Phát triển một cổng thông tin khách hàng liên quan đến việc tạo ra một giao diện an toàn và thân thiện với người dùng cho phép khách hàng tương tác với dịch vụ của bạn, truy cập thông tin và thực hiện các tác vụ khác nhau. Dưới đây là hướng dẫn chi tiết để giúp bạn phát triển cổng thông tin khách hàng:
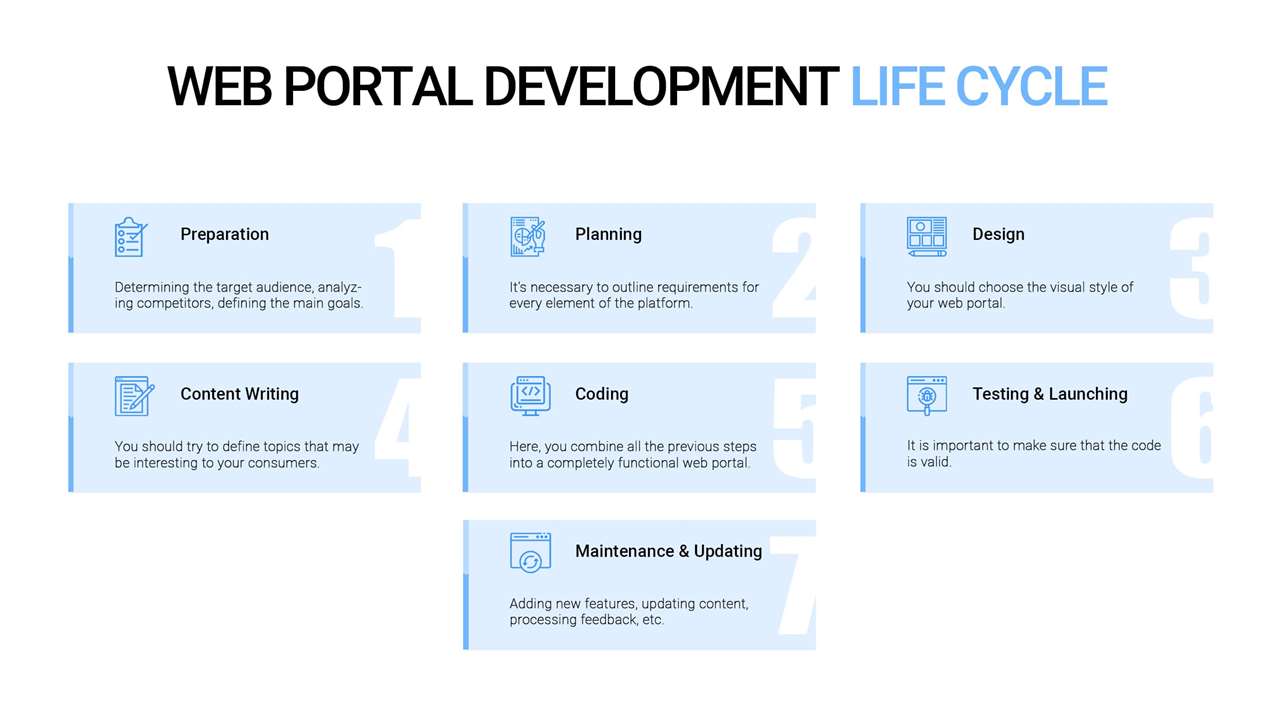
1. Xác định Mục tiêu và Yêu cầu của Phát Triển Cổng Thông Tin Khách Hàng
- Xác định Mục tiêu: Xác định các mục tiêu cụ thể mà bạn muốn đạt được thông qua cổng thông tin khách hàng, như cải thiện dịch vụ khách hàng, tăng cường tự phục vụ, hoặc tăng doanh thu.
- Phân tích Yêu cầu: Phân tích và liệt kê các yêu cầu chức năng và phi chức năng của cổng thông tin. Điều này có thể bao gồm các tính năng cần có, bảo mật, hiệu suất, và khả năng mở rộng.
2. Nghiên cứu và Phân tích Đối thủ cạnh tranh
- Phân tích Thị trường: Nghiên cứu các cổng thông tin của đối thủ cạnh tranh để hiểu những tính năng nào đang được khách hàng ưa chuộng.
- Xác định USP (Điểm bán hàng độc nhất): Tìm kiếm cách để làm cho cổng thông tin của bạn nổi bật với các tính năng độc đáo và trải nghiệm người dùng tốt hơn.
3. Thiết kế Giao diện Người dùng (UI) và Trải nghiệm Người dùng (UX)
- Thiết kế Wireframe: Tạo ra các bản thiết kế sơ bộ để hình dung cách bố trí và các chức năng cơ bản của cổng thông tin.
- Nguyên mẫu (Prototype): Phát triển các nguyên mẫu tương tác để thử nghiệm trải nghiệm người dùng và thu thập phản hồi.

4. Lựa chọn Công nghệ cho Phát Triển Cổng Thông Tin Khách Hàng
- Ngôn ngữ và Khung (Framework): Chọn các ngôn ngữ lập trình và khung làm việc phù hợp như React, Angular cho front-end và Node.js, Django cho back-end.
- Cơ sở dữ liệu: Lựa chọn hệ quản trị cơ sở dữ liệu như MySQL, PostgreSQL hoặc NoSQL như MongoDB.
5. Phát triển và Tích hợp
- Phát triển Front-end: Tập trung vào việc xây dựng giao diện người dùng với HTML, CSS, và JavaScript.
- Phát triển Back-end: Tạo các API và logic phía server để xử lý dữ liệu và kết nối với cơ sở dữ liệu.
- Tích hợp: Đảm bảo rằng front-end và back-end hoạt động cùng nhau một cách mượt mà.
6. Kiểm tra và Đảm bảo Chất lượng
- Kiểm tra Chức năng: Đảm bảo rằng tất cả các chức năng hoạt động đúng như mong đợi.
- Kiểm tra Bảo mật: Thực hiện các kiểm tra bảo mật để bảo vệ dữ liệu khách hàng và ngăn chặn các lỗ hổng bảo mật.
- Kiểm tra Hiệu suất: Đảm bảo cổng thông tin có thể xử lý tải cao và hoạt động nhanh chóng.
7. Triển khai và Bảo trì
- Triển khai: Đưa cổng thông tin vào hoạt động trên môi trường sản xuất.
- Giám sát và Bảo trì: Theo dõi hiệu suất và bảo mật của cổng thông tin, cung cấp các bản cập nhật và sửa lỗi kịp thời.
8. Thu thập Phản hồi và Cải tiến
- Phản hồi Khách hàng: Thu thập phản hồi từ người dùng để cải thiện cổng thông tin.
- Cải tiến Liên tục: Thực hiện các cải tiến liên tục dựa trên phản hồi và thay đổi nhu cầu của người dùng.

Đối tượng sử dụng Cổng thông tin khách hàng (Customer Portal)
Cổng thông tin khách hàng thường được thiết kế để phục vụ nhiều loại người dùng khác nhau. Dưới đây là các đối tượng chính thường sử dụng cổng thông tin khách hàng:
- Khách hàng hiện tại
- Mục đích sử dụng: Truy cập thông tin tài khoản, lịch sử giao dịch, hóa đơn, hỗ trợ kỹ thuật, và yêu cầu dịch vụ.
- Yêu cầu: Giao diện thân thiện, thông tin cập nhật, hỗ trợ nhanh chóng.
- Khách hàng tiềm năng
- Mục đích sử dụng: Tìm hiểu về sản phẩm/dịch vụ, đăng ký dùng thử, yêu cầu báo giá.
- Yêu cầu: Thông tin rõ ràng, dễ tìm kiếm, quy trình đăng ký đơn giản.
- Nhân viên hỗ trợ khách hàng
- Mục đích sử dụng: Quản lý yêu cầu hỗ trợ, truy cập thông tin khách hàng, cập nhật trạng thái yêu cầu.
- Yêu cầu: Truy cập nhanh chóng và dễ dàng đến thông tin khách hàng, công cụ quản lý yêu cầu hỗ trợ hiệu quả.
- Quản trị viên hệ thống
- Mục đích sử dụng: Quản lý và duy trì cổng thông tin, cập nhật nội dung, theo dõi hiệu suất và bảo mật.
- Yêu cầu: Công cụ quản trị mạnh mẽ, khả năng tùy chỉnh cao, bảo mật tốt.
- Đối tác kinh doanh
- Mục đích sử dụng: Truy cập thông tin hợp tác, quản lý đơn đặt hàng, theo dõi tiến độ hợp tác.
- Yêu cầu: Truy cập vào các thông tin liên quan đến hợp tác, bảo mật cao, giao diện thân thiện.
- Nhà cung cấp
- Mục đích sử dụng: Quản lý đơn hàng, truy cập thông tin thanh toán, theo dõi trạng thái giao hàng.
- Yêu cầu: Truy cập dễ dàng đến thông tin đơn hàng, thông tin thanh toán rõ ràng, khả năng theo dõi giao hàng.
Lợi ích của Cổng thông tin khách hàng đối với từng đối tượng
- Khách hàng hiện tại
- Tiết kiệm thời gian: Khách hàng có thể tự phục vụ mà không cần gọi điện hoặc email.
- Cải thiện trải nghiệm: Giao diện thân thiện và dễ sử dụng giúp khách hàng hài lòng hơn.
- Khách hàng tiềm năng
- Dễ dàng tìm kiếm thông tin: Giúp họ dễ dàng ra quyết định mua hàng hoặc đăng ký dịch vụ.
- Tiếp cận nhanh chóng: Quy trình đăng ký hoặc yêu cầu thông tin đơn giản giúp tăng tỷ lệ chuyển đổi.
- Nhân viên hỗ trợ khách hàng
- Hiệu quả công việc cao hơn: Công cụ hỗ trợ giúp nhân viên xử lý yêu cầu nhanh chóng và hiệu quả hơn.
- Cải thiện dịch vụ: Truy cập dễ dàng vào thông tin giúp họ cung cấp dịch vụ tốt hơn cho khách hàng.
- Quản trị viên hệ thống
- Dễ dàng quản lý: Công cụ quản trị giúp họ dễ dàng duy trì và cập nhật cổng thông tin.
- Bảo mật cao: Các công cụ và tính năng bảo mật giúp bảo vệ thông tin khách hàng và dữ liệu doanh nghiệp.
- Đối tác kinh doanh
- Hợp tác hiệu quả hơn: Truy cập vào thông tin liên quan đến hợp tác giúp cải thiện quy trình làm việc và phối hợp.
- Giao tiếp tốt hơn: Cổng thông tin tạo ra một kênh giao tiếp trực tiếp và hiệu quả giữa các đối tác.
- Nhà cung cấp
- Quản lý đơn hàng tốt hơn: Truy cập thông tin đơn hàng và thanh toán dễ dàng giúp họ quản lý công việc hiệu quả hơn.
- Tối ưu hóa quy trình giao hàng: Theo dõi trạng thái giao hàng giúp họ cải thiện quy trình và dịch vụ.

Phát triển một cổng thông tin khách hàng phải cân nhắc kỹ lưỡng đến từng đối tượng sử dụng để đảm bảo rằng nó đáp ứng được nhu cầu và mong đợi của họ. Điều này không chỉ cải thiện trải nghiệm người dùng mà còn giúp tối ưu hóa quy trình làm việc và tăng cường hiệu quả kinh doanh.
Kết Luận
Nếu bạn đang tìm kiếm một cách để nổi bật và thu hút sự chú ý của khách hàng trực tuyến, dịch vụ thiết kế banner PC chất lượng cao là lựa chọn hàng đầu của bạn. Với sự chuyên nghiệp, sáng tạo và cam kết về chất lượng, bạn có thể tin tưởng rằng banner của bạn sẽ là điểm nhấn trong chiến lược quảng cáo trực tuyến của bạn. Hãy liên hệ với chúng tôi ngay hôm nay để bắt đầu.

Gemiv cung cấp dịch vụ thiết kế website và thiết kế đồ họa, mang lại giải pháp số hoàn hảo cho doanh nghiệp và tổ chức. Với đội ngũ chuyên gia chất lượng cao và nhiều năm kinh nghiệm, chúng tôi cam kết tạo ra những trải nghiệm trực tuyến độc đáo và hiệu quả.
Ngành Nghề Hoạt Động:
- Thiết kế Website và Ứng Dụng: Gemiv tập trung vào việc phát triển giao diện người dùng tương tác, thân thiện, và chuyên nghiệp để đáp ứng đầy đủ nhu cầu của khách hàng.
- Xây dựng Profile cho doanh nghiệp, từ bộ tài liệu in ấn cho đến các video intro thể hiện bao quát tầm nhìn của doanh nghiệp
- Graphic design: thiết kế banner, poster, social media dành cho các nền tảng kỹ thuật số.
- Giải Pháp Thương Hiệu Toàn Diện: Gemiv cung cấp các giải pháp thương hiệu đa chiều, từ thiết kế logo đến chiến lược truyền thông, giúp doanh nghiệp xây dựng và củng cố ấn tượng mạnh mẽ trên thị trường.
Thông Tin Liên Hệ:
- Website:gemiv.vn
- Hotline: 0357689035 – 0933268248
- Email: info@gemiv.vn
Gemiv cam kết mang đến cho khách hàng những giải pháp kỹ thuật số đột phá, làm tăng giá trị cho doanh nghiệp và tạo ra những trải nghiệm người dùng đỉnh cao. Để biết thêm thông tin chi tiết và thảo luận về cách chúng tôi có thể hỗ trợ doanh nghiệp của bạn, vui lòng liên hệ với chúng tôi theo thông tin trên.