa Kỳ vào năm 2021 đạt 276,83 triệu. Con số này dự kiến sẽ tăng lên 296,18 triệu vào năm 2025.
Không chỉ có nhiều người sử dụng thiết bị di động để truy cập internet – nhiều người còn sử dụng nó làm loại thiết bị ưa thích của họ. Theo dữ liệu từ một cuộc khảo sát của HubSpot với hơn 400 chuyên gia phân tích lưu lượng web ở Hoa Kỳ, 41% lưu lượng đến trang web của họ đến từ điện thoại di động và 38% đến từ máy tính để bàn.
12. Chuyển Đổi Sang Hệ Thống Quản Lý Nội Dung (CMS)
Một công cụ xây dựng trang web có thể là một lựa chọn tuyệt vời để nhanh chóng xây dựng và tùy chỉnh một trang web. Nhưng nó có thể thiếu cơ sở hạ tầng và tính năng để giúp trang web giải quyết vấn đề phức tạp như thời gian tải chậm. Nếu bạn không có thời gian, nguồn lực hoặc kinh nghiệm để triển khai tất cả các chiến lược tối ưu hóa trong hướng dẫn này, hãy xem xét việc chuyển đổi sang một hệ thống quản lý nội dung (CMS).
Hệ thống quản lý nội dung phù hợp có thể cải thiện đáng kể hiệu suất của trang web bằng cách tối ưu hóa việc truy xuất nội dung và cung cấp các tùy chọn mạnh mẽ để sửa đổi hoạt động của trang web. Một số thậm chí đi kèm với một CDN tích hợp.
13. Kết Hợp Tập Tin JavaScript và CSS
Các tập tin JavaScript và CSS thuộc nhóm tập tin lớn nhất trên một trang web. Chúng cũng được tính là các yêu cầu HTTP cá nhân. Ví dụ, nếu có năm tệp JS và năm tệp CSS, sẽ cần tổng cộng 10 yêu cầu HTTP.
Nếu bạn có kiến thức về phát triển trang web, bạn có thể kết hợp các tập tin JavaScript hoặc CSS và giảm số bước cần thiết để tải hoàn toàn trang web của bạn. Các plugin WordPress như WP Rocket làm cho điều này trở nên dễ dàng chỉ với vài cú nhấp chuột, nhưng dù bạn sâu rộng vào mã nguồn hay sử dụng một CMS, đều xứng đáng xem xét kết hợp tập tin để tăng tốc tổng thể.
14. Tối Giảm Kích Thước Các Tập Tin JavaScript và CSS
Một cách khác để giảm kích thước của các tập tin JavaScript và CSS là tối giảm chúng. Kỹ thuật này bao gồm việc loại bỏ bất kỳ mã không cần thiết nào như:
- Khoảng trắng, dấu xuống dòng, ý kiến và dấu chấm phẩy thừa
- Các hàm và biến không sử dụng
- Các bộ chọn CSS dạng dài mà có thể là dạng tóm gọn
Điều này sẽ giảm kích thước tập tin và do đó giảm thời gian tải. Bạn có thể thực hiện điều này thủ công hoặc sử dụng một công cụ tối giảm.
15. Xác Định Tốc Độ DNS Của Bạn
Càng lâu mà máy chủ tên miền (DNS) của bạn phản hồi, thời gian đến byte đầu tiên (TTFB) càng lâu và trang web của bạn càng chậm. Công cụ trực tuyến miễn phí có thể xác định xếp hạng của nhà cung cấp DNS của bạn so với các ứng dụng khác, từ đó giúp xác định các vấn đề hiệu suất cụ thể.
Lưu ý rằng trong một số trường hợp, nhà cung cấp hosting của bạn cũng có thể cung cấp dịch vụ DNS, trong khi ở những trường hợp khác, hai chức năng này là độc lập.
