Bạn muốn tăng cường chuyển đổi trên thiết kế web của mình? Bạn có biết rằng việc thực hiện thậm chí những thay đổi nhỏ nhưng ý nghĩa đối với thiết kế trang web của bạn có thể tạo ra tác động lớn đối với tỷ lệ chuyển đổi của bạn?
Hầu hết các nhà tiếp thị nói về tầm quan trọng của tối ưu hóa công cụ tìm kiếm (SEO), tiếp thị qua email và việc tạo ra từ khóa hấp dẫn để tăng tỷ lệ chuyển đổi. Tuy nhiên, họ thường bỏ qua vai trò của thiết kế trang web trong việc cải thiện tỷ lệ chuyển đổi. Một cuộc khảo sát của Adobe cho thấy rằng người ta thích đọc điều gì đó được thiết kế đẹp hơn là điều gì đó đơn giản nếu được lựa chọn.
Thiết kế web tốt không chỉ là về việc trang trí một trang web. Việc áp dụng các nguyên tắc tối ưu hóa chuyển đổi của thiết kế trang web có thể quyết định sự thành bại của tỷ lệ chuyển đổi của bạn.
Dưới đây là một số số liệu về tối ưu hóa tỷ lệ chuyển đổi (CRO) liên quan đến tại sao thiết kế web quan trọng:
- Tỷ lệ chuyển đổi trung bình cho các công ty thương mại điện tử là 2.86%.
- Bạn chỉ có 8 giây để thu hút sự chú ý của người truy cập khi họ đặt chân lên trang web của bạn.
- 92.6% người mua nói rằng thiết kế trang web ảnh hưởng đến quyết định mua sắm của họ.
- 75% người tiêu dùng đánh giá uy tín của một thương hiệu dựa trên thiết kế trang web.
- 38% người sẽ bỏ qua một trang web nếu nó không hấp dẫn.
Nếu bạn nghiêm túc về việc phát triển doanh nghiệp trực tuyến của mình, bạn không thể bỏ qua nguyên tắc tối ưu hóa chuyển đổi của thiết kế trang web.
Trong bài viết này, chúng tôi sẽ chia sẻ 11 nguyên tắc thiết kế web để giúp bạn nâng cao tỷ lệ chuyển đổi của mình.
- Theo Đuổi Định Luật của Hick
- Tận Dụng Nguyên Tắc Ba Phần Tư
- Tối Ưu Hóa Trang Web Của Bạn Đối với Tốc Độ
- Sử Dụng Không Gian Âm Tích Hợp
- Xem Xét Mô Hình F Trong Thiết Kế Web Của Bạn
- Sử Dụng Màu Sắc Một Cách Ý Nghĩa
- Hãy Nhớ K.I.S.S.
- Sử Dụng Nguyên Tắc 8 Giây
- Nhớ Nguyên Tắc Tương Đồng Gestalt
- Sử Dụng Khuôn Mặt để Xây Dựng Sự Quen Thuộc
- Sử Dụng Hình Ảnh Chất Lượng Cao
1. Áp Dụng Định Luật của Hick
Định luật của Hick cho biết rằng bạn càng cung cấp nhiều lựa chọn cho người dùng, họ sẽ mất thời gian lâu hơn để đưa ra quyết định.
Việc thêm nhiều yếu tố thiết kế vào trang web của bạn tạo ra hiện tượng lựa chọn quá nhiều hoặc tình trạng mất khả năng phân tích. Hãy nghĩ về tất cả các lựa chọn mà người dùng phải đưa ra trên trang web của bạn.
- Quyết định liệu họ nên sử dụng thanh điều hướng hay cuộn xuống trang hơn.
- Lướt qua các tiêu đề để xem bài blog nào nên đọc.
- Quyết định liệu họ nên tải xuống môi giới dẫn của bạn hay xem video demo.
- Lựa chọn giữa việc tạo tài khoản, đọc đánh giá hay duyệt thêm sản phẩm.
Với quá nhiều lựa chọn như vậy, việc quyết định trở nên áp đảo đối với khách hàng tiềm năng.
