Tối ưu Hóa Thiết kế web Tăng Trải Nghiệm Người Dùng: Các Chi Tiết Microinteraction và Ứng Dụng Thực Tế
Mọi trải nghiệm người dùng đều bao gồm nhiều ví dụ về microinteraction, từ nhỏ đến lớn. Khi thực hiện đúng cách, những microinteraction này làm cho sản phẩm kỹ thuật số trở nên hấp dẫn, dễ hiểu, và đầy ấn tượng—bất kể nhiệm vụ có khó đến đâu.
Tuy nhiên, hiểu về microinteraction để mang lại mức độ tương tác này có thể khó khăn cho bạn.

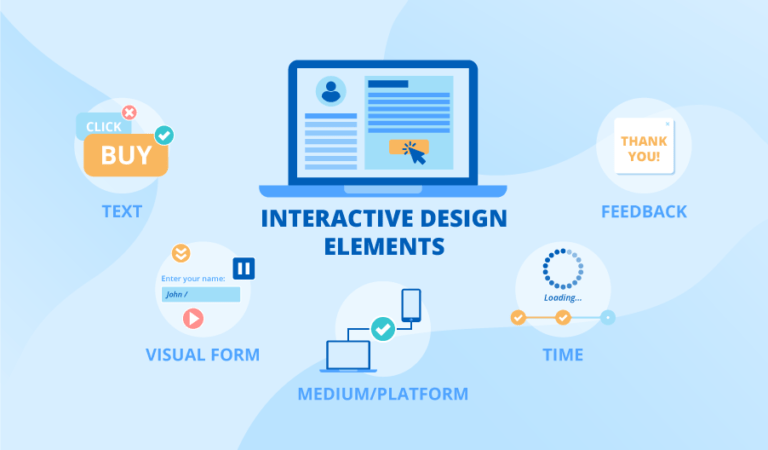
Microinteractions là gì? Microinteractions là những hiệu ứng tinh tế hỗ trợ người dùng bằng cách cung cấp phản hồi hình ảnh.
Mặc dù nhỏ bé, những hiệu ứng đơn mục đích này có thể biến những hành động nhàm chán thành những khoảnh khắc đáng nhớ. Chúng được thiết kế để nâng cao trải nghiệm người dùng tổng thể, làm cho sản phẩm trở nên dễ hiểu, hấp dẫn và hiệu quả.
Làm thế nào microinteractions giúp cải thiện UX? Những khoảnh khắc và chi tiết, cả lớn và nhỏ, đều đóng góp vào trải nghiệm tổng thể của chúng ta dù là chỉ với một sản phẩm. Microinteractions có thể biến một sản phẩm tốt thành một sản phẩm xuất sắc.
