Top 10 Xu Hướng Thiết Kế Website Nổi Bật Năm Nay
Khi công nghệ và kỳ vọng của người dùng thay đổi, không gian thiết kế cũng trải qua sự biến đổi liên tục. Năm mới mang theo một loạt các kỹ thuật và xu hướng mới, hứa hẹn sẽ làm cho trang web của bạn nổi bật so với các đối thủ. Cơ hội cho sự sáng tạo và đổi mới trong thiết kế trang web hiện nay đang ở đỉnh cao, từ cách sử dụng màu sắc và kiểu chữ đến các bố cục và hiệu ứng động độc đáo.
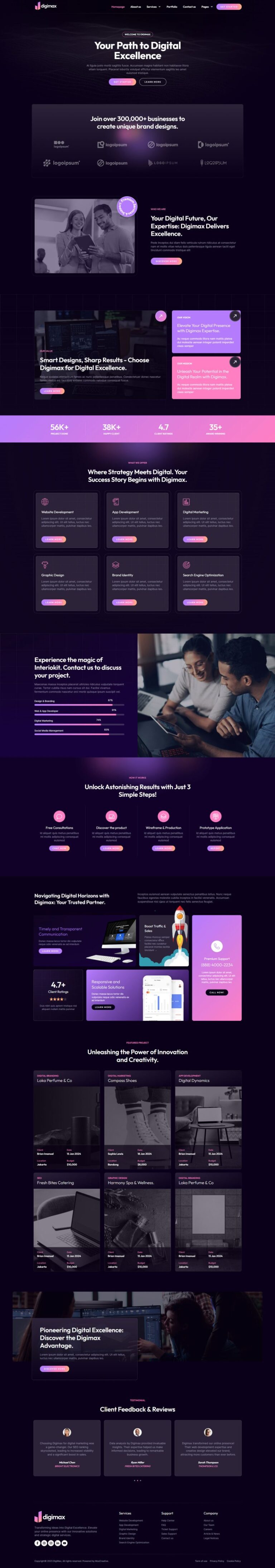
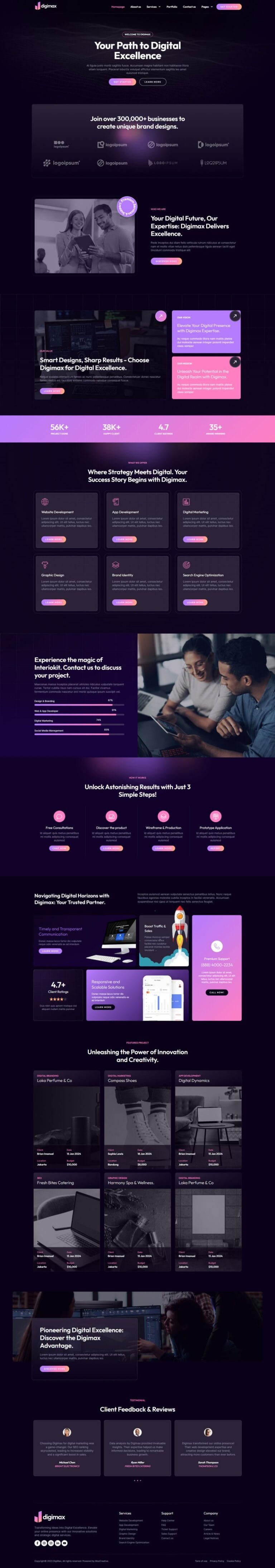
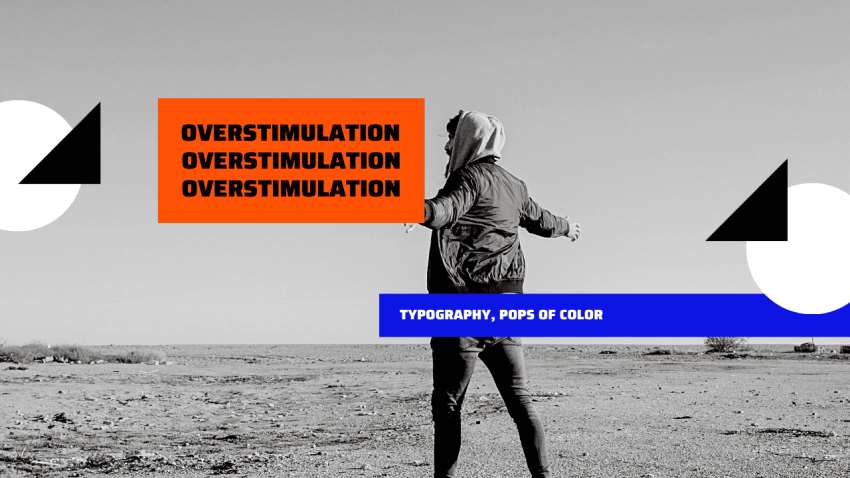
1. Digital Maximalism:

Chào mừng bạn đến Digital Maximalism, nơi các giới hạn thiết kế web được đẩy lên để tạo ra một trải nghiệm người dùng sâu sắc và đầy mắt. Trong năm 2023, số hóa tối đa sẽ làm chủ không gian web, và trang web sẽ rực rỡ với hiệu ứng động, kiểu chữ quá khổ và những đợt màu sáng bất ngờ.