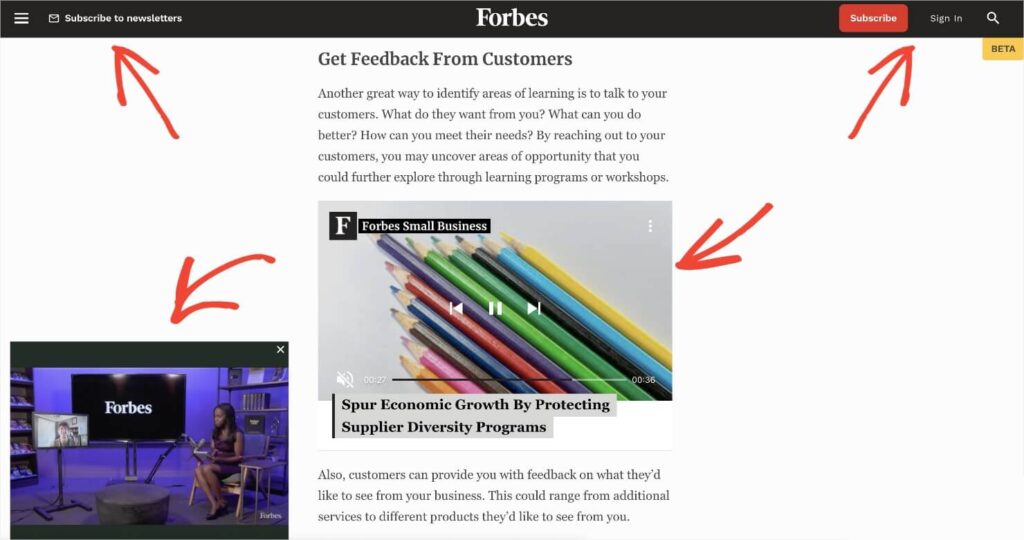
Dưới đây là một ví dụ về một thiết kế giao diện người dùng (UI) kém chất lượng, vi phạm Định Luật của Hick. Trang này có quá nhiều lời kêu gọi hành động đòi hỏi sự chú ý của người truy cập.

Một trang web quá tải thông tin thường dẫn đến việc tăng tỷ lệ thoát trang hoặc người dùng mất thời gian để thực hiện một hành động mong muốn.
Bạn có thể tăng cường tỷ lệ chuyển đổi bằng cách giới hạn số lượng lựa chọn trên trang web. Ví dụ, hãy giảm số lượng nút Hành động Gọi (CTA) trên trang web của bạn.
Hoặc, làm sạch thông tin xung quanh các nút CTA để tạo thêm không gian trắng. Điều này có thể giúp bạn cải thiện tỷ lệ chuyển đổi lên đến 232%. Còn một cách đơn giản nữa để sử dụng Định Luật của Hick trong thiết kế trang web: Thêm một tấm chào mừng toàn màn hình.
Bạn không muốn làm cho khách truy cập bị áp đảo bởi quá nhiều lựa chọn. Nhưng bạn cũng muốn chuyển đổi khách truy cập thành khách hàng, đúng không? Thêm một tấm chào mừng toàn màn hình trên trang chủ có thể giúp bạn thiết lập sự cân bằng giữa cả hai.
Một tấm chào mừng che phủ toàn bộ màn hình với một cuộc kêu gọi hành động duy nhất. Với tấm chào mừng, người dùng chỉ thấy một lựa chọn có sẵn cho họ vào mỗi thời điểm.
Điều này giúp bạn giảm thiểu sự xao lạc trong khi vẫn sử dụng cơ hội để chuyển đổi khách truy cập của bạn một cách ý nghĩa.
Khi áp dụng Định Luật của Hick vào trang web của bạn, bạn nên rõ ràng về những hành động quan trọng nhất đối với mục tiêu chuyển đổi của bạn.
Bạn có muốn đối tượng mục tiêu đăng ký cho môi giới dẫn của bạn không? Hoặc, bạn muốn họ thêm sản phẩm vào giỏ hàng của họ? Mỗi trang trên trang web của bạn nên nhắm đến một mục tiêu cụ thể.
Càng ít tùy chọn bạn có thể cung cấp cho khách truy cập của mình, càng dễ dàng cho họ sử dụng trang web của bạn. Và điều này có thể đẩy tỷ lệ chuyển đổi của bạn lên đỉnh cao.