Dưới đây là một số cách mà microinteractions có thể hỗ trợ thiết kế web của bạn:
- Nâng cao khả năng sử dụng sản phẩm
- Nhân cách hóa trải nghiệm người dùng, làm cho nó gần gũi và thú vị hơn
- Cung cấp phản hồi thời gian thực cho người dùng về hành động của họ
- Tương tác giao diện mượt mà, tăng sự hài lòng của người dùng
- Tăng tốc quá trình áp dụng sản phẩm
- Giảm độ phức tạp của nhiệm vụ gây sự ma sát trong hành trình của khách hàng
- Ngăn chặn lỗi người dùng và sự thất vọng dẫn đến tỷ lệ chuyển đổi cao
14 Ví Dụ Microinteraction Thành Công để Truyền Cảm Hứng Cho Bạn
Hãy cùng xem xét một số ví dụ microinteraction xuất sắc để làm nguồn cảm hứng cho bạn. Mỗi ví dụ thực tế này có thể giúp bạn đưa thiết kế của mình trở nên sống động và đóng một vai trò quan trọng trong việc làm cho tương tác với người dùng của bạn trở nên dễ hiểu, thú vị và hiệu quả.
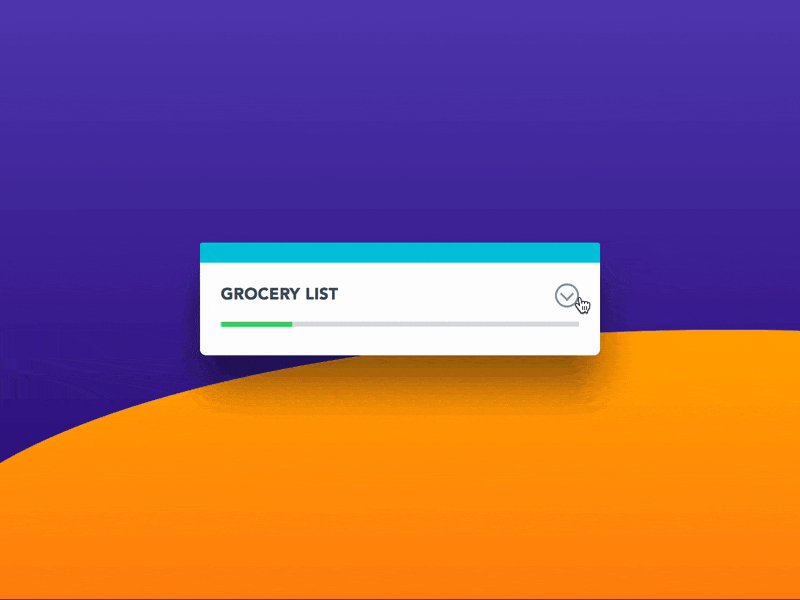
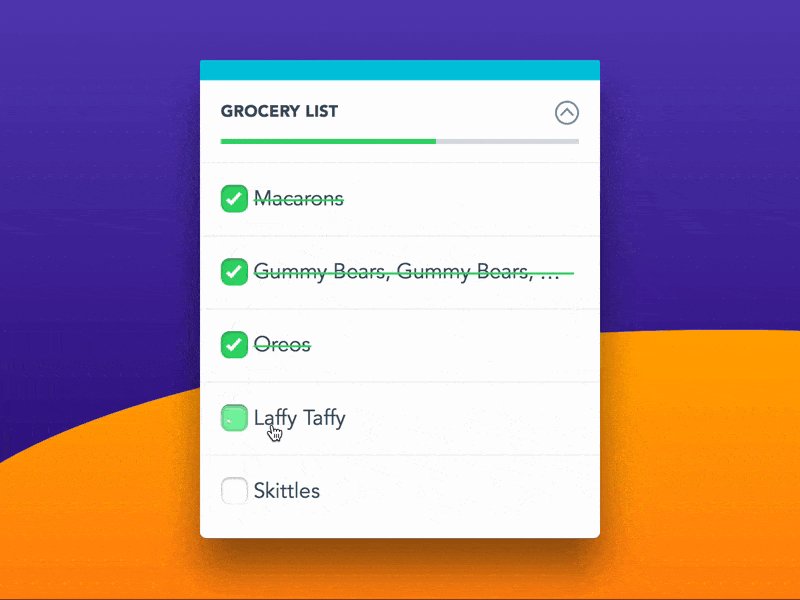
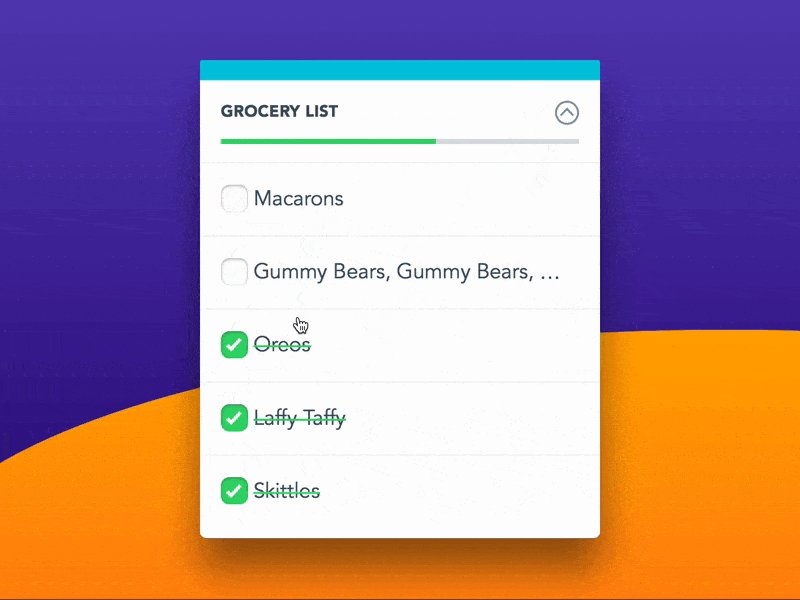
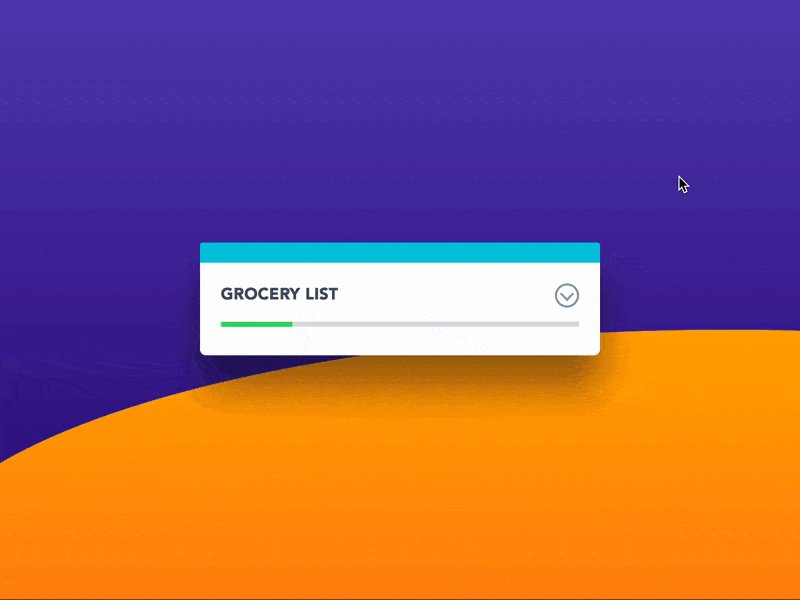
Thanh tiến trình trong danh sách kiểm tra