16. Chọn Tải Theo Kiểu Bất Đồng Bộ
Nhiều tệp và chức năng trên trang web của bạn được tải đồng bộ theo mặc định, có nghĩa là chúng sẽ được tải theo thứ tự xuất hiện trên trang – các phần tử chỉ sẽ được tải khi kịch bản hoặc dịch vụ ngay trước đó được tải đầy đủ, làm tăng thời gian tải trang.
Thông tin tích cực là nhiều nền tảng CMS cung cấp tính năng tích hợp hoặc plugin để kích hoạt tải bất đồng bộ cho các phần tử CSS và JavaScript, cho phép chúng tải đồng thời.
17. Lựa Chọn Ít Font Hơn

Mặc dù font web có thể giúp trang web của bạn nổi bật giữa đám đông, nhưng chúng cũng có thể ảnh hưởng tiêu cực đến hiệu suất, đặc biệt là nếu chúng không phổ biến hoặc yêu cầu bảng ký tự độc đáo.
Để tối ưu hóa tốc độ tải trang, hãy sử dụng ít font nhất có thể và tập trung vào các font được tối ưu hóa cho tốc độ.
Ví dụ, trong một nghiên cứu về 10 font Google hàng đầu của KeyCDN, Open Sans có thời gian tải thấp nhất là 0.476 giây.
18. Xác Định Các Plugin Kém Hiệu Suất
Cuối cùng nhưng không kém phần quan trọng: xác định các plugin (còn được gọi là add-on hoặc extension) ảnh hưởng đến hiệu suất. Mặc dù các plugin có thể cung cấp nhiều tí
nh năng hữu ích để quản lý trang web của bạn, nhưng chúng cũng có thể ảnh hưởng tiêu cực đến hiệu suất, đặc biệt là nếu chúng được sử dụng để tải một lượng lớn tài nguyên hoặc thực hiện các truy vấn cơ sở dữ liệu lớn. Ở đây, nguyên tắc tốc độ rất đơn giản: Chỉ giữ lại những plugin bạn cần và luôn triển khai các phiên bản mới nhất, nhanh nhất. Điều này đặc biệt quan trọng nếu bạn vận hành một trang web WordPress.
19. Thêm Đầu Mục Hết Hạn
Để tăng tốc độ tải lại cho những người truy cập quay lại, bạn có thể thêm đầu mục hết hạn vào tệp .htaccess của trang web của bạn. Loại tiêu đề HTTP này chỉ ra thời gian đến khi các bản sao được lưu trong bộ nhớ đệm của tài nguyên trang web hết hạn, vì vậy trình duyệt biết liệu có phục vụ tài nguyên trang web từ bộ nhớ đệm hay yêu cầu chúng từ máy chủ.
Đầu mục hết hạn quan trọng vì hai lý do. Nó cho phép trình duyệt của bạn phục vụ các tài nguyên cập nhật từ bộ nhớ đệm, giảm tải và thời gian tải – và nó ngăn chặn trình duyệt của bạn từ việc phục vụ các tài nguyên đã lỗi thời cho người truy cập, điều này có thể ảnh hưởng đến trải nghiệm người dùng.
Nếu trang web của bạn sử dụng WordPress, hãy kiểm tra hướng dẫn của chúng tôi 2 Cách Thêm Đầu Mục Hết Hạn trong WordPress để hoàn thành bước này.
Càng nhanh càng tốt. Mức độ nhanh chóng khi trang web của bạn tải, hiển thị nội dung và phản hồi đối với tương tác của người dùng càng thấp, tỷ lệ thoát của bạn càng giảm và tỷ lệ chuyển đổi càng cao. Ở đây, cải tiến từng bước là quan trọng — mặc dù việc chuyển từ chế độ chậm sang siêu tốc không xảy ra qua đêm, bất kỳ trong 19 chiến lược tối ưu hóa trang web của chúng tôi cũng có thể giúp kích thích nhu cầu của bạn về tốc độ.