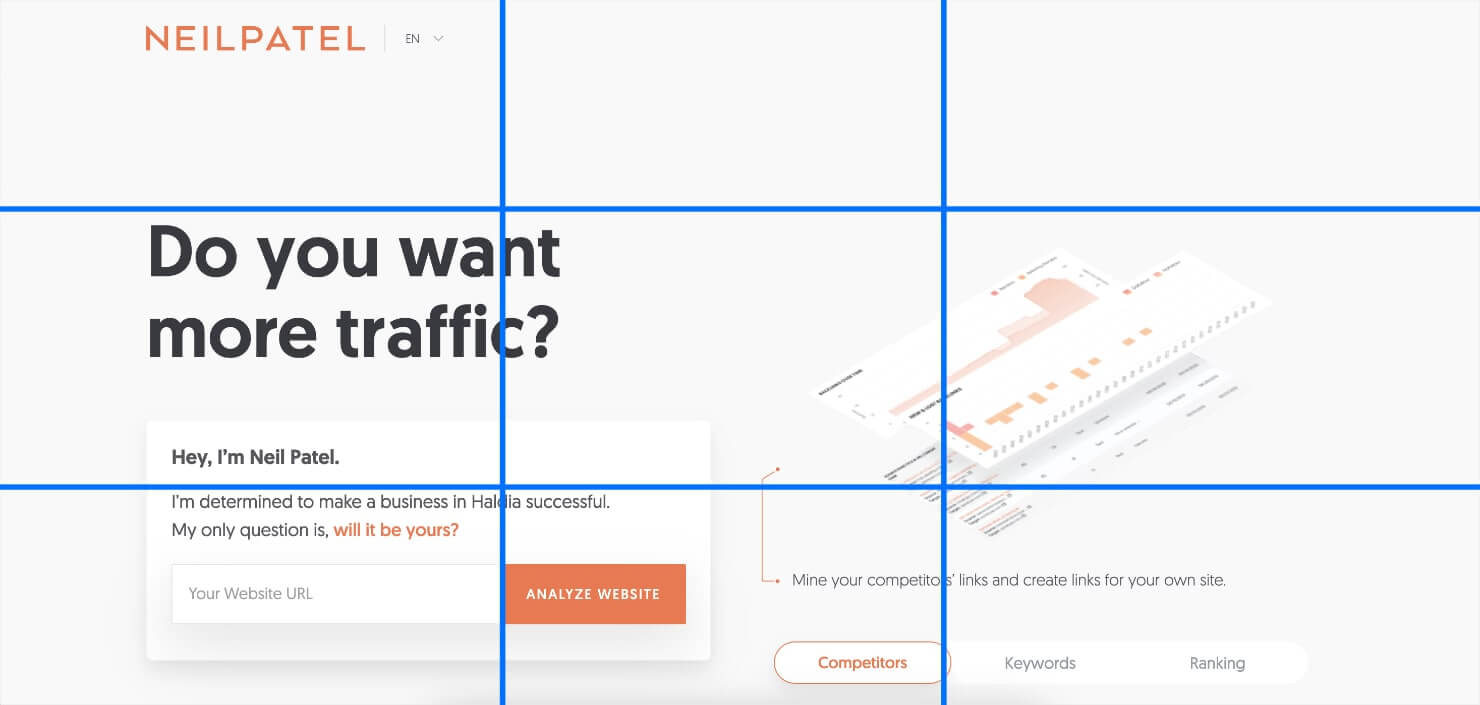
2. Tận Dụng Nguyên Tắc Ba Phần Tư
Nguyên tắc ba phần tư là một nguyên tắc nổi tiếng trong nhiếp ảnh có thể cũng làm nền tảng cho chiến lược tiếp thị kỹ thuật số của bạn.
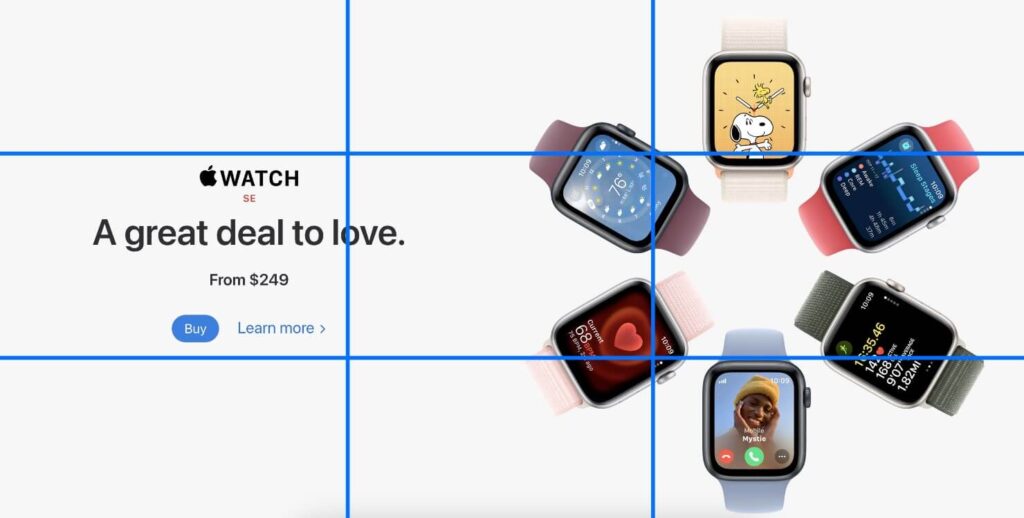
Nguyên tắc ba phần tư gợi ý rằng, để có compostion hình ảnh tốt nhất, bạn nên chia một hình ảnh (hoặc diện tích trang web) thành ba phần. Nó cũng nói rằng bạn nên đặt chủ thể chính của mình ở phần ba bên trái hoặc bên phải của toàn bức ảnh và để hai phần còn lại tự do.
Dưới đây là một số ví dụ:

Trang web của Apple có các yếu tố quan trọng nhất, các hình ảnh sản phẩm, được đặt ở các lưới phía bên phải. Sắp xếp thiết kế này tập trung đủ chú ý vào bản sao và nút Hành động Gọi (CTA).