Trong thiết kế tập trung vào người dùng, sự căng thẳng khi chờ đợi nên được giảm thiểu trong mọi trường hợp có thể để đảm bảo trải nghiệm tích cực cho người dùng.
Người dùng không muốn đợi đến, tự hỏi họ đang ở đâu trong quá trình, hoặc lo lắng về cái gì đang tải ở phía sau. Thanh tiến trình là một cách tuyệt vời để cung cấp phản hồi cho người dùng trong tất cả những lĩnh vực này.
Với thanh tiến trình, người dùng hoàn toàn nhận thức về các bước họ cần thực hiện để di chuyển qua mỗi cấp độ và có một biểu diễn hình ảnh về nơi họ đang ở trong quá trình hoàn thành.
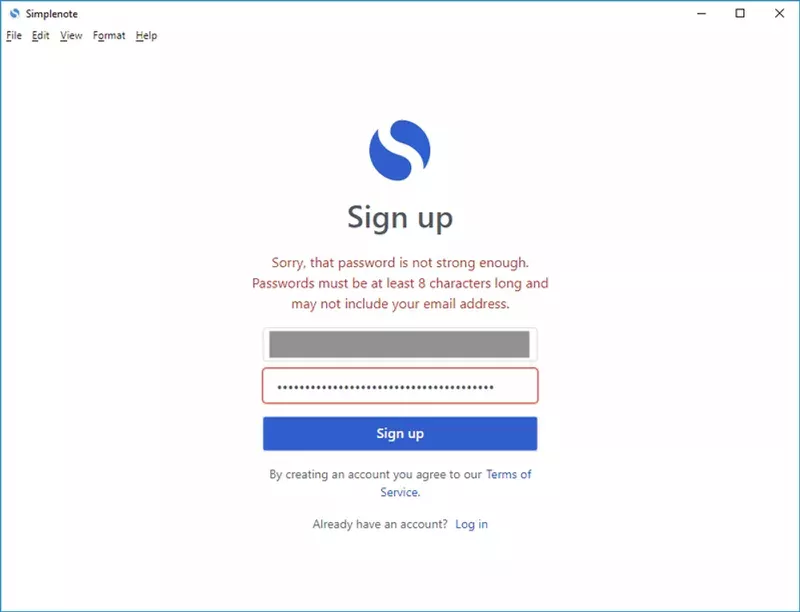
Phản Hồi Lỗi Mật Khẩu – Simplenote