Việc sử dụng kiểu chữ quá khổ là một trong những động lực chính của xu hướng thiết kế web nổi bật này. Bằng cách coi văn bản như một yếu tố đồ họa, những người thiết kế web có thể tự nhiên tạo ra một tuyên bố mạnh mẽ và ngay lập tức thu hút sự chú ý của khách truy cập trang web. Kỹ thuật này có hiệu quả trong cả thiết kế tối giản và thiết kế tối đa, và có thể được sử dụng để liên kết tất cả các yếu tố thiết kế khác nhau.
2. Nostalgia và Y2K Aesthetic:

Phong cách thiết kế Y2K xoay quanh việc đẩy ranh giới của thiết kế web để tạo ra một trải nghiệm người dùng thực sự độc đáo. Bằng cách sử dụng các font mặc định, hình nền có hoa văn, cửa sổ trình duyệt cổ điển, bố cục đơn giản và biểu tượng dính hình xăm, bạn có thể đưa khách thăm trở lại thời kỳ chuyển đổi của thế kỷ, tạo ra cảm giác hồi tưởng và quen thuộc.
Khía cạnh nổi bật nhất của phong cách thiết kế Y2K nằm ở sự tự do nó mang lại cho việc thử nghiệm. Là một người thiết kế, bạn có cơ hội thỏa sức thử nghiệm với các yếu tố khác nhau, từ đó tạo ra những trang web có hình ảnh hấp dẫn và đáng nhớ. Đối với chủ doanh nghiệp, việc ôm trọn phong cách thiết kế Y2K giúp bạn nổi bật giữa đám đông trực tuyến bằng cách làm mới và tạo nên sức hấp dẫn thú vị cho sự hiện diện trực tuyến của mình.
3. Memphis Design:

Trong năm 2023, phong cách thiết kế theo trường phái Memphis dường như sẽ trở nên ngày càng phổ biến. Phong cách thiết kế những năm 1980 này không chỉ duy trì sức hút mạnh mẽ mà còn được làm mới hơn thông qua các xu hướng thiết kế web hiện đại.
Memphis design không chỉ là một trào lưu thoáng qua. Nó làm tan rã những giới hạn, khuyến khích sự sáng tạo, táo bạo và sự mới mẻ trong thiết kế. Nó cũng thúc đẩy lòng dũng cảm và tinh thần phiêu lưu, không chỉ trong thiết kế mà còn trong cuộc sống hàng ngày. Phong cách này có thể giúp bạn tạo ra ấn tượng lâu dài với khán giả và làm nhấn mạnh rằng thời gian sống trên hành tinh này nên được trải nghiệm một cách hạnh phúc.
4. Illustrations with Dimensionality:

Với hình minh họa 3D, các nhà thiết kế đang đẩy ranh giới của những gì có thể thực hiện trong thiết kế web bằng cách tạo ra trải nghiệm hình ảnh 3D sâu sắc, hấp dẫn người dùng vào không gian mạng với hiệu ứng chuyển động, hiệu ứng toàn trang và hình minh họa nhiều lớp. Bằng cách áp dụng hiệu ứng cuộn parallax lên đỉnh hình minh họa 3D của họ, Redis Agency đã tạo ra một trải nghiệm thực sự sâu sắc và cuốn hút trên trang web của họ.