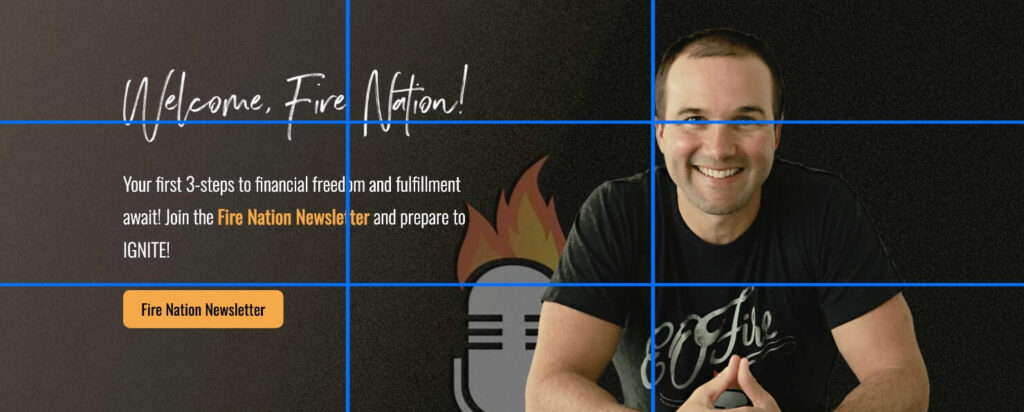
Ảnh minh họa: tư vấn tối ưu hóa chuyển đổi thiết kế trang web Hình ảnh chủ đề trang web Entrepreneurs on Fire chứa một nút hành động ngay ở lưới góc dưới bên trái:
Bạn không cần phải thiết kế toàn bộ trang web của mình theo nguyên tắc ba phần tư. Nhưng đây là một quy tắc tối ưu hóa chuyển đổi thiết kế trang web tốt khi bạn muốn nổi bật một đề xuất giá trị hoặc một chức năng cụ thể của sản phẩm.
Mẹo chuyên gia: Muốn kiểm tra xem trang web của bạn có tuân theo nguyên tắc ba phần tư không? Chụp ảnh màn hình của trang web của bạn ngay trên phần trên cùng hoặc chỉ phần đầu trang của bạn. Đừng chụp toàn bộ chiều dài trang vì đó không phải là cách mà khách truy cập nhìn thấy một trang web. Tiếp theo, chia ảnh chụp màn hình thành chín phần bằng nhau. Dựa vào những gì bạn tìm thấy, bạn có thể thiết kế lại trang web của mình để đặt các yếu tố quan trọng nhất ở các giao điểm bên trái hoặc bên phải.
3. Tối Ưu Hóa Website Cho Tốc Độ
Khách hàng có thể trở nên không kiên nhẫn, đặc biệt là khi họ đang duyệt một trang web.
Theo một nghiên cứu của Akamai, việc trễ 1 giây trong thời gian tải trang có thể dẫn đến giảm 7% trong tỷ lệ chuyển đổi.
Điều này có nghĩa là bạn nên kiểm tra tốc độ trang của mình và khắc phục những vấn đề làm chậm quá trình này. Dưới đây là 5 công cụ miễn phí mà bạn có thể sử dụng để kiểm tra tốc độ trang web của mình:
- PageSpeed Insights
- DebugBear
- GTmetrix
- KeyCDN
- Pingdom
Khi tối ưu hóa trang web của bạn để tăng tốc độ, đừng quên tính năng phản hồi trên điện thoại di động. Hãy đảm bảo rằng trang web của bạn thân thiện với người dùng và được tối ưu hóa cho các thiết bị di động.
4. Sử Dụng Không Gian Trống Tích Cực

Trong thiết kế web, không gian trống thường được gọi là không gian âm. Không gian tích cực là không gian chứa các yếu tố hình ảnh trên trang web của bạn, như văn bản, hình ảnh và nút CTA. Không gian âm là không gian trống rỗng ở giữa chúng.
Firefox tận dụng tốt không gian âm để làm cho trang web của mình trở nên sạch sẽ và hấp dẫn.
Mặc dù có tên là không gian âm, thực tế không gian âm là điều tích cực trong thiết kế web. Thiếu không gian âm có thể khiến trang web của bạn trở nên khó chịu đối với khách truy cập.
Việc sử dụng không gian âm một cách tốt giữ cho mọi thứ dễ đọc, quét và dễ chịu cho đôi mắt. Điều này đặc biệt quan trọng để làm cho trang web của bạn dễ quét vì đó là cách phổ biến nhất mà hầu hết mọi người duyệt web.
Càng dễ quét trang web của bạn, tỷ lệ chuyển đổi càng cao.
Dưới đây là 5 mẹo để tận dụng tối đa không gian âm để cải thiện thiết kế trang web:
- Càng nhỏ kích thước font chữ, bạn càng cần nhiều không gian giữa các chữ cái.
- Độ cao dòng (xác định không gian phía trên và phía dưới các dòng văn bản) nên khoảng 150% so với kích thước font cho phần nội dung cơ bản (trong CSS, điều này sẽ đọc: line-height: 1.5).
- Font chữ nhỏ cần có độ cao dòng lớn hơn. Hãy chú ý đến sự khác biệt mà một độ cao dòng lớn hơn mang lại trong các đoạn văn bản cơ bản trong hình ảnh.
- Phân chia các khối văn bản lớn thành các đoạn văn bản nhỏ hơn để tăng không gian âm giữa chúng. Điều này giúp nội dung của trang web của bạn dễ quét hơn.
- Sử dụng các độ lề và độ độn thêm trên trang web của bạn để thêm không gian trắng giữa các yếu tố lớn hơn (thanh bên, tiêu đề, nội dung hoặc chân trang).
5. Xem Xét Mô Hình F Trong Thiết Kế Web Của Bạn

Nghiên cứu đã chỉ ra rằng người dùng trung bình theo mô hình đọc theo hình chữ ‘F’ trên màn hình.
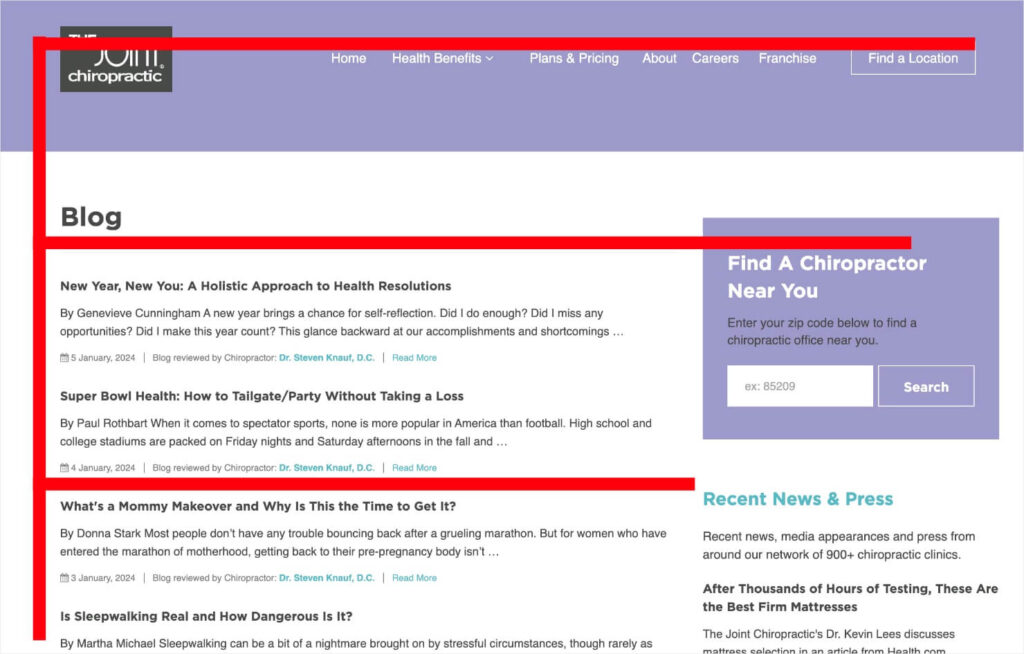
Dưới đây là một ví dụ về mô hình F trong một trang web:
F pattern reading Điều này có nghĩa là người đọc thường nhìn từ trái sang phải ở phía trên màn hình đầu tiên. Sau đó, họ quét xuống trang, thực hiện những cuộc tấn công nhỏ vào nội dung. Khu vực của trang ít nhất được nhìn thấy là phía dưới bên phải.
Dành cho chuyển đổi, điều quan trọng là bạn nên đặt các yếu tố quan trọng nhất và các cuộc gọi hành động theo các đường hình chữ F, và đặt các đối tượng ít quan trọng hơn ở các khu vực ít nhìn thấy hơn.
Ví dụ, bạn có thể đặt cuộc gọi hành động chính ở đầu trang về phía bên trái vì đó là nơi mà phần lớn người dùng sẽ nhìn đầu tiên.
Nếu bạn muốn người dùng của bạn ở lại để đọc bài viết blog mới nhất của bạn, hãy đặt tiêu đề ở phía dưới cùng của trang về phía bên trái. Thông tin ít quan trọng hơn, như quảng cáo tài trợ, có thể đặt ở thanh bên phải của trang của bạn.
Thông tin ít quan trọng nhất, như chính sách cookie của bạn, có thể đặt ở góc dưới cùng bên phải của trang.
Mẹo chuyên gia: Muốn kiểm tra xem khách truy cập trang web của bạn có tuân thủ theo hình thức F hay không? Sử dụng các công cụ tạo bản đồ nhiệt và công cụ CRO, như CrazyEgg, MouseFlow, hoặc PTEngine.
6. Sử Dụng Màu Sắc Một Cách Có Ý Nghĩa
“Màu sắc là một khía cạnh thường bị đánh giá thấp trong thiết kế web. Nhưng nó có thể đóng một vai trò rất quan trọng trong tính khả sử dụng, trong việc truyền đạt ý nghĩa tổng thể của một thương hiệu và trong việc thiết lập tâm trạng tổng thể của trang web. Các kết hợp màu sắc khác nhau có thể gợi lên những cảm xúc và phản ứng khác nhau,” như nhà thiết kế Tom Kenny mô tả.
Điều quan trọng nhất: Khi chọn bảng màu cho trang web của bạn, hãy đảm bảo chọn một kết hợp mà gợi lên cảm xúc mà bạn muốn thương hiệu của mình truyền đạt.
Một cách tuyệt vời để làm điều này là sử dụng chức năng của Pinterest để tạo bảng màu phản ánh tầm nhìn của thương hiệu bạn. Sau khi bạn đã chọn bảng màu của mình, có một điều nữa bạn cần nhớ: tương phản.
Sử dụng tương phản để giữ cho văn bản, tiêu đề và nút hành động nổi bật và dễ đọc. Ví dụ, thiết kế màu font chữ và nút trong tương phản cao (ví dụ: màu đen hoặc xanh đậm) so với nền (ví dụ: trắng hoặc vàng nhạt).
Các yếu tố mà bạn muốn làm nổi bật (ví dụ: nút đăng ký) nên ở một màu sắc nổi bật so với phần còn lại của trang web của bạn.
Hãy xem một ví dụ. Các yếu tố nào trên trang web này thu hút mắt bạn nhất?

Tất nhiên, hình ảnh bên trái với người phụ nữ rất nổi bật. Nhưng hãy chú ý đến nút hành động màu cam không giống bất kỳ yếu tố nào khác trên trang web. Điều này là do nó tương phản rõ ràng với tất cả các yếu tố khác trên trang.
7. Hãy Nhớ Nguyên Tắc K.I.S.S.
Nguyên tắc “Keep it Simple, Stupid” là một nguyên tắc thiết kế phổ biến nhắc nhở bạn không nên làm phức tạp thiết kế trang web của mình.
Sự đơn giản là quan trọng cho việc chuyển đổi. Khi bạn xây dựng một trang web, hãy tự hỏi xem có cách nào để làm cho nó đơn giản hơn không. Nếu bạn có thể đơn giản hóa thiết kế, kết quả thường là đẹp mắt hơn và tốt hơn cho chuyển đổi.
Nguyên tắc K.I.S.S. có nguyên tắc trùng lắp với Luật Hick. Nhưng sự đơn giản không chỉ là về việc giảm bớt lựa chọn. Bạn cũng cần tạo ra một thiết kế sạch sẽ, gọn gàng giảm thiểu những yếu tố làm phiền toái.
Người ta chỉ có thể xử lý được một lượng thông tin nhất định trong một khoảng thời gian. Nếu chúng ta thấy quá nhiều thứ đổ đè lên một trang, nó sẽ làm cho giác quan của chúng ta bị quá tải. Tạo ra trải nghiệm người dùng tuyệt vời trên trang web của bạn đồng nghĩa với việc loại bỏ những điều không cần thiết.
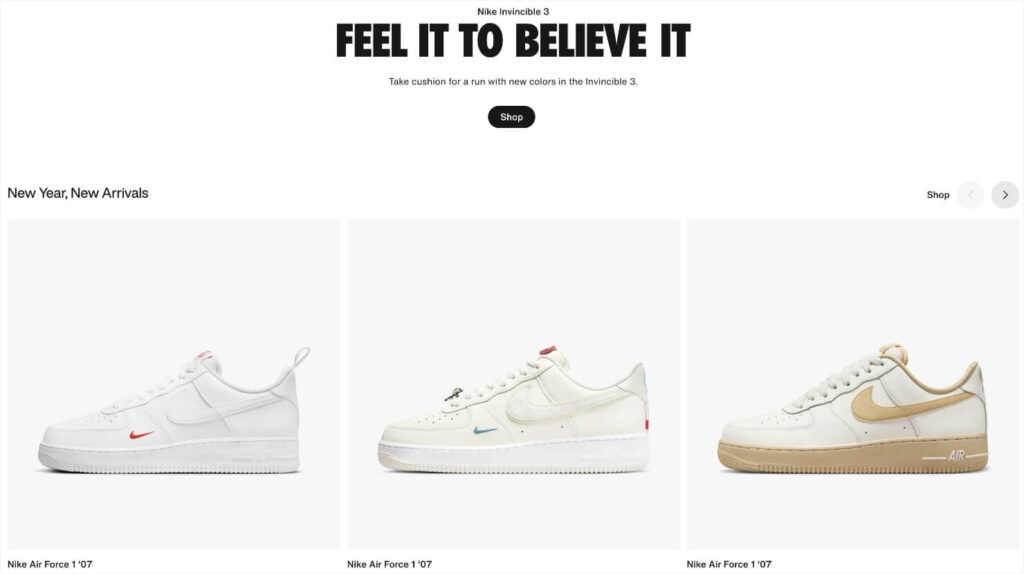
Giống như Apple, Nike cũng là một thương hiệu nổi tiếng với sự đơn giản trong thiết kế web. Thiết kế (và bản sao) của nó rất xuất sắc đến mức nhiều thương hiệu khác cũng theo đuổi.

8. Áp Dụng Nguyên Tắc 8 Giây
Bạn có thể đã nghe về điều này trước đây: bạn chỉ có 8 giây để thu hút sự chú ý của người truy cập vì đó là thời gian trung bình của sự tập trung con người hiện nay. Đó ít hơn thậm chí cả sự tập trung của một con cá vàng!
Điều quan trọng là bạn chỉ có một cửa sổ nhỏ để tương tác với người dùng khi họ đến trang web của bạn. Do đó, bạn phải làm cho mỗi giây trở nên quan trọng!
Dưới đây là một số mẹo để thu hút sự chú ý và tăng cường chuyển đổi trong vòng 8 giây đầu:
- Sử dụng tiêu đề lớn, ngắn gọn và hấp dẫn lợi ích.
- Tuân thủ các nguyên tắc viết bài quảng cáo tốt nhất để thu hút tưởng tượng của người đọc.
- Sử dụng hình ảnh bắt mắt để làm nổi bật hành động chính của bạn.
- Sử dụng các nút đăng ký lớn, đơn giản và mô tả.
- Sử dụng từ ngữ mạnh mẽ để làm cho bản sao của bạn trở nên hấp dẫn hơn.
- Sử dụng nội dung đa phương tiện như video hoặc GIF để giải thích mọi thứ một cách trực quan.
- Sử dụng cửa sổ pop-up hoặc hiệu ứng âm thanh để tạo lại sự tương tác với người truy cập sắp rời khỏi trang web của bạn.
Mẹo Chuyên Gia: Nếu bạn đã chạy nhiều chiến dịch tiếp thị, hãy thực hiện một thử nghiệm phân chia để so sánh xem cái nào chuyển đổi tốt nhất. Từ góc độ tối ưu hóa chuyển đổi, thử nghiệm phân chia cung cấp dữ liệu chính xác hơn so với Google Analytics hoặc các công cụ phân tích khác.
9. Nguyên Lý Tương Đồng Của Gestalt psychology
Gestalt psychology là một trường phái của tâm lý học về nhận thức con người. Nguyên lý tương đồng có 6 quy luật cá nhân xoay quanh:
- Tương đồng
- Tiếp tục
- Đóng
- Gần nhau
- Hình
- Đối xứng và thứ tự
Quy luật đầu tiên nói rằng con người sẽ nhóm những thứ giống nhau lại với nhau. Đây là một cơ chế giúp chúng ta hiểu được mọi thứ và tổ chức môi trường nhiễu loạn đó. Trong thiết kế trang web, bạn có thể tận dụng quy luật này bằng cách nhóm các mục bạn muốn liên kết với nhau, chẳng hạn như đánh giá, nút đăng ký, hoặc hình ảnh.
Ví dụ, giả sử bạn có một đánh giá tuyệt vời mà bạn muốn sử dụng như chứng thực xã hội. Bạn có thể đặt nó ngay phía dưới biểu mẫu đăng ký để cải thiện các chỉ số chuyển đổi.
Các đánh giá từ khách hàng đặt cùng với các CTA còn được biết đến là loại bỏ nghi ngờ. Chúng có thể giúp bạn tăng tỉ lệ chuyển đổi lên đến 124%.
Dưới đây là một ví dụ về việc nhóm CTA và đánh giá của khách hàng cùng nhau.

Nguyên lý tương đồng của Gestalt psychology cũng quan trọng từ góc độ thiết kế UX.
Việc nhóm các yếu tố chính đăng ký (ví dụ: tiêu đề, mô tả và nút đăng ký) giúp người dùng xử lý thông tin một cách nhanh chóng và có tổ chức hơn.
Điều này tuyệt vời cho chuyển đổi, đặc biệt là khi chúng ta có thời gian chú ý chỉ 8 giây.
10. Sử Dụng Khuôn Mặt để Xây Dựng Sự Quen Thuộc
Hãy bao gồm khuôn mặt (và tên) của người trong bài viết của bạn, các trường hợp nghiên cứu, các trang đích, và các trang giá để làm cho thương hiệu của bạn trở nên nhân văn hóa.
Theo nhà thiết kế Sabina Idler:
“Khi chúng ta thấy một khuôn mặt, chúng ta tự động kích thích để cảm nhận điều gì đó hoặc để đồng cảm với người đó. Nếu chúng ta nhận ra nội dung trên một trang web – như một vấn đề, tình huống khó khăn, thói quen hoặc bất cứ thứ gì khác – chúng ta cảm thấy kết nối và được hiểu.”
Việc áp dụng quy tắc này đối với những doanh nhân làm mặt của thương hiệu của họ là dễ dàng. Hãy xem cách Neil Patel, Chris Lema hoặc John Lee Dumas tận dụng thương hiệu cá nhân của mình để phát triển doanh nghiệp.
Nếu bạn không phải là mặt của thương hiệu của mình, bạn có thể thuê người mẫu hoặc sử dụng hình ảnh chung.
Chỉ cần chắc chắn rằng những khuôn mặt bạn chọn phản ánh thương hiệu của bạn một cách chính xác để người dùng có thể liên kết. Vendeve, một mạng xã hội dành cho phụ nữ doanh nhân, đã làm rất tốt điều này bằng cách sử dụng các khuôn mặt nữ chung nhưng gần gũi với đối tượng mục tiêu của họ.
11. Sử Dụng Hình Ảnh Chất Lượng Cao
Sử dụng hình ảnh chất lượng cao trên trang web của bạn tạo ấn tượng tích cực đầu tiên với khách hàng.
Các khảo sát cho thấy 60% người mua sẵn lòng tương tác với các thương hiệu có chứa hình ảnh. 23% khách hàng khác cũng có khả năng liên hệ với doanh nghiệp có hình ảnh đính kèm.
Tuy nhiên, hình ảnh chất lượng thấp có thể làm giảm uy tín của trang web của bạn. Hình ảnh chất lượng thấp có thể trông như bị nhoè, mờ hoặc không cân đối. Ngược lại, hình ảnh chất lượng cao tạo ra ấn tượng tích cực và mang lại cảm giác cá nhân.
Dưới đây là một số địa điểm mà chúng tôi yêu thích để tìm hình ảnh chất lượng cao và cá nhân:
- Adobe
- Shutterstock
- Pexels
- Death to Stock
- StockSnap
- Unsplash
- Negative Space
- Gratisography
- Little Visuals
- Picjumbo
- Kaboompics
Lưu ý: không sử dụng những hình ảnh chung chung và nhạt nhòa chỉ vì chất lượng. Người ta thích các thương hiệu mà họ có thể liên kết. Nếu hình ảnh của bạn trông quá doanh nghiệp hoặc chung chung, bạn sẽ đẩy khách truy cập của mình đi.

Gemiv là một công ty hàng đầu trong lĩnh vực thiết kế website và phát triển ứng dụng, mang lại giải pháp số hoàn hảo cho doanh nghiệp và tổ chức. Với đội ngũ chuyên gia chất lượng cao và nhiều năm kinh nghiệm, chúng tôi cam kết tạo ra những trải nghiệm trực tuyến độc đáo và hiệu quả.
Ngành Nghề Hoạt Động:
- Thiết kế Website và Ứng Dụng: Gemiv tập trung vào việc phát triển giao diện người dùng tương tác, thân thiện, và chuyên nghiệp để đáp ứng đầy đủ nhu cầu của khách hàng.
- Xây dựng Profile cho doanh nghiệp, từ bộ tài liệu in ấn cho đến các video intro thể hiện bao quát tầm nhìn của doanh nghiệp
- Tối Ưu Hóa Trải Nghiệm Người Dùng: Chúng tôi chú trọng vào việc tối ưu hóa trải nghiệm người dùng, từ microinteractions đến quy trình người dùng tổng thể, nhằm đảm bảo sự hài lòng và gắn kết của khách hàng.
- Giải Pháp Thương Hiệu Toàn Diện: Gemiv cung cấp các giải pháp thương hiệu đa chiều, từ thiết kế logo đến chiến lược truyền thông, giúp doanh nghiệp xây dựng và củng cố ấn tượng mạnh mẽ trên thị trường.
Thông Tin Liên Hệ:
- Website:gemiv.vn
- Hotline: 0357689035 – 0933268248
- Email: info@gemiv.vn
Gemiv cam kết mang đến cho khách hàng những giải pháp kỹ thuật số đột phá, làm tăng giá trị cho doanh nghiệp và tạo ra những trải nghiệm người dùng đỉnh cao. Để biết thêm thông tin chi tiết và thảo luận về cách chúng tôi có thể hỗ trợ doanh nghiệp của bạn, vui lòng liên hệ với chúng tôi theo thông tin trên.