Chúng tôi đã chọn ví dụ về microinteraction lỗi mật khẩu từ Simplenote vì nó thể hiện một cách tinh tế và không làm phiền người dùng khi có điều gì đó không đúng.
Khi tạo tài khoản, không có gì tồi tệ hơn là nhấn nút gửi cuối cùng và nhận một thông báo lỗi về việc mật khẩu không đáp ứng yêu cầu. Simplenote hiểu rõ điều này, và vì vậy họ sử dụng microinteractions để thông báo cho người dùng những gì họ đã bỏ sót trong biểu mẫu đăng ký.
Nó cũng giúp họ tiết kiệm thời gian quý báu mà họ đã phải dành để điền lại biểu mẫu.
Thiết kế web không có microinteractions như vậy, người dùng sẽ cảm thấy khó chịu với sản phẩm và, nếu nhiệm vụ không quan trọng, có khả năng sẽ hoàn toàn từ chối tương tác.
Hướng Dẫn Tương Tác Trên Màn Hình Chào Mừng

Ứng dụng tạo video Trello sử dụng một màn hình chào mừng để giữ cho người dùng cảm thấy quan tâm và thoải mái sau khi đăng ký sử dụng ứng dụng.
Sau khi người dùng đăng ký trên Trello, họ ngay lập tức được chào đón bởi một khuôn mặt thân thiện, mời gọi họ vào ứng dụng và yêu cầu họ chọn điều gì họ muốn làm tiếp theo.
Dĩ nhiên, nhiều công ty gửi thông báo chào mừng trên các màn hình, nhưng gương mặt người thật là yếu tố quyết định ở đây: chúng nhân văn hóa hóa tương tác và làm người dùng hài lòng.
Hotspots giúp người dùng điều hướng giao diện người dùng – Grammarly

Việc sử dụng quá nhiều hiệu ứng đồ họa cũng có thể gây hiệu ứng phụ lực và làm cho người dùng bị quá tải. Đó là lý do tại sao bạn cần đảm bảo những hiệu ứng đó không quá làm phiền và giảm độ phức tạp của màn hình, chứ không phải làm tăng nó.
Grammarly sử dụng biểu tượng nhấp nháy nhỏ được biết đến là “hotspots” trong quá trình giới thiệu để làm cho nó trở nên thú vị hơn. Những điểm nhấp nháy kích thích sự tò mò của người dùng và thu hút sự chú ý của họ vào một điểm cụ thể trên màn hình. Khi người dùng nhấp vào các chấm, thông tin hữu ích hơn sẽ được hiển thị, hướng dẫn họ đến bước tiếp theo của hành trình của họ.
Preloader hỗ trợ tốt cho thiết kế web

Preloader không chỉ là một biểu tượng trên trang web quay liên tục trong khi người dùng đợi ứng dụng tải lên. Thay vào đó, họ sử dụng đồ họa nhỏ để minh họa những tính năng thú vị của sản phẩm của họ, trong khi có những thông báo ngắn thông báo người dùng về những điều đang diễn ra ở phía sau.
Với preloader, bạn có thể giải quyết nhiều vấn đề của người dùng trên thiết kế web. Bạn có thể giáo dục người dùng về cách sử dụng ứng dụng của bạn tốt hơn và tạo cho họ lý do để tiếp tục ở lại khi họ tập trung hơn vào quá trình tải hơn là thời gian nó mất để tải lên.
Trang tải động – Figma

Ví dụ về trang tải từ Figma cho thấy bạn có thể tạo ra những microinteraction đầy màu sắc và thú vị. Trang tải động của Figma có thanh tiến trình tích hợp nhiều màu sắc khi người dùng quan sát quá trình tải. Vì người dùng đã hiểu rõ về những gì đang xảy ra, họ có xu hướng chờ đợi cho đến khi quá trình kết thúc.
Hiệu ứng trò chơi – Asana

Gamification là quá trình thêm vào các yếu tố làm cho quá trình onboarding trở nên cạnh tranh và vui vẻ cho người dùng. Điều này có thể bao gồm việc sử dụng động cơ, như kết hợp phần thưởng với các nhiệm vụ để khuyến khích người dùng hoàn thành chúng thành công.
Điều này tương tự như cách trò chơi video giữ người chơi trở lại một cách thường xuyên hơn. Họ sử dụng nguyên tắc phần thưởng như nâng cấp công cụ và huy chương để giữ người chơi kết nối. Các hiệu ứng trò chơi trong Asana cũng có tác động mạnh mẽ như vậy.
Khi người dùng hoàn thành một công việc trong Asana, con kỳ lân ma thuật lao xuống màn hình, mang đến cho người dùng một liều dopamine và tạo ra một kết nối tình cảm mạnh mẽ với thương hiệu.
Màn hình khóa – RememBear

Một trong số ít ví dụ về microinteractions nổi bật thực sự là màn hình khóa trên RememBear. RememBear là ứng dụng để lưu trữ mật khẩu và tự động điền chúng khi cần thiết.
Họ không phải là người đầu tiên thực hiện điều này, nhưng yếu tố chính làm cho họ nổi bật so với các đối thủ là chiến lược thương hiệu tuyệt vời xây dựng quanh hình ảnh của một chú gấu dễ thương. Quá trình đăng nhập là thú vị, khi hình ảnh của chú gấu chuyển sang màu đỏ khi mật khẩu sai và sang màu xanh khi đúng.
Nhìn chung, bạn có thể thấy rằng đây là một trải nghiệm ấn tượng hơn nhiều so với một giao diện người dùng nhạt nhòa.
GIFs – Mailchimp
Microinteractions của Mailchimp dựa trên việc mọi người đều thích cảm giác được khuyến khích sau một bước quan trọng. Họ quan tâm đến cảm giác của người dùng, điều này rõ ràng từ microinteraction kỷ niệm thành tích của người dùng.
Chúng ta đều đồng thuận rằng việc viết và hoàn thành một bản tin, đủ để gửi đến người đăng ký là một công việc đáng khen. Mailchimp xác nhận mỗi bản tin bạn lên lịch với thông báo “Rock on!”
Phản Hồi Hệ Thống – Floating Dots của Google Assistant

Floating dots của Google Assistant cung cấp phản hồi hình ảnh tuyệt vời khi chúng chú ý đến việc ứng dụng đang nhận và lắng nghe các lệnh giọng nói. Microinteractions của họ có hai giai đoạn, liên quan đến bốn màu sắc đại diện cho thương hiệu Google.
Ngay sau khi người dùng nói “Hey Google”, những màu sắc này hình thành những chấm nhấp nháy nhỏ để thể hiện rằng trợ lý đang lắng nghe vào thời điểm đó. Những màu sắc này biến thành hoạt hình sóng âm khi người dùng bắt đầu nói.
Điều này giải quyết những điểm đau của người dùng muốn biết khi ứng dụng đang phản hồi thay vì phải đoán, từ đó tạo ra một trải nghiệm thương hiệu độc đáo.
Hiệu Ứng Nhấn và Giữ – Tính Năng React trên Facebook

Khi người dùng nhấp vào nút thích trên Facebook, điều này thường được thực hiện để thể hiện sự thích một cái gì đó. Đây là biểu tượng tiêu chuẩn cho việc thích bài viết và bình luận. Tuy nhiên, các phản ứng trên Facebook thực sự trở nên sống động với hiệu ứng nhấn và giữ.
Khi người dùng nhấn và giữ, ứng dụng hiển thị một danh sách đầy đủ các phản ứng. Mỗi biểu tượng cảm xúc đều được hoạt họa với những chuyển động thời gian thực, một ví dụ về microinteraction xuất sắc. Người dùng được thưởng thức các biểu tượng vui nhộn và hoạt hình khi họ nhấn và giữ biểu tượng thích.
Người Khác Đang Nhập – Chatbot Hubspot
Nhiều ứng dụng có thể trở nên nhàm chán và không tương tác, nhưng không phải Hubspot. Một ví dụ về microinteractions đang hoạt động là chatbot của Hubspot, là một sự chệch khỏi truyền thống của việc có con người đứng sau các ứng dụng nhắn tin.
Tuy nhiên, Hubspot đã tạo ra một chatbot nhắn tin thú vị giống như một cuộc trò chuyện thực sự với một người bạn ở phía bên kia thiết bị của bạn. Ngay sau khi người dùng gửi một câu hỏi, ba chấm nhấp nháy chỉ ra rằng bot đang viết lại một câu trả lời phù hợp với vấn đề của người dùng.
Cũng có một độ trễ từ một đến hai giây trước khi bot gửi câu trả lời, làm cho trải nghiệm trở nên cá nhân hóa hơn và cảm giác giống như đang giao tiếp với một con người thay vì một bot.
Hiệu Ứng Rê Chuột Hootsuite
Một trong những ví dụ tốt nhất về hiệu ứng rê chuột trong Hootsuite là các thẻ từ trí của họ. Họ tận dụng những khoảnh khắc nhỏ với một hiệu ứng rê chuột khi người dùng di chuyển chuột qua từng thẻ trên trang chủ của họ.
Giao diện người dùng trang web của Hootsuite đã thú vị, nhưng hiệu ứng rê chuột mượt mà khi các thẻ nhảy lên một chút như con trỏ làm cho người dùng biết rằng thẻ có thể nhấp được.
Nó cũng cải thiện trải nghiệm người dùng bằng cách thông báo cho họ biết rằng họ sắp nhấp vào đúng chỗ để lấy thông tin mà họ cần.
Trang Lỗi 404 – Dribble
Trang lỗi 404 của Dribble không chỉ là một thiết kế nhàm chán để thông báo cho người dùng rằng họ đã làm điều gì đó sai. Nó kết hợp một số thiết kế tốt nhất trên nền tảng và thêm một chút màu sắc để làm cho nó trở nên vô cùng vui nhộn.
Người dùng kích hoạt nhiều màu sắc, với những hình ảnh nhỏ được cắt ra làm trang trí, khiến trang web trở nên nghệ thuật. Điều này cũng là một cách tuyệt vời để truyền đạt tính cách thương hiệu – xem xét rằng Dribble được thiết kế cho các nghệ sĩ, nhà thiết kế và các sáng tạo khác. Đây là một cách tuyệt vời để khuyến khích tương tác của người dùng.

Gemiv là một công ty hàng đầu trong lĩnh vực thiết kế website và phát triển ứng dụng, mang lại giải pháp số hoàn hảo cho doanh nghiệp và tổ chức. Với đội ngũ chuyên gia chất lượng cao và nhiều năm kinh nghiệm, chúng tôi cam kết tạo ra những trải nghiệm trực tuyến độc đáo và hiệu quả.
Ngành Nghề Hoạt Động:
- Thiết kế Website và Ứng Dụng: Gemiv tập trung vào việc phát triển giao diện người dùng tương tác, thân thiện, và chuyên nghiệp để đáp ứng đầy đủ nhu cầu của khách hàng.
- Tối Ưu Hóa Trải Nghiệm Người Dùng: Chúng tôi chú trọng vào việc tối ưu hóa trải nghiệm người dùng, từ microinteractions đến quy trình người dùng tổng thể, nhằm đảm bảo sự hài lòng và gắn kết của khách hàng.
- Giải Pháp Thương Hiệu Toàn Diện: Gemiv cung cấp các giải pháp thương hiệu đa chiều, từ thiết kế logo đến chiến lược truyền thông, giúp doanh nghiệp xây dựng và củng cố ấn tượng mạnh mẽ trên thị trường.
Thông Tin Liên Hệ:
- Website:gemiv.vn
- Hotline: 0357689035 – 0933268248
- Email: info@gemiv.vn
Gemiv cam kết mang đến cho khách hàng những giải pháp kỹ thuật số đột phá, làm tăng giá trị cho doanh nghiệp và tạo ra những trải nghiệm người dùng đỉnh cao. Để biết thêm thông tin chi tiết và thảo luận về cách chúng tôi có thể hỗ trợ doanh nghiệp của bạn, vui lòng liên hệ với chúng tôi theo thông tin trên.