Thế giới ảo là biên giới tiếp theo trong thiết kế web, và nhanh chóng trở thành một thành phần ngày càng quan trọng của ngôn ngữ hình ảnh trong thiết kế web. Được thúc đẩy bởi thế giới ảo, các trang web đang xây dựng những thế giới 3D thống nhất bao gồm hình minh họa, nền, văn bản và thậm chí cả con trỏ. Những trang web này cũng tích hợp các hiệu ứng chuyển động và yếu tố tương tác để tăng cường trải nghiệm người dùng.
Xu hướng Claymorphism đang làm sóng trong ngành thiết kế web, mang lại trải nghiệm động, hữu hình và thực tế. Hiệu ứng Claymation như trong “Wallace & Gromit” có sức hấp dẫn tinh thần mạnh mẽ đối với nhiều người sử dụng web, và Claymorphism được sử dụng để tạo ra những hình người 3D vừa đùa vừa chân thực. Các trang web như trang Community Grants của Webflow là minh chứng cho tiềm năng thực sự của xu hướng này, đưa vào trang web năng lượng và sức sống.
5. The Claymorphism Trend:
Xu hướng Claymorphism đang làm mưa làm gió trong ngành thiết kế web, mang đến một trải nghiệm động, hữu ích và thực tế. Hiệu ứng Claymation như trong “Wallace & Gromit” mang đến sức hấp dẫn mạnh mẽ đối với nhiều người sử dụng web, và Claymorphism được sử dụng để tạo ra những hình ảnh con người 3D vừa dễ thương vừa chân thực.
6. Animated Designs:
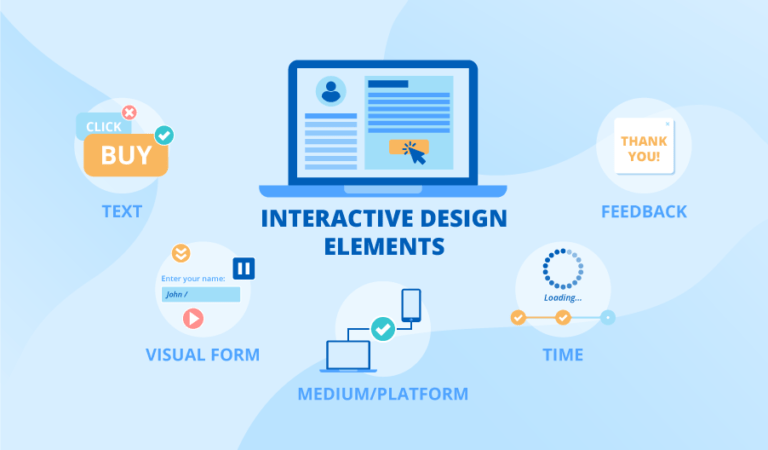
Việc sử dụng minh họa hoạt hình là một trong những xu hướng lớn nhất trong thiết kế web hoạt hình cho năm 2023. Các doanh nghiệp đang hướng đến những họa sĩ minh họa và nghệ sĩ đồ họa tài năng để tạo ra những bức tranh minh họa tùy chỉnh thực sự phản ánh thương hiệu và sản phẩm của họ. Những minh họa này thường được tạo hoạt hình, tạo ra một trải nghiệm tương tác và hấp dẫn cho người dùng, từ đó nâng cao khả năng giữ thông tin và duy trì sự tập trung trong thời gian dài.
Trong thiết kế web hoạt hình, hiển thị sản phẩm tương tác được sử dụng. Bằng cách cho phép người dùng khám phá sản phẩm và các tính năng của nó, chúng tạo ra cảm giác khám phá cho người dùng và cung cấp những lý lẽ thuyết phục để họ chọn thương hiệu của bạn thay vì các thương hiệu khác. Những hiển thị này để lại ấn tượng sâu sắc, tăng khả năng người dùng sẽ quay lại và chuyển đổi. Để theo đuổi xu hướng này, các nhà thiết kế có thể tích hợp các hiệu ứng hover hoặc rollover, chuyển động hyper, các hiệu ứng chuyển động phức tạp hoặc các hoạt hình đáng yêu, nhưng quan trọng là phải thận trọng và tránh quá nhiều thông tin và quá tải hình ảnh.
7. Parallax Zoom Scrolling:
Thay vì cuộn dọc hoặc ngang, cuộn zoom parallax đưa người truy cập vào hoặc ra khỏi đường chân trời, tạo ra một chuyển động ba chiều đột ngột. Cảm giác như bạn đang dẫn dắt khách thăm trang web của bạn vào một hành trình, một chuyến đi vào điều không biết, nơi họ có thể khám phá sâu sắc trên trang web của bạn và khám phá ra những viên ngọc ẩn sau thương hiệu. Kỹ thuật này mô phỏng sự thuận tiện của việc zoom mà các ứng dụng như TikTok đã mang lại cho người tạo video, từ đó làm cho trải nghiệm trở nên tương tác và thú vị hơn.
8. 90s Navigation:

Hướng đi hồi tưởng của thập kỷ 90 có thể thể hiện ở nhiều cách, từ biểu tượng máy tính để bàn pixel và các khối màu sắc tươi sáng trong menu đến việc tích hợp những sản phẩm vật liệu như tháp CD. Cả hai kiểu đều dựa vào trí nhớ giác quan để tạo ra trải nghiệm quen thuộc và thân thiện với người dùng, khiến cho trang web trở nên như một chuyến đi an ủi qua quá khứ.
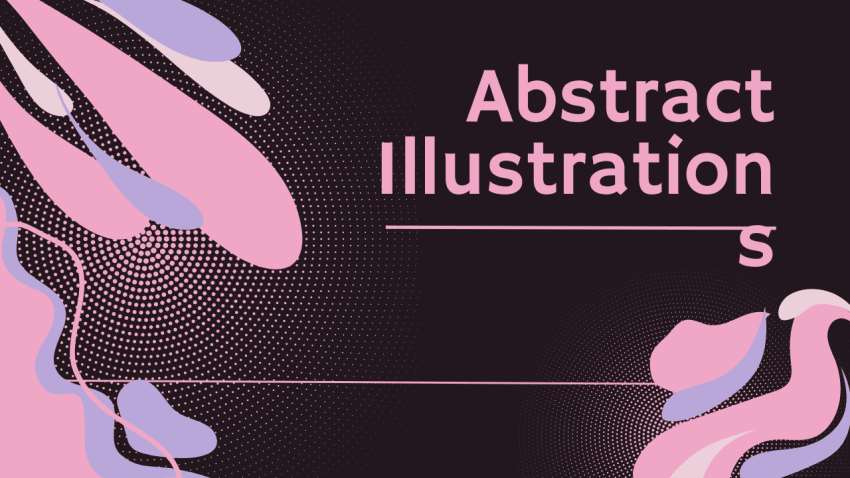
9. Abstract Illustrations:

Loại hình vẽ minh họa này có thể được tạo ra theo nhiều cách, từ việc vẽ trên giấy và quét, đến sử dụng phần mềm minh họa. Quan trọng là kết hợp nhiều cấu trúc và biến đổi tự nhiên, như những gì bạn thấy trong tranh màu nước, mực, sơn, hoặc thậm chí là cả cấu trúc của tờ giấy. Việc làm mềm đường nét và mô phỏng sự biến đổi tìm thấy trong than chì hoặc mực càng tăng thêm vào sự hữu hình.
10. Gradients with Grain:
Gradients phức tạp sẽ là một trong những xu hướng thiết kế web phổ biến nhất trong năm 2023. Gradients trở lại mạnh mẽ từ năm 2018 với logo gradient của Instagram và từ đó đã đặt ra những tiêu chuẩn mới về sự sáng tạo và tương tác. Chúng cũng có khả năng tạo ra ảo giác chuyển động, khiến chúng trở thành một công cụ mạnh mẽ cho các nhà thiết kế web, vì chúng tạo ra cảm giác chuyển động mà không cần sử dụng hoạt ảnh.
11. Linework:
Đối với những nhà thiết kế web muốn nâng cao kỹ năng thiết kế UX, việc sử dụng đường nét là điều cần thiết. Bằng cách sử dụng đường để tạo ra các hình học, nhà thiết kế có thể đạt được một cái nhìn sạch sẽ và tinh tế, tạo ra ấn tượng của công nghệ cao, kiến trúc và bất động sản. Phong cách này có thể rất tối giản và có vẻ như chưa hoàn thành, nhưng việc sử dụng đường nét theo cách này thường tạo ra cảm giác sạch sẽ và đơn